【グリッド線とガイド線】美しく整えるPowerPoint

図形を編集したり画像の端を揃えたりする時、きれいにみせるパワーポイント常套のテクニックです。
その作業を助けてくれるのが、グリッド線とガイド線です。
私のYouTubeチャンネル内でも動画解説しております
グリッド線とガイド線とは?
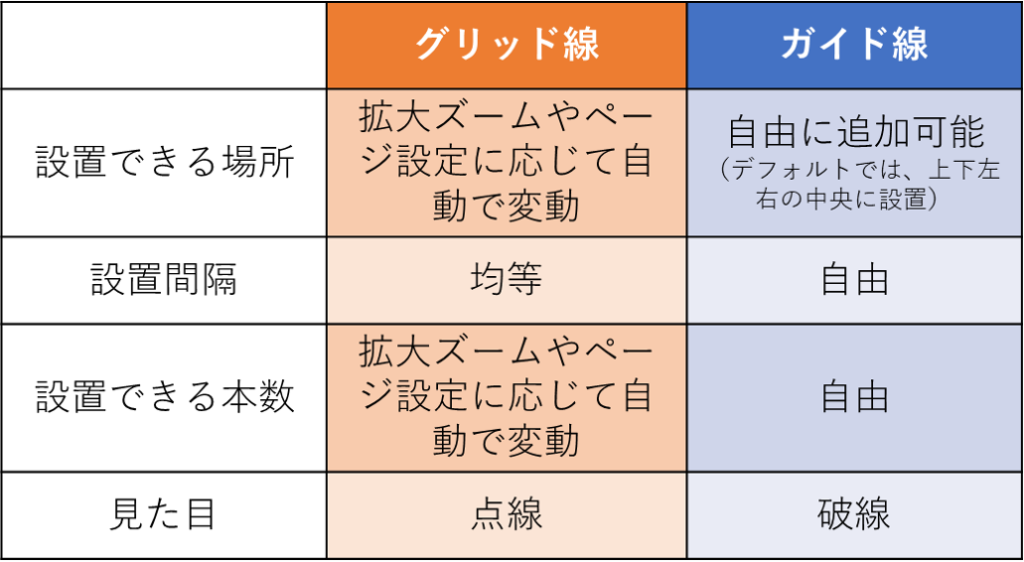
一目でわかるようにまとめるとこんな感じです。

これだけでは、何のことを言っているのかよくわかりませんよね、百聞は一見に如かず
早速みてみましょう
グリッド線とガイド線を表示してみよう!
グリッド線とガイド線の表示方法について紹介していきます。
グリッド線の表示の仕方
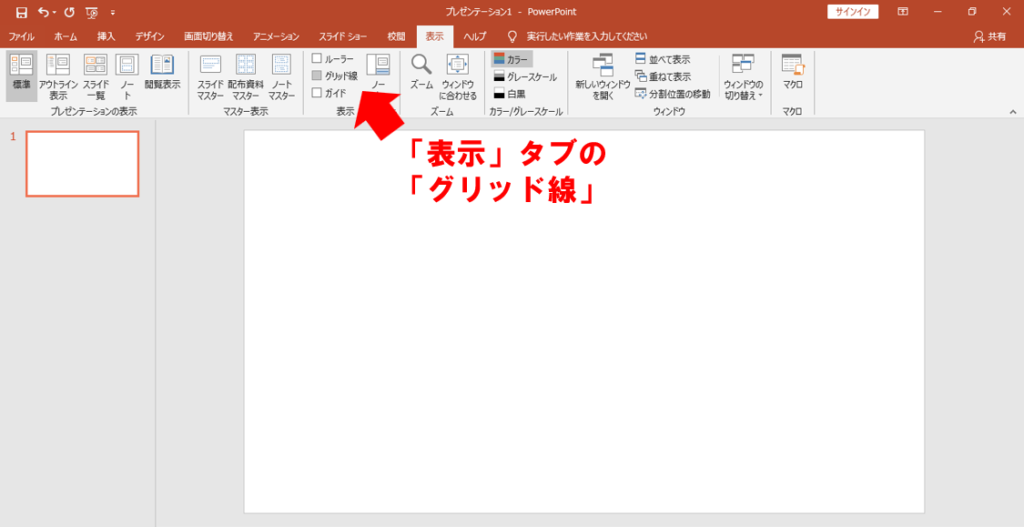
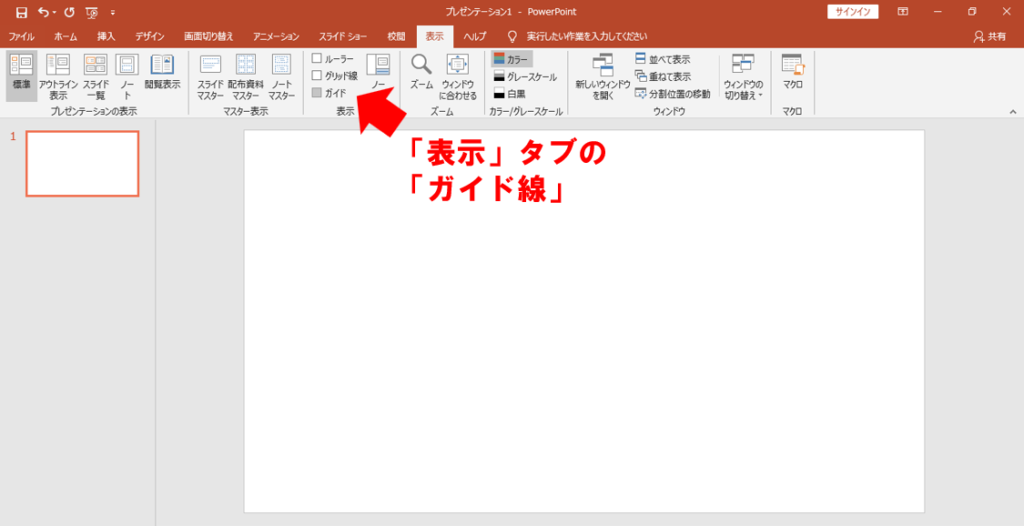
まず、表示タブを選択した状態で、グリッド線のチェックボックスにチェックを入れてください。

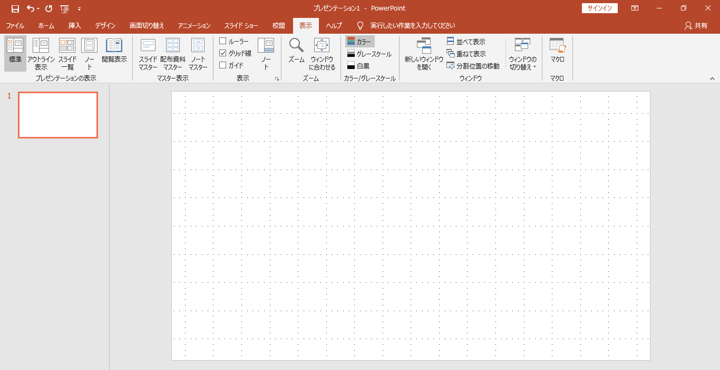
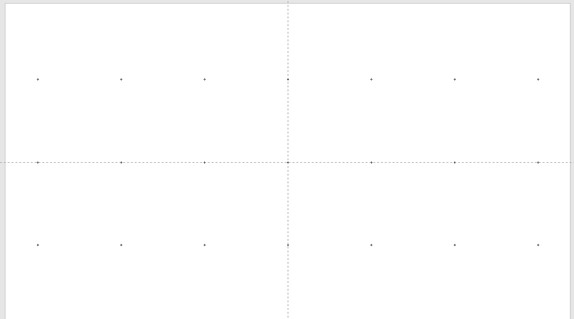
すると、網状の点線が出てきました。
これが、グリッド線です。

グリッド線の幅は変えられる
ちなみに、グリッド線の幅は変えられます。
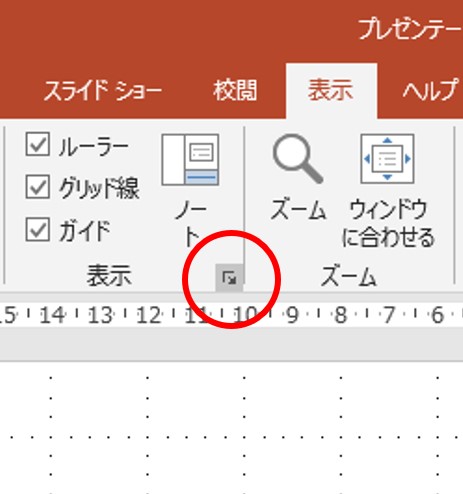
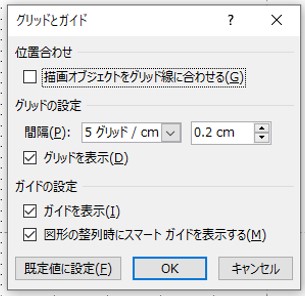
先ほどの表示タブの表示の右下にあるこのマークをクリックしてください。

すると、このようなボックスが現れるので、お好みのサイズに設定することができます。

このような感じにグリッド線の幅を変えることができました。

ガイド線の表示の仕方
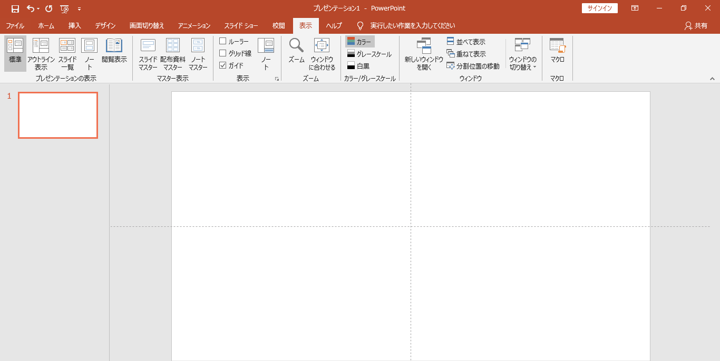
次に、ガイド線を表示してみましょう。 表示タブを選択した状態で、ガイド線のチェックボックスにチェックを入れてください。

すると、上下左右の中央部に破線が出てきました。
これが、ガイド線です。

ガイド線を移動・追加してみよう!
次に、このガイド線をいろいろいじくってみましょう。
ガイド線の特徴として自由に設置可能なので、まずは移動させてみましょう。
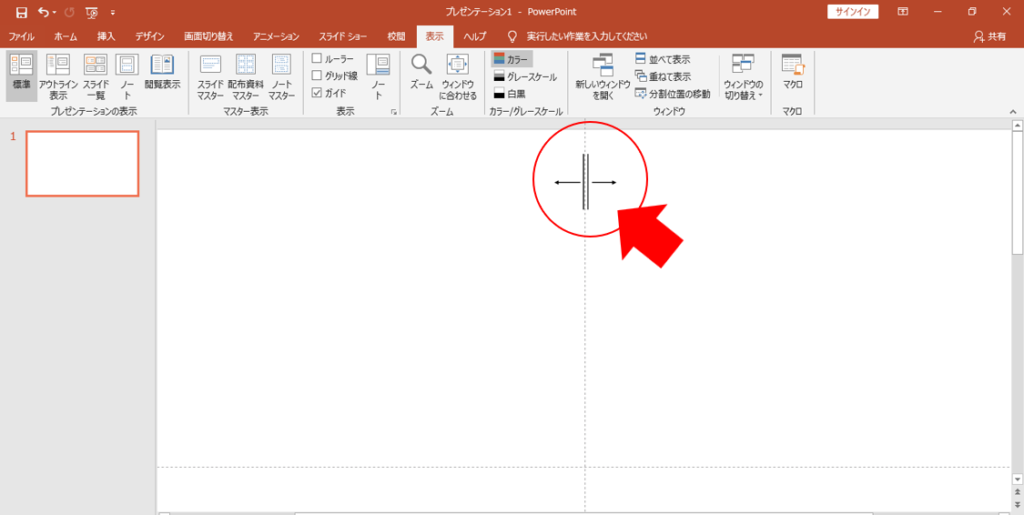
ガイド線上にカーソルを持ってくると、このようなマークに変化します。
これが、ガイド線を移動させるマークになります。

この状態で、クリックします。
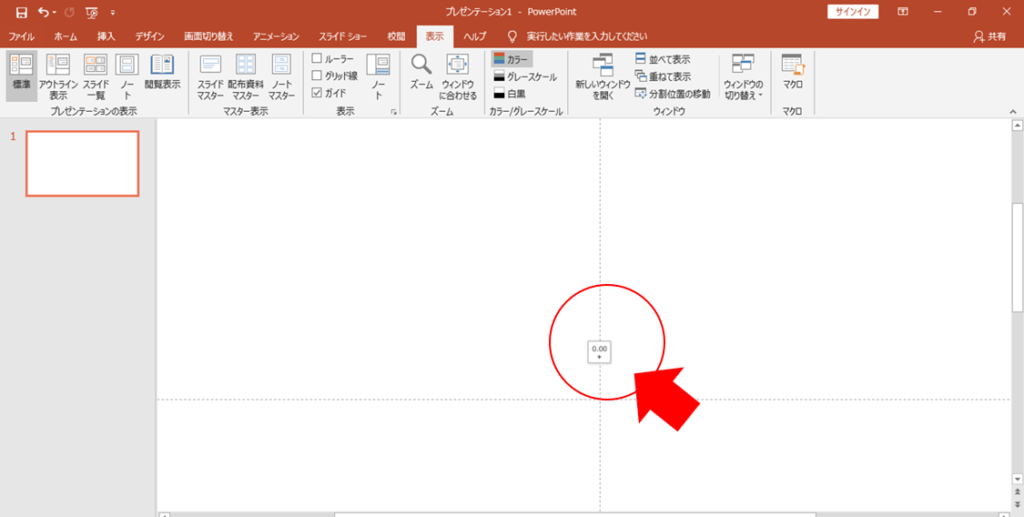
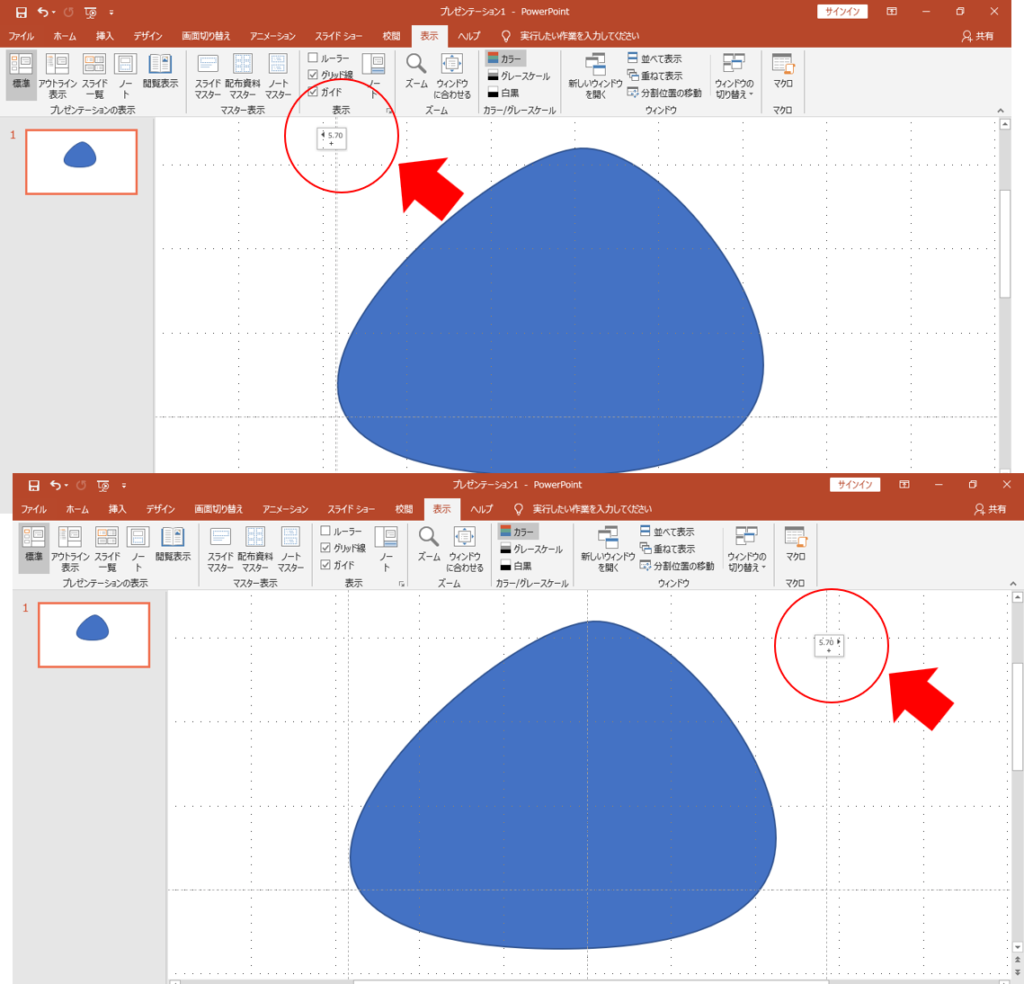
すると、今度は数値がでます
これは、移動させる距離を表します。
左右に移動させた場合、どのくらい移動させたかを表してくれます。

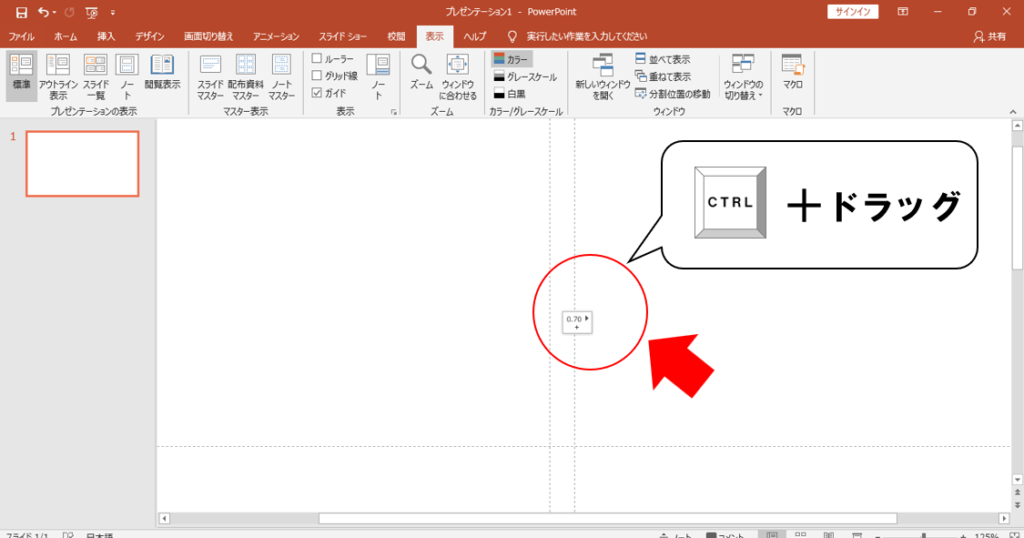
続いて、ガイド線を追加してみましょう。
コントロールボタンを押した状態で、先ほどのガイド線を移動させるようにドラッグして移動させてみましょう
すると、先ほどの移動距離の数値の下に「+」マークが追加されています。

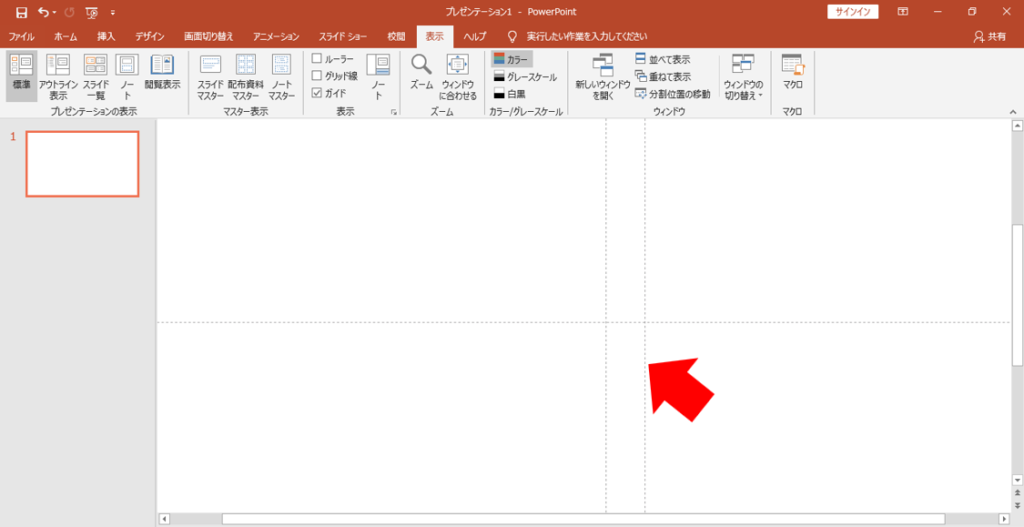
追加させたいところまで行ったら、コントロールボタンをマウスクリックを放してから、コントロールボタンを放すと新たにガイド線が追加されます

ガイド線を使って図形を編集してみよう!
なぜグリッド線とガイド線を使わなければならないの?
設計図にしろなんでも作成する時には、座標がないと作成できないからです。
それでは、具体的に図形を編集してみましょう。
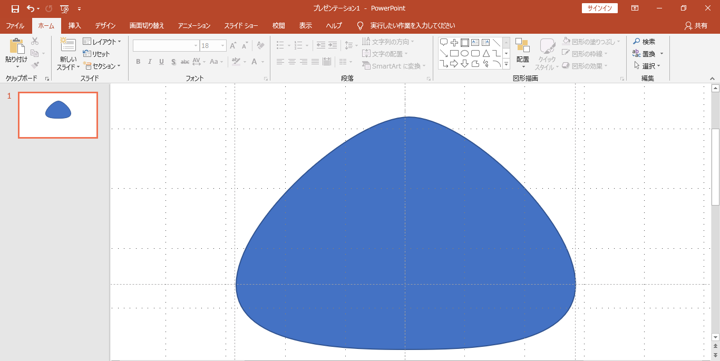
例えば、このような図形を作りたいとします。

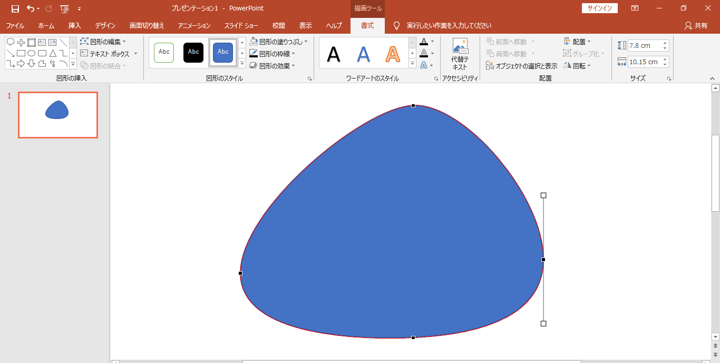
図形の編集」の「頂点の編集で」左側の頂点を移動させました。
※頂点の編集機能については、今後やっていきますので、今は気にしないでください。
しかし、グリッド線とガイド線が無い場合、右側の頂点をどこまでもっていけば左右対称になるかわかりません。

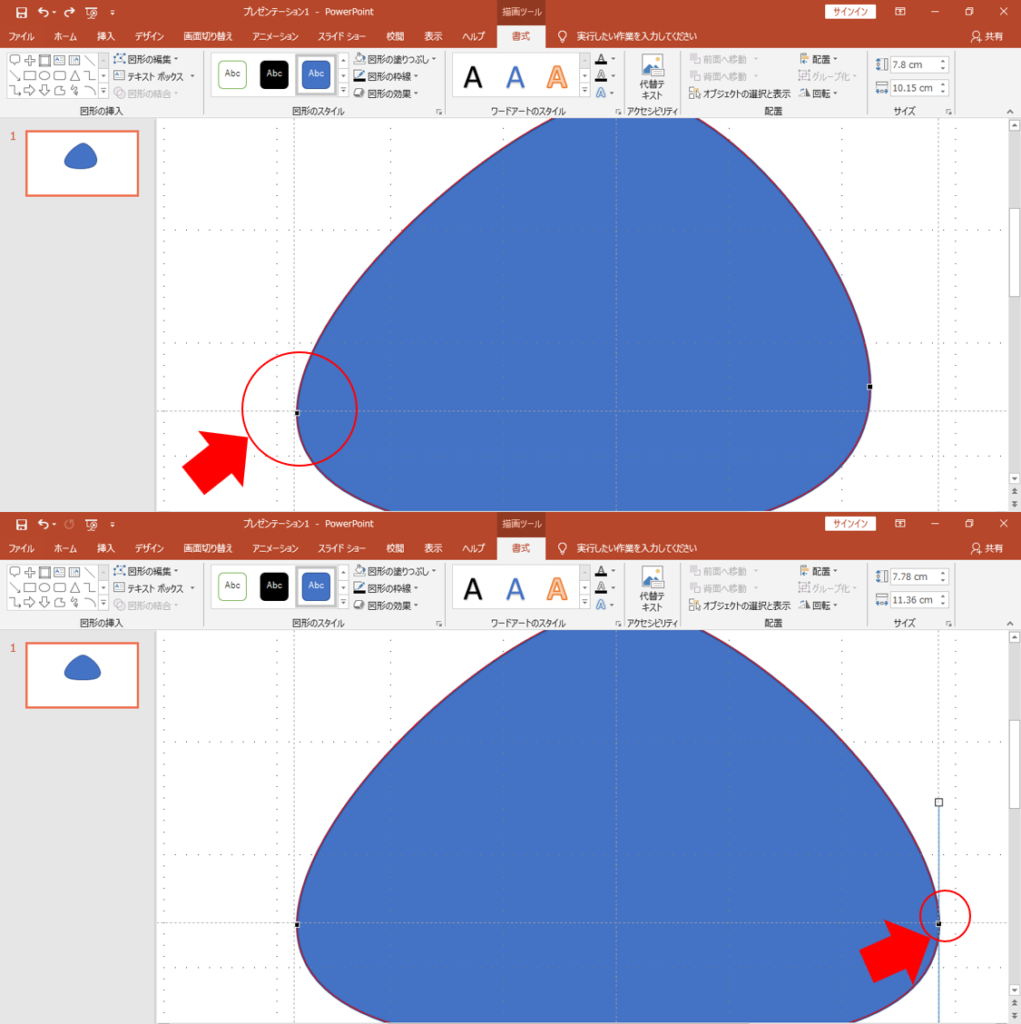
そこで、ガイド線を左側の頂点位置に追加させてあげます。
この時、5.70移動させました。
なので、右側にも、中央から同じ5.70移動させた位置にガイド線を追加してあげましょう。

次に、上下のガイド線も移動させてあげましょう。
左側の頂点目掛けてガイド線を移動させてあげればOKです。
すると、右側の頂点は、左右上限のガイド線が交わった部分に決まりますので、頂点を移動させてあげます。

こんな感じで、左右対称の図形ができました。

このように、グリッド線とガイド線は、図形を編集する上では必須なので、必ず表示してから作業するように心がけましょう!