PowerPointでオリジナルの筆文字フォントの作成方法

筆文字フォントを作成するメリット
- プレゼンや資料にインパクトを付けたい
- 筆文字でかっこいいデザインを作りたい
- オリジナルの筆文字フォントを作りたい
筆文字には、
・力強い
・かっこいい
・和風
等のイメージがあります。
これらのイメージを活用することで、普段の資料にインパクトが出たり、相手からの印象も劇的に変わります。
下の画像をご覧ください。
商談相手へのプレゼン資料だとして、
「全力でサポートします」
という文字をただ打ち込んだものです。
「全力」という部分を強調したいとします。

「全力」というキーワードには、
「熱意」等の気持ちを相手に伝えたいところですが、
明朝体等だとそれが伝わりにくいです。
しかし、筆文字に換えるとインパクトが異なるように感じませんか?
つまり、
・ 相手に気持ちを伝えたい
・ 強調してメリハリをつけたい
時には、筆文字に換えることをオススメします。
PowerPointで筆文字フォントを作成する方法(第一弾)
今回は、「寿」という字をオリジナルの筆文字フォントにしてみようと思います。
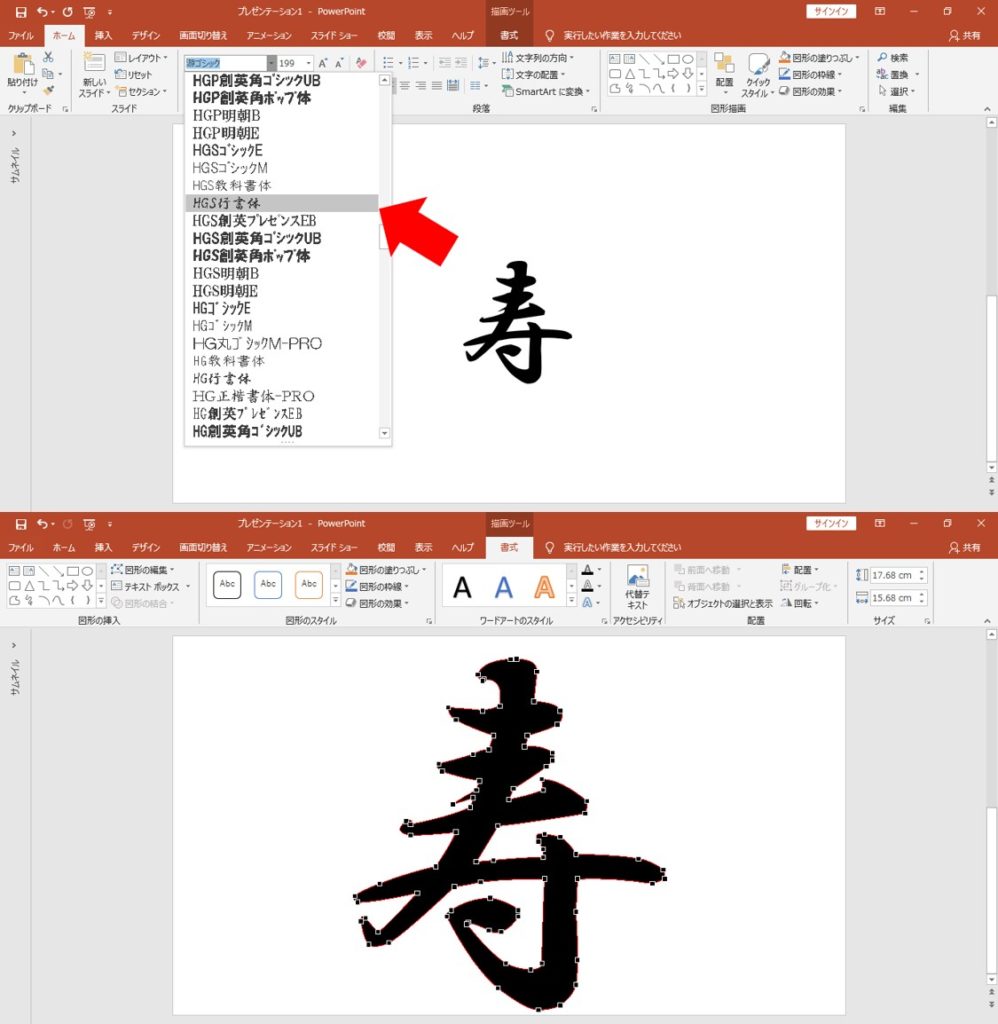
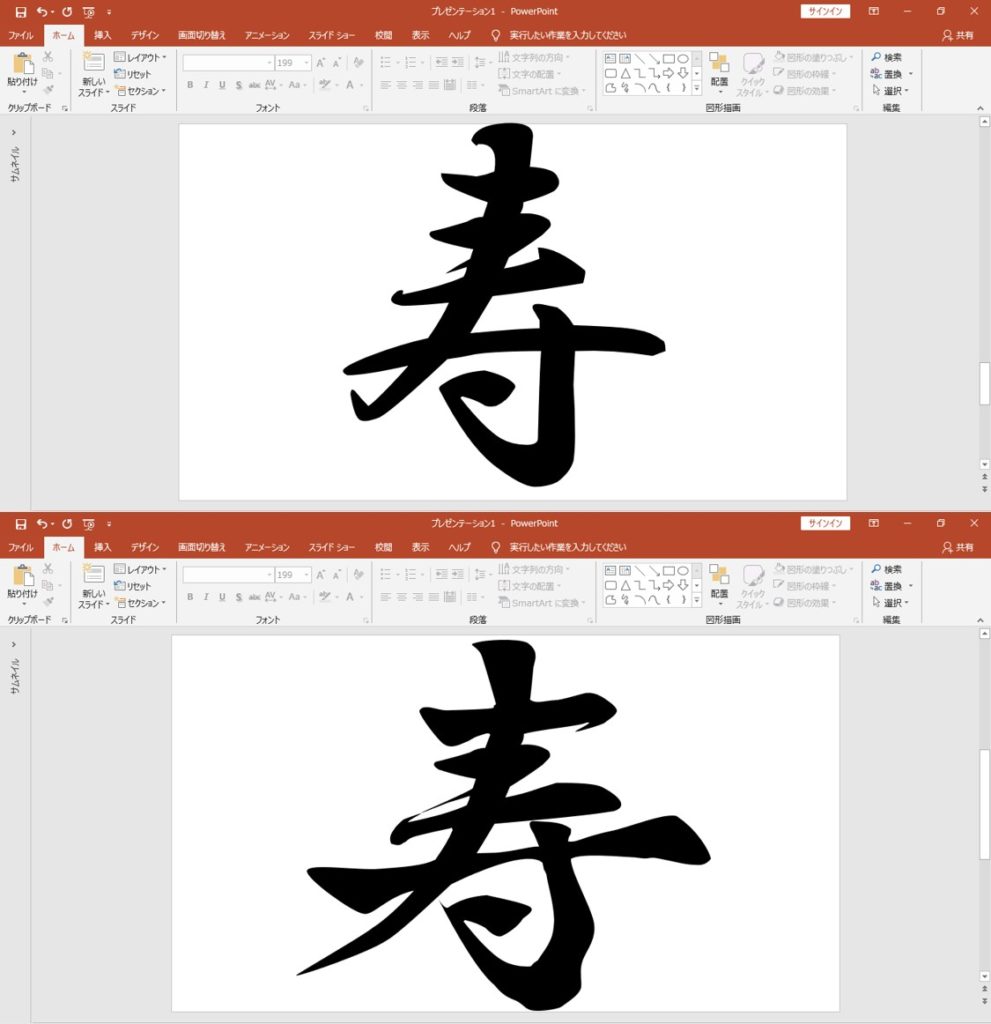
左にあるのが、元々PowerPointにあったフォントで、
右にあるのが、今回作成したものです。
まずは、テキストで「寿」と打ち込んでください。
次に、このフォントの種類を筆文字っぽいフォントにします。
「行書体」がいいのですが、中でもおすすめなのは、
「HGS行書体」です。
この字をもとに、フォントをいじっていきます。
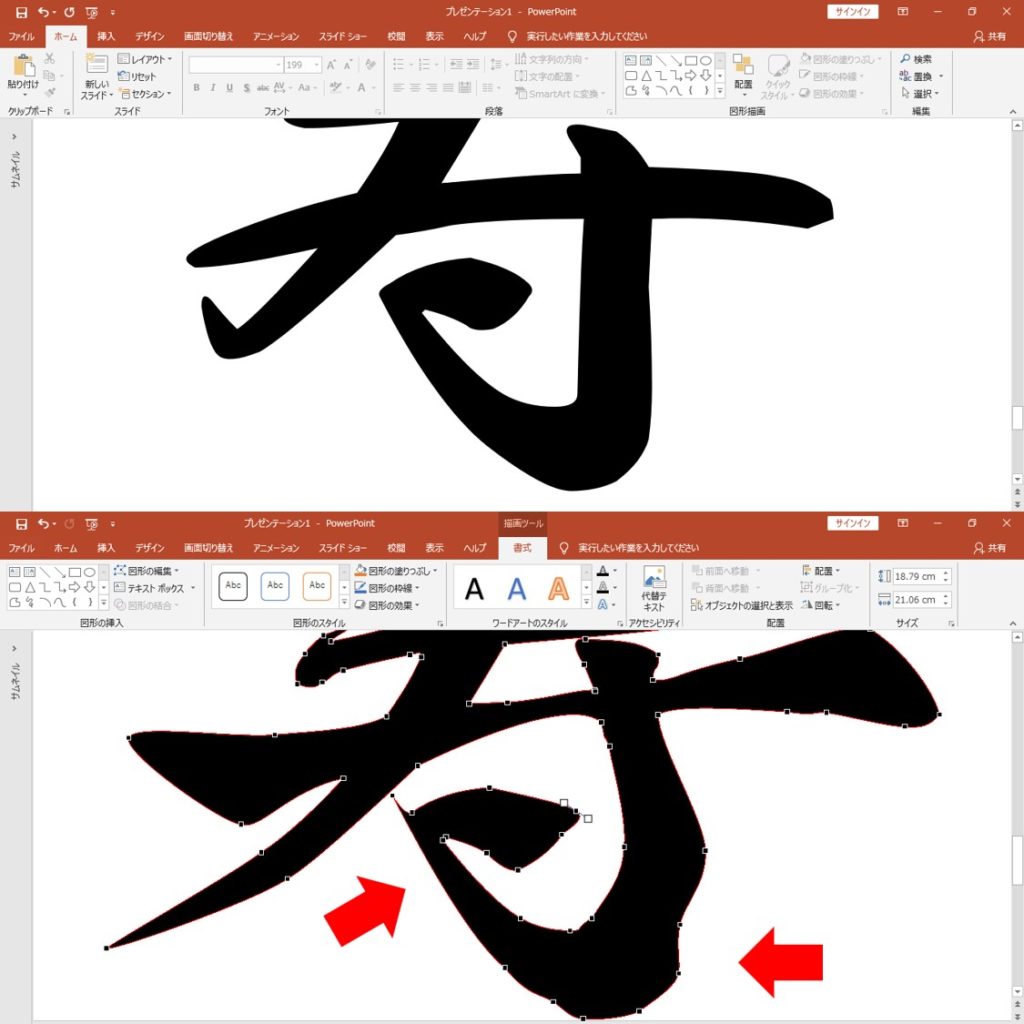
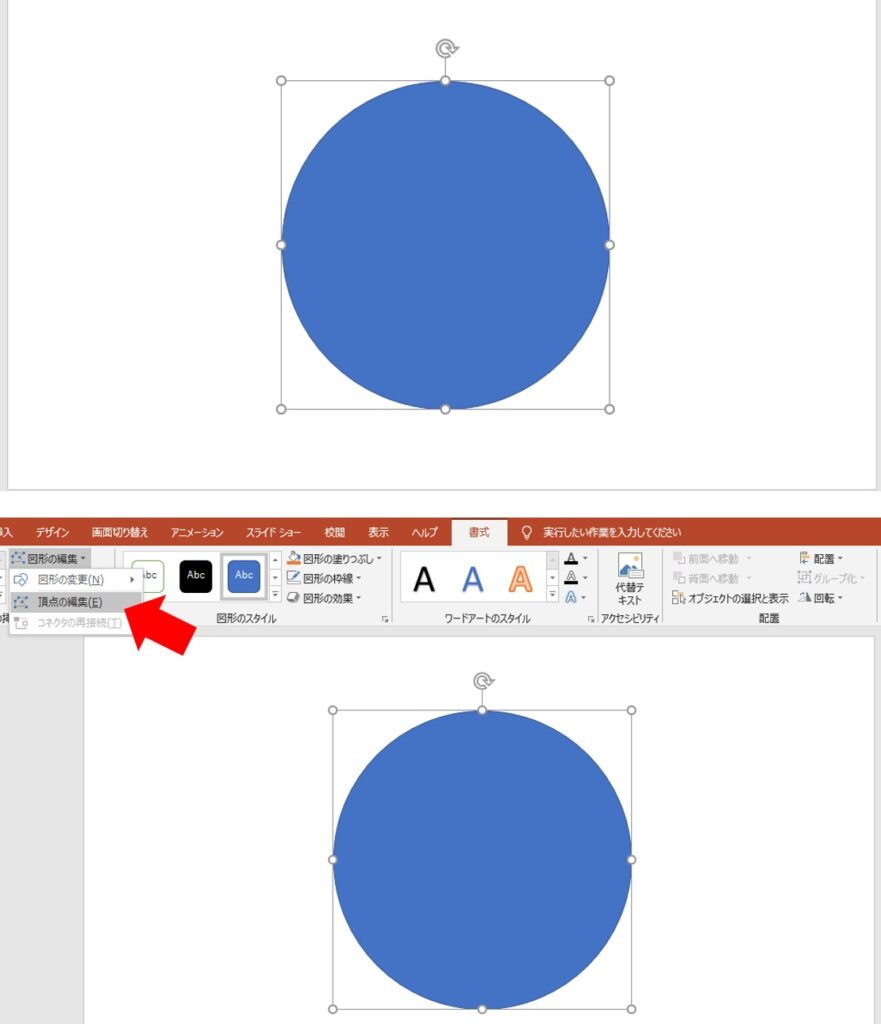
次に、下の画像のとおり、文字を図形化させ、「頂点の編集」機能を使っていきます。

参考:「文字(テキスト)を図形化する方法」についてはこちらをご覧ください。
参考:「図形の頂点の編集機能」についてはこちらをご覧ください。
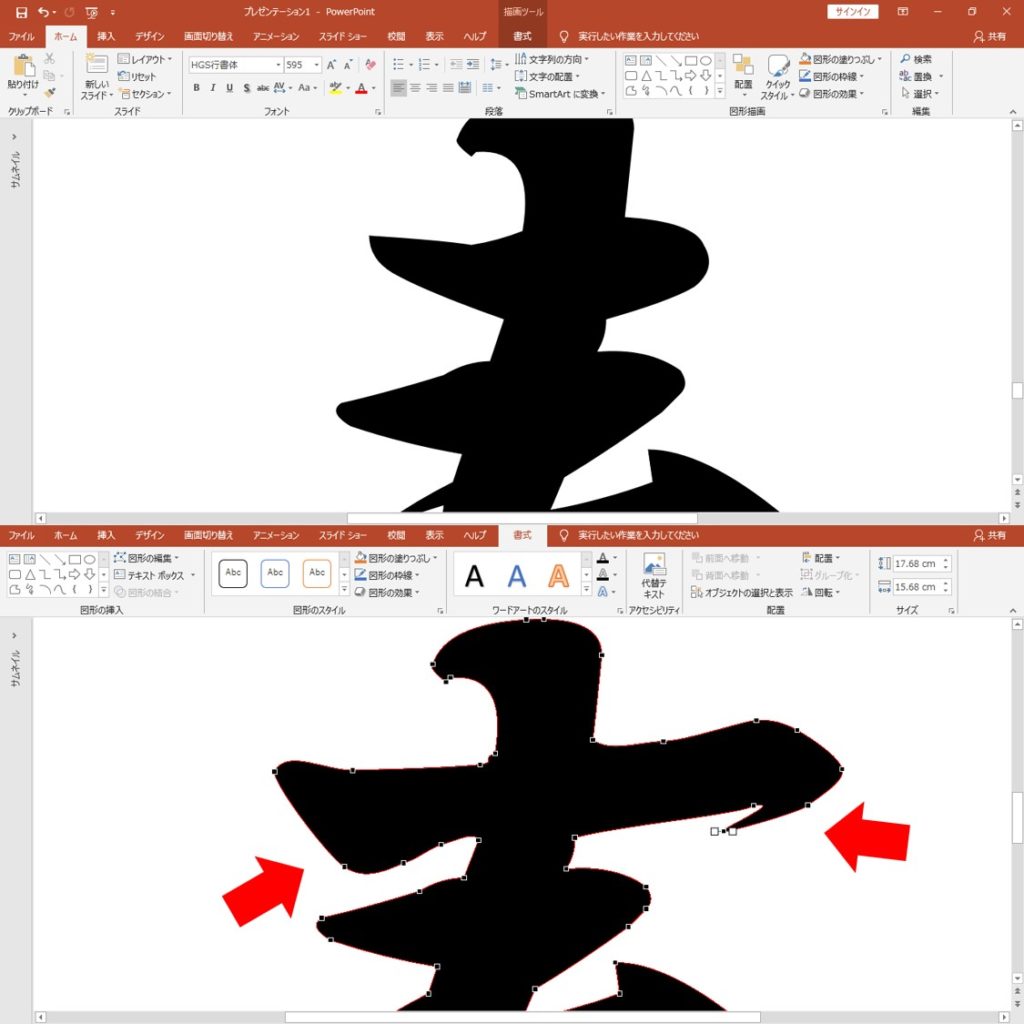
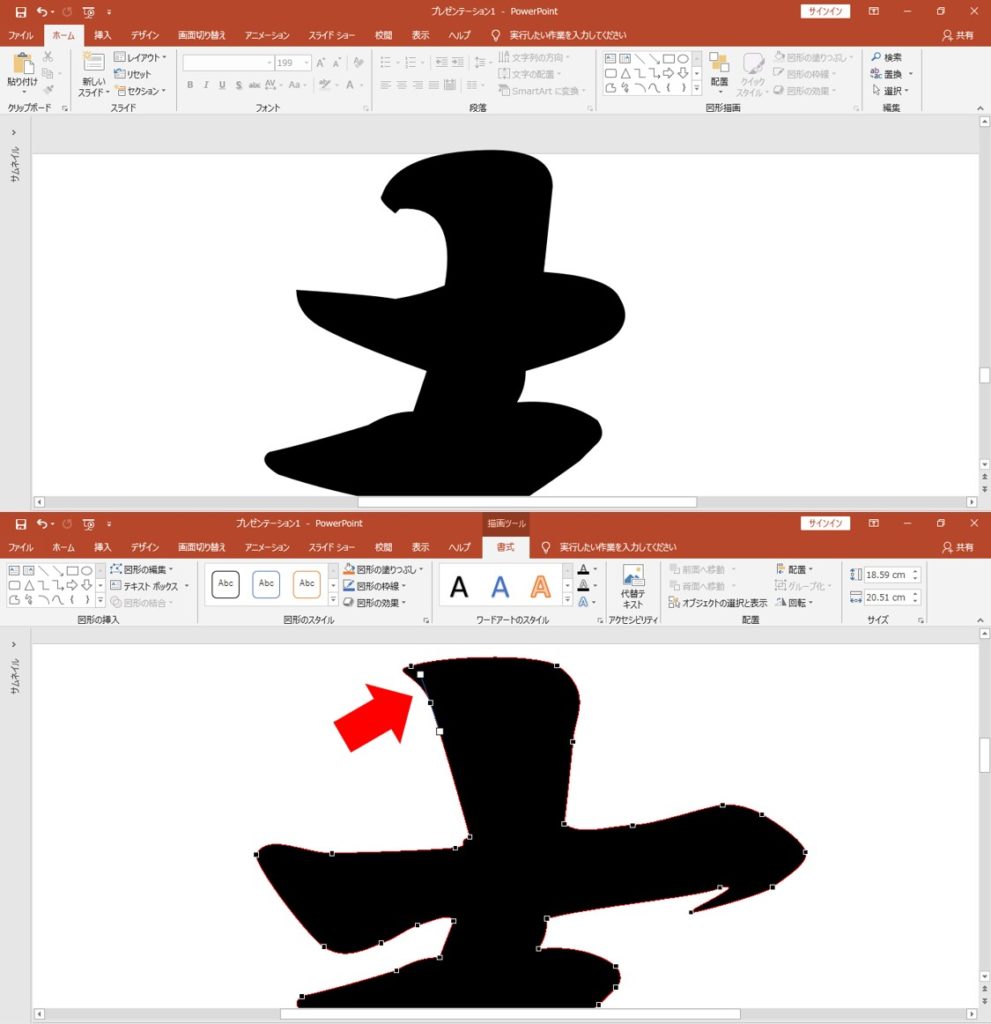
まず、一画目からいじっていきます。
上の画像が変化前です。
下の画像が変化後です。
長くするとともに、太い部分と細い部分を区分けしメリハリをつけました。

次に、三画目をいじっていきます。
二画目からの線が繋がるようにして、留めの部分を太めにしました。

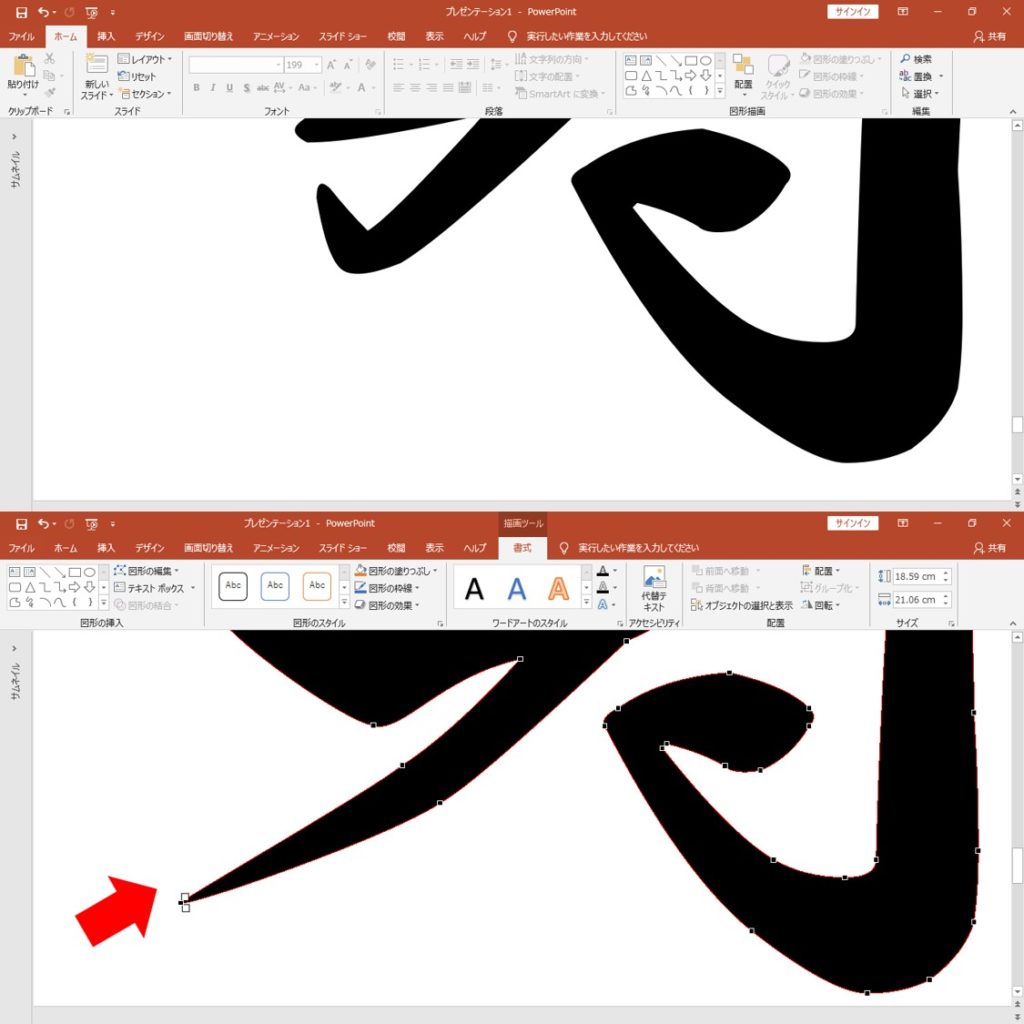
次に、四画目です。
入り方を少し太めにしてみました。

四画目のはらいの部分は、長めにしてみました。

五画目は、入りの部分と留めの部分を太くして、メリハリをつけてみました。

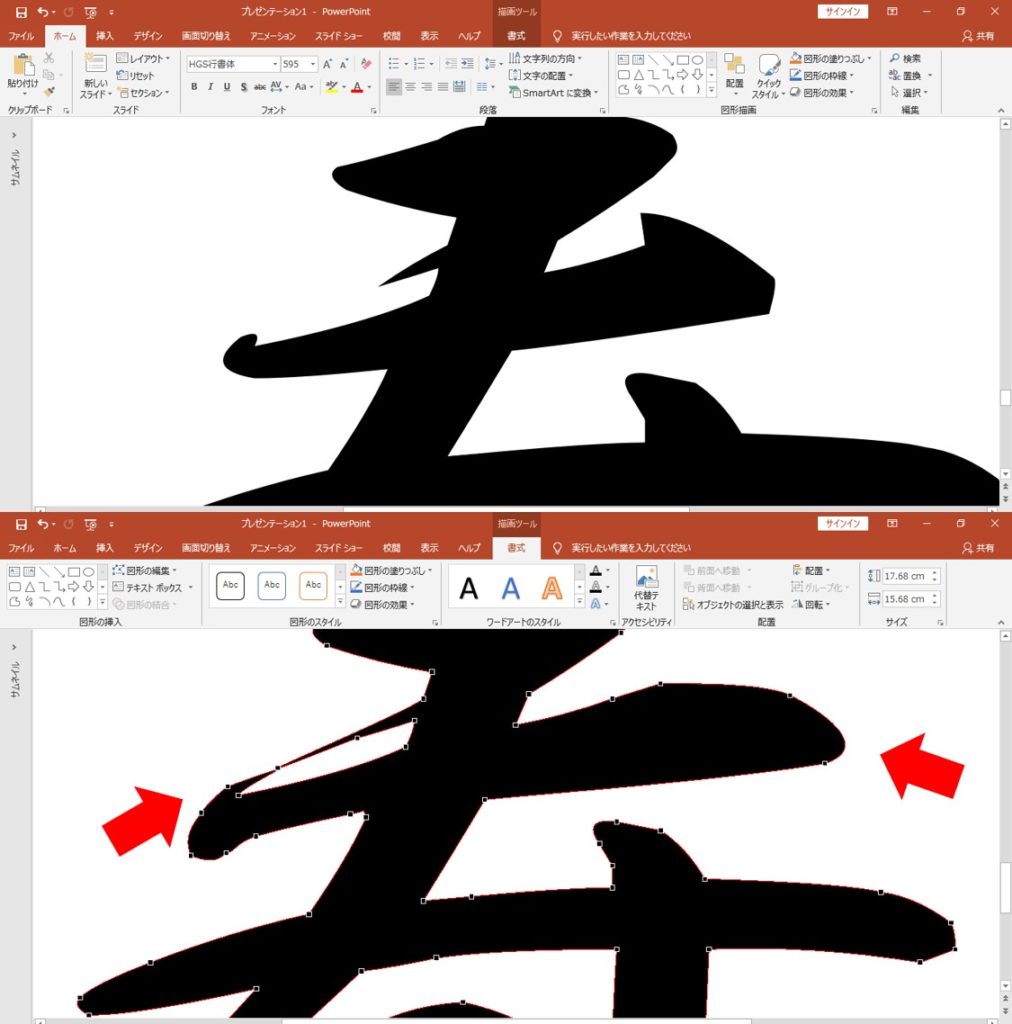
最後に、六角目七画目です。
ストレートだとちょっと面白くないと思ったので、
くねくね曲げてみました。
はねの部分は鋭くしてみました。

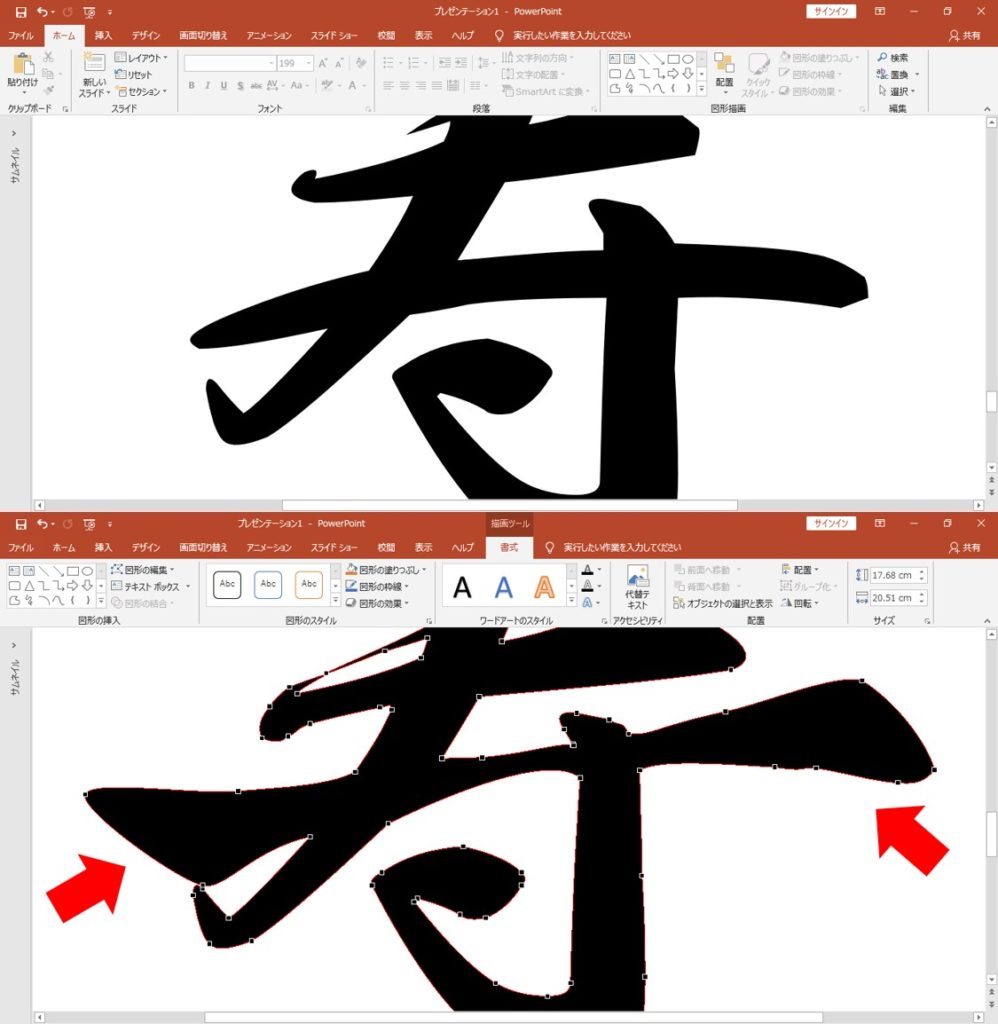
以上で、オリジナルフォントは完成です。
元のフォントと比較するとこのような感じです。

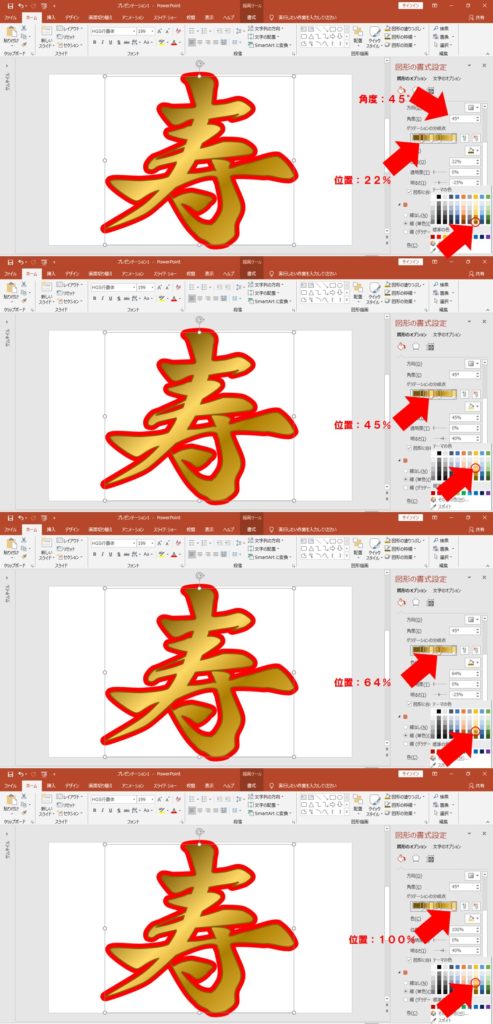
「図形の書式設定」でグラデーションを付けていきます。
グラデーションは、45°の角度で付けて、4か所グラデーションの分岐点を作ります。
色と位置は画像をご確認ください。
輪郭については、下の参考記事をご参考にしてください。

【毛筆っぽくする方法】筆文字の「いり」と「とめ」の作成方法
さらに、PowerPointで筆文字を作成する方法の第二弾として、
さらに毛筆っぽくするために、筆を入れた時の「いり」と「とめ」
の部分の作成方法について解説していこうと思います。
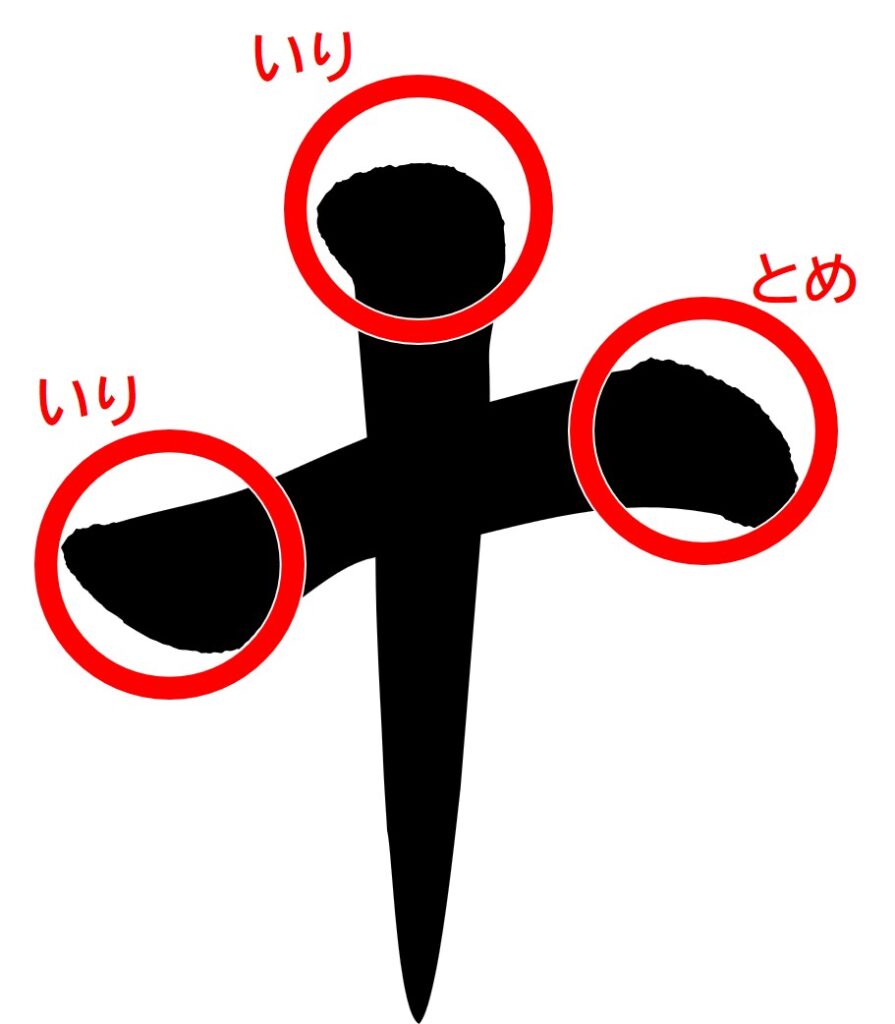
毛筆の「いり」と「とめ」とは?
毛筆書体では、基本中の基本ですが、
筆を紙につける時のことを「いり」といい、
文字を書いた際に、最後筆をとめることを「とめ」といいます。

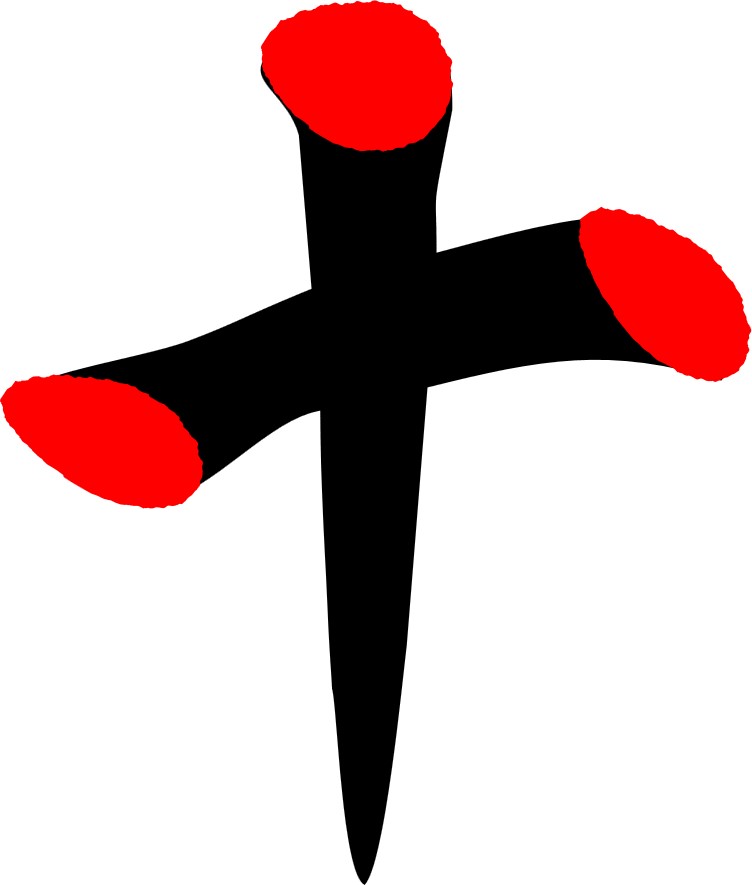
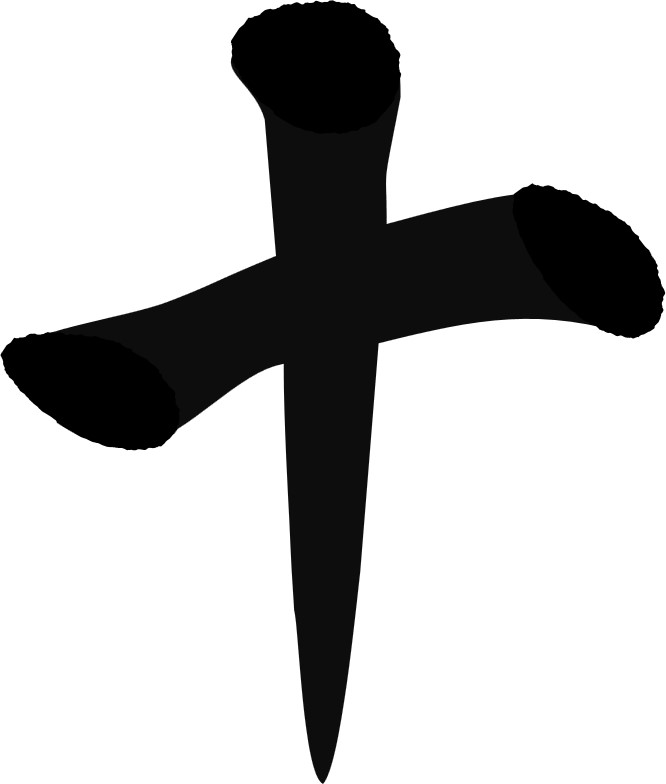
今回は、この「十」という字を例にして解説していこうと思います。
PowerPointで「いり」と「とめ」を作成する方法
まずは、円の図形を挿入します。
その次に、頂点の編集を行います。

参考:頂点の編集機能についてはこちらで詳しく解説してあります。
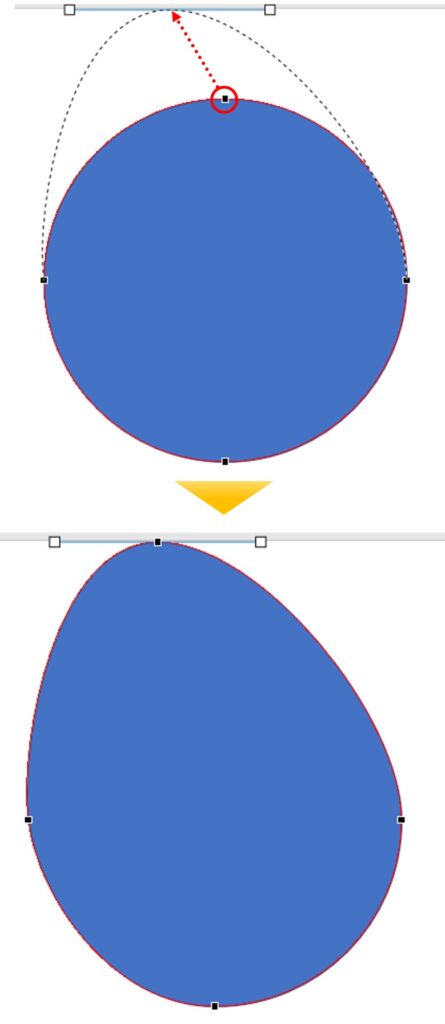
つづいて、上の頂点を画像のようにグーっと引っ張り、いびつな形にします。

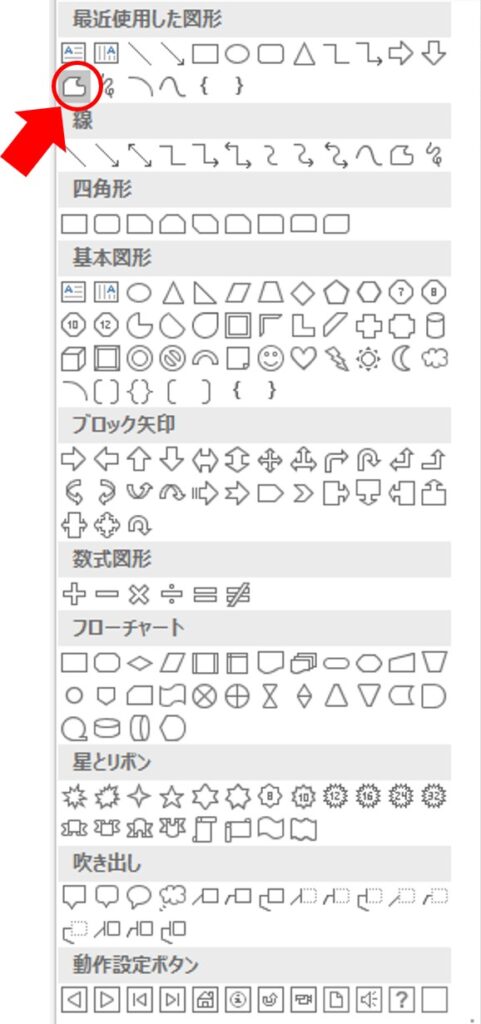
図形の挿入から、こちらのフリーフォームの図形を選択してください。

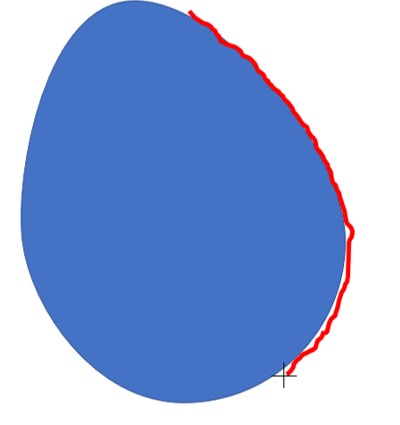
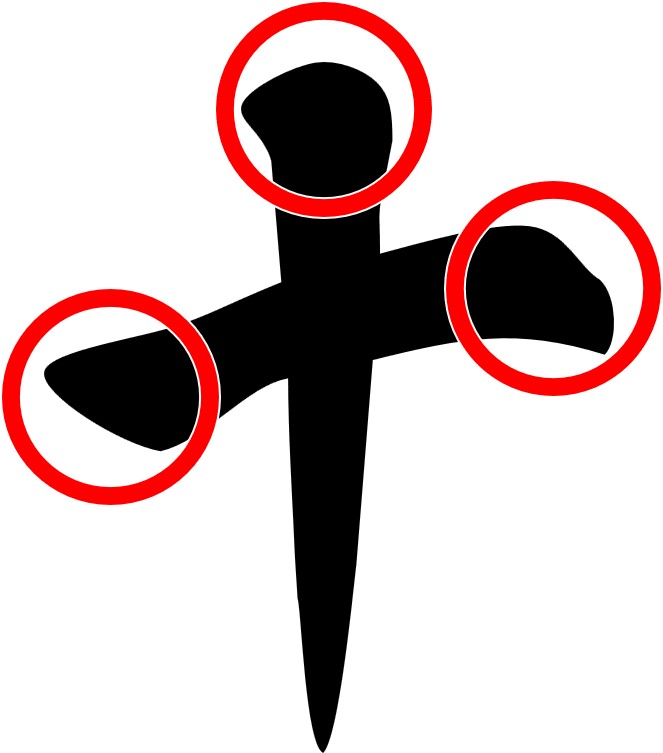
先ほど、頂点の編集で形を変えた丸い図形の周りをドラッグしながら、なぞっていきます。
「いり」や「とめ」部分は墨がにじみやすいところなので、それを再現していきます

きれいになぞる必要はありません。
あえて、ずれるくらいがちょうどいいです。
一周したら完成です。
丸い図形は、削除してしまって結構です。

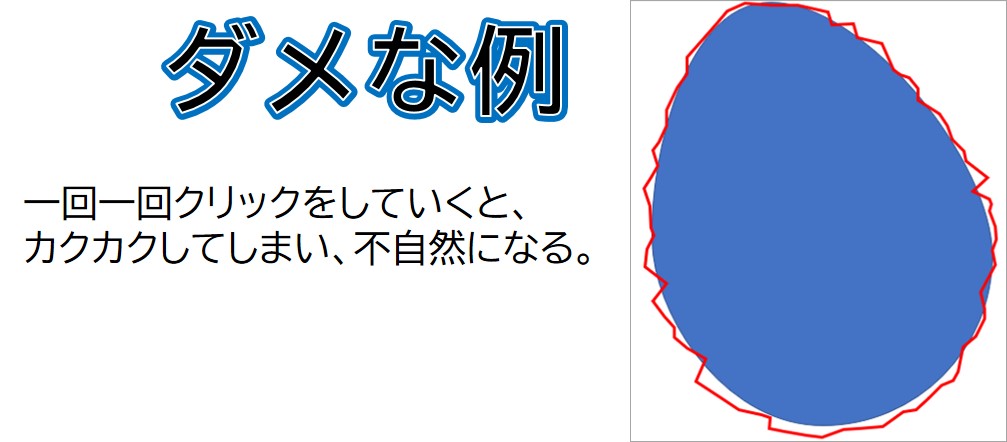
注意していただきたいのは、フリーフォームだからといって一回一回クリックしないでください。
一回一回クリックをしていくとカクカクしてしまい、不自然な形なります。

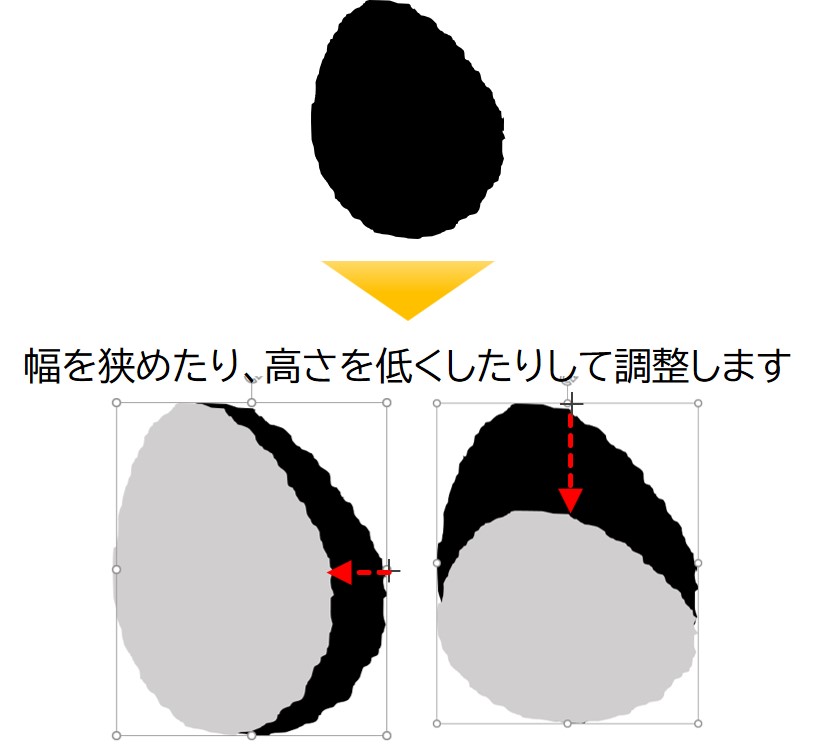
あらかじめ、筆文字っぽく作成しておいた「十」の字に、この「いり」と「とめ」部分を当てはめていきます。

配色を黒色にしたら、
幅を狭めたり、高さを低くしたりして調整します。

このように、文字の線幅に合うように重ね合わせます。

これら全ての図形を結合したら完成です。
参考:図形の結合については、こちらの記事で解説してあります。

参考:「文字の輪郭をきれいに作る方法」についてはこちらをご覧ください。