【PowerPointで簡単に】キレイな立体的な球(円)を作成する方法

立体的な球をスライド(資料)に取り入れると印象が変わる
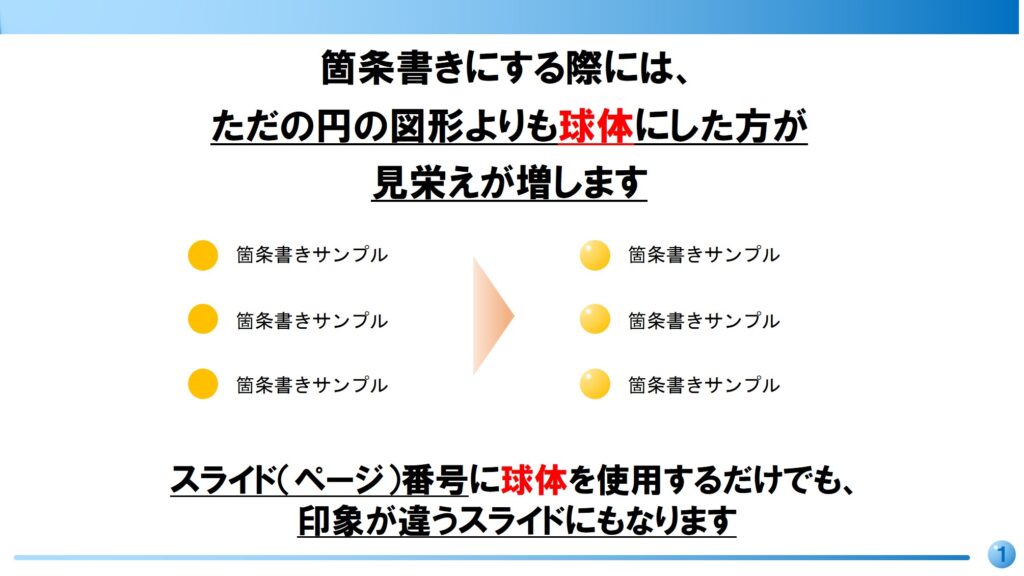
球体を取り入れたサンプルのスライド画面を作成してみました。
人の好みはあると思いますが、ただの円の図形を挿入するよりも、球体を取り入れた方が見栄えが変わることもあります。

球体は簡単にグラデーションで作成したもので十分
球体の作成方法についてはいろいろありますが、スライドや資料で使う分では、グラデーション機能で簡単に作成したものが適しています。
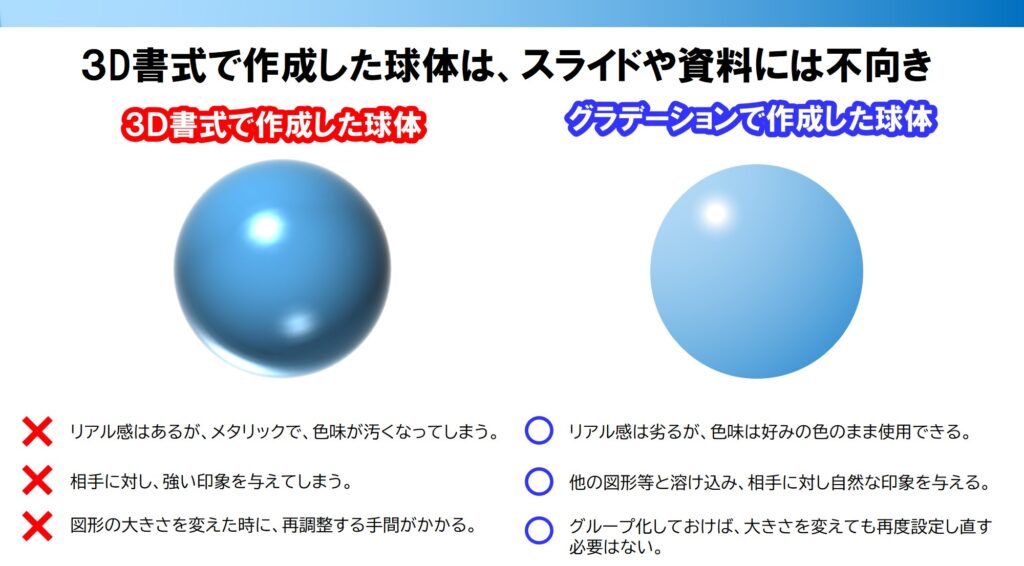
例えば、3D書式機能で球体を作成する方法もありますが、3D書式機能を使って球体を作成するとデメリットがあります。
- リアル感はあるが、メタリックで、色味が汚くなってしまう。
- 読み手に対し、球体のみが強い印象を与えてしまう。
- 図形の大きさを変えた時に、採光位置等を再調整する手間がかかる。

球体は、わざわざ凝って作る必要はありません。
他の図形と同様に、簡単に自然体な球体を作成してください。
グラデーション機能を使って、簡単に球体を作成する方法
まず、正円を挿入してください。

図形枠の色は無しにして、
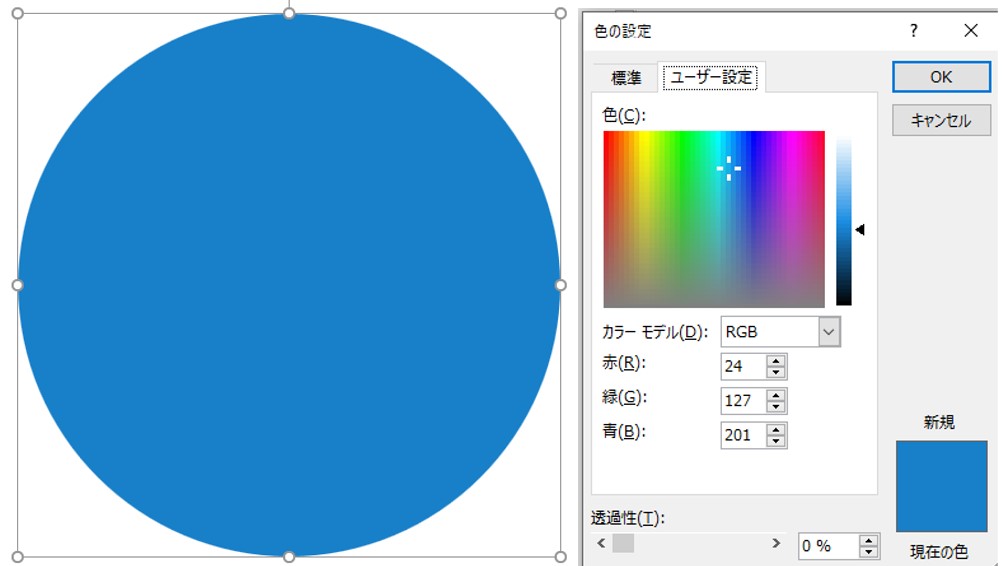
好きな色に塗りつぶしをします。
今回は、
R:24
G:127
B:201
の配色にしてみました。

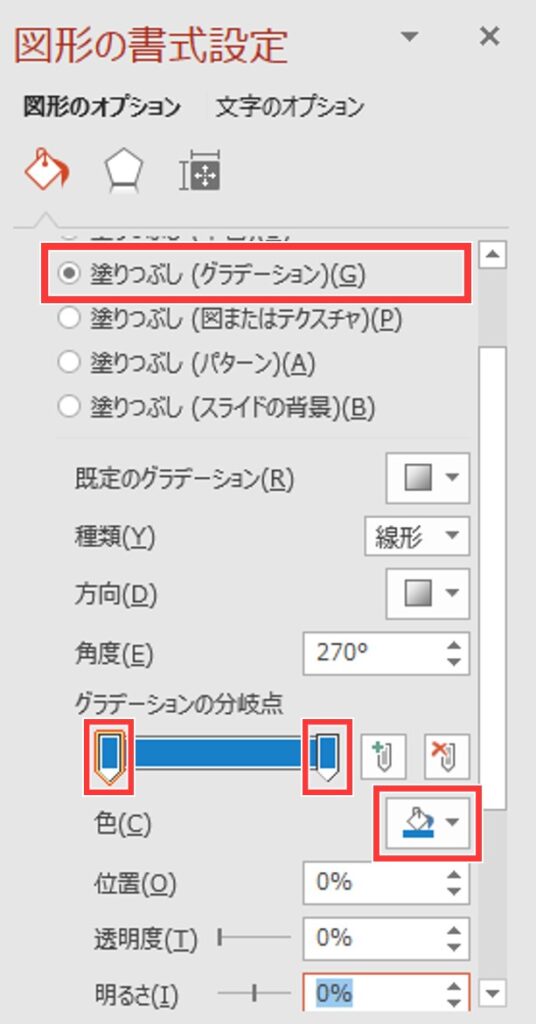
グラデーション機能を使います。
グラデーションの分岐の左右両方とも、先ほどの色にしておきます。

左側だけ変更します。
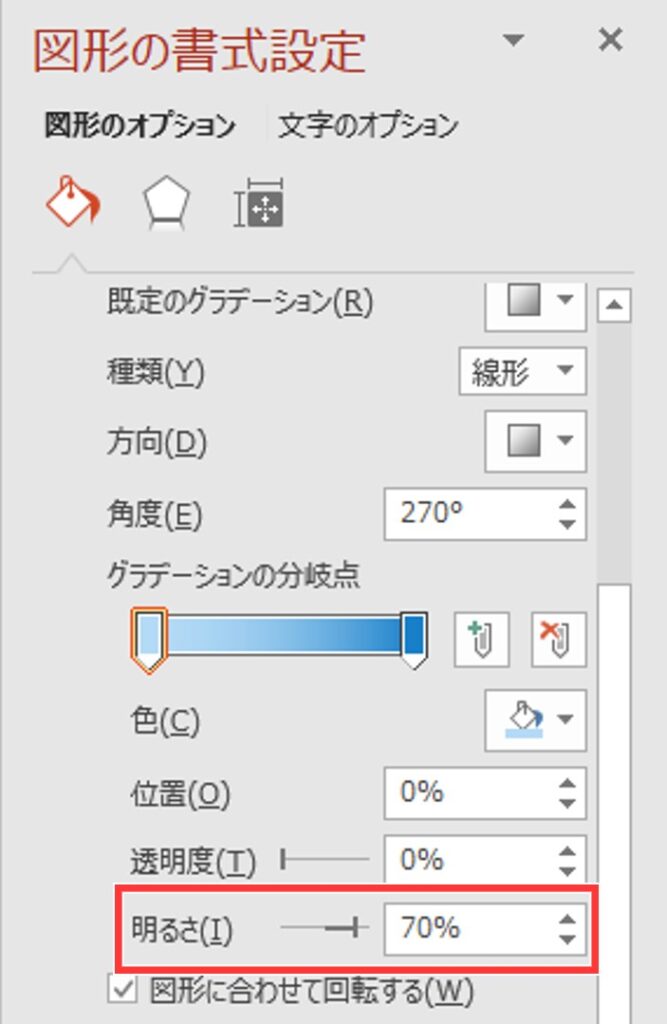
明るさを70%
に設定してください。
すると、勝手に色が薄くなります。

グラデ―ションの
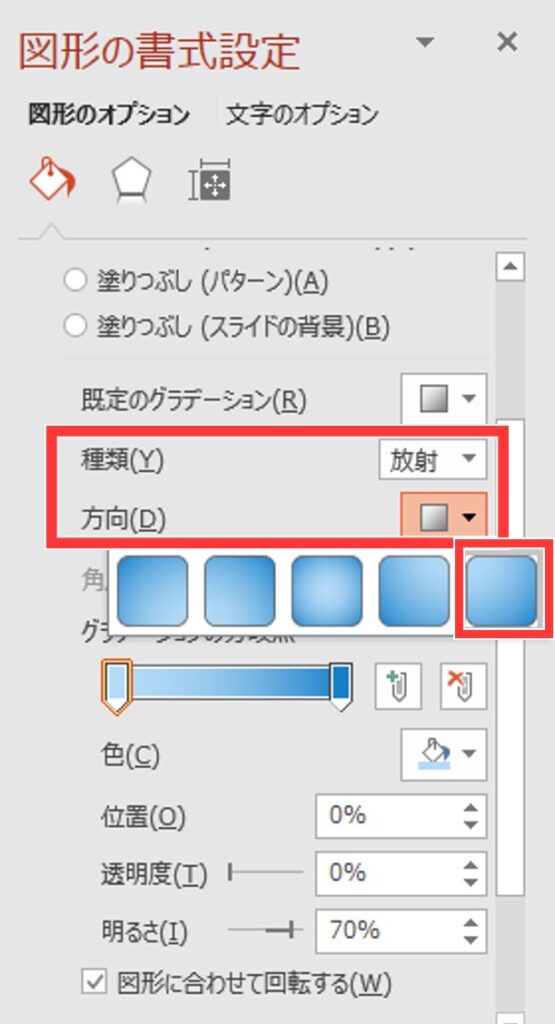
種類を「放射線」にして、
方向を「左上隅から」に設定します。

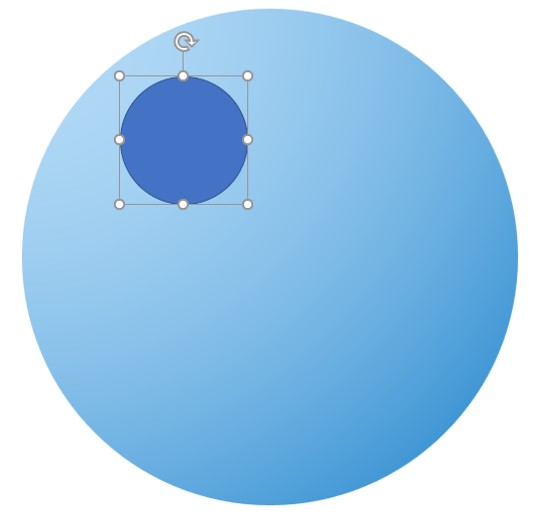
さらに、もう一つ小さい正円を挿入します。

この小さい正円もグラデーションを施します。
グラデーションの分岐で、
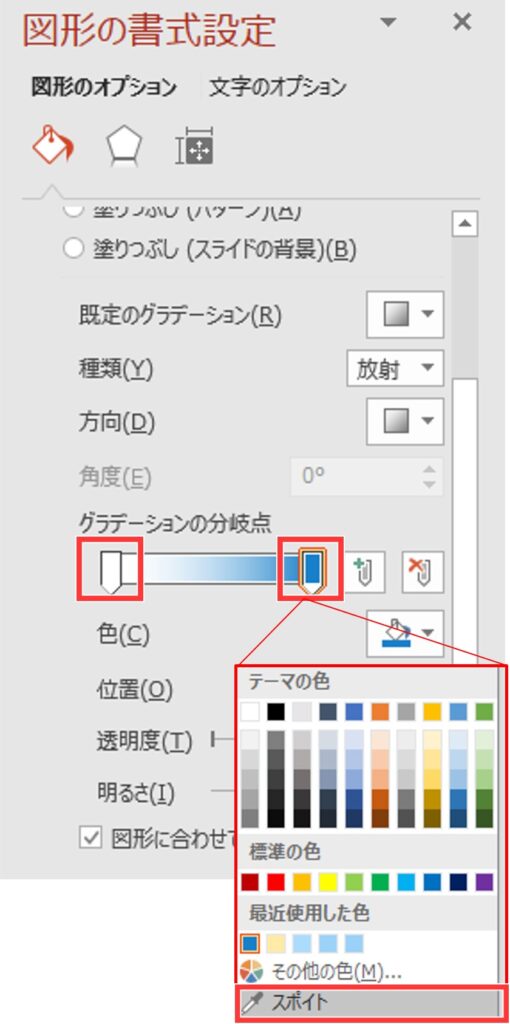
左側は「白」にし、
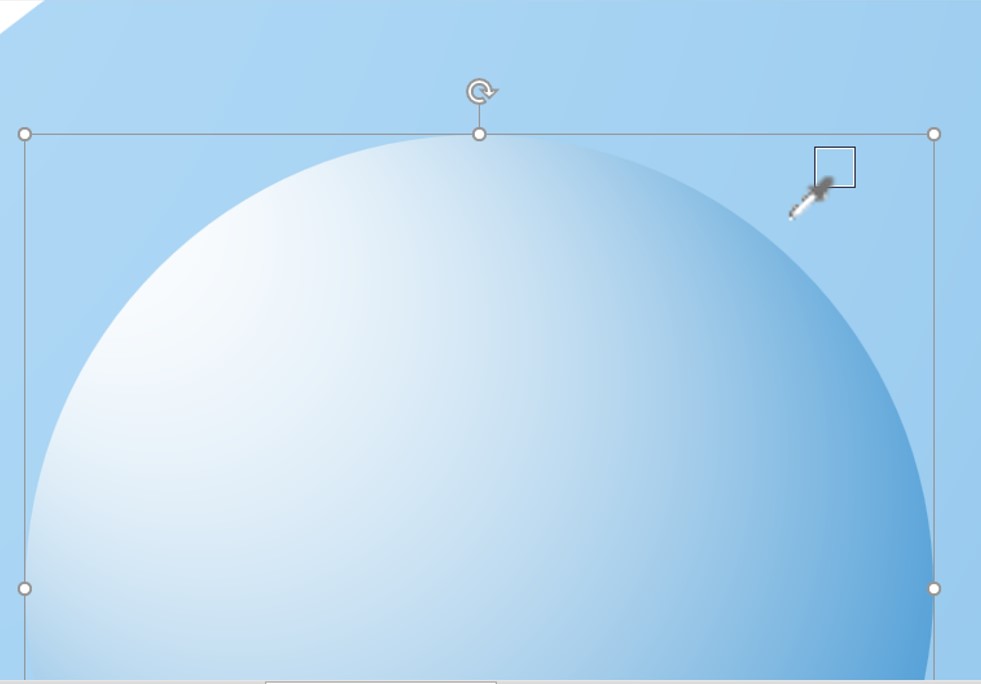
右側の色は、スポイトを選択してください。

スポイトのマークが出てきますので、
大きい正円の内、小さい正円の周りに位置するところで、クリックをしてください。
すると、クリックした位置の色に配色されます。

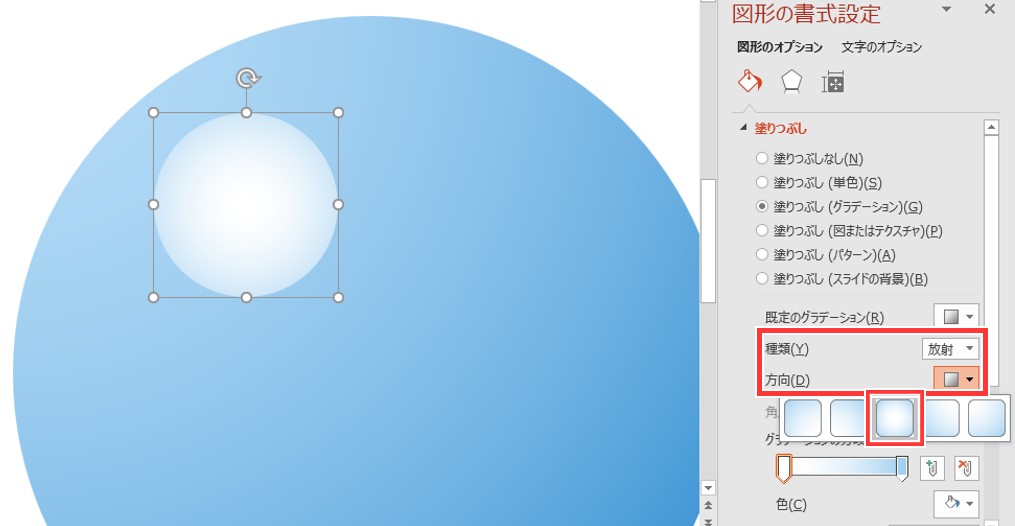
この小さい正円のグラデーションの設定は、
種類を「放射」にして、
方向は、「中央から」にしてください。

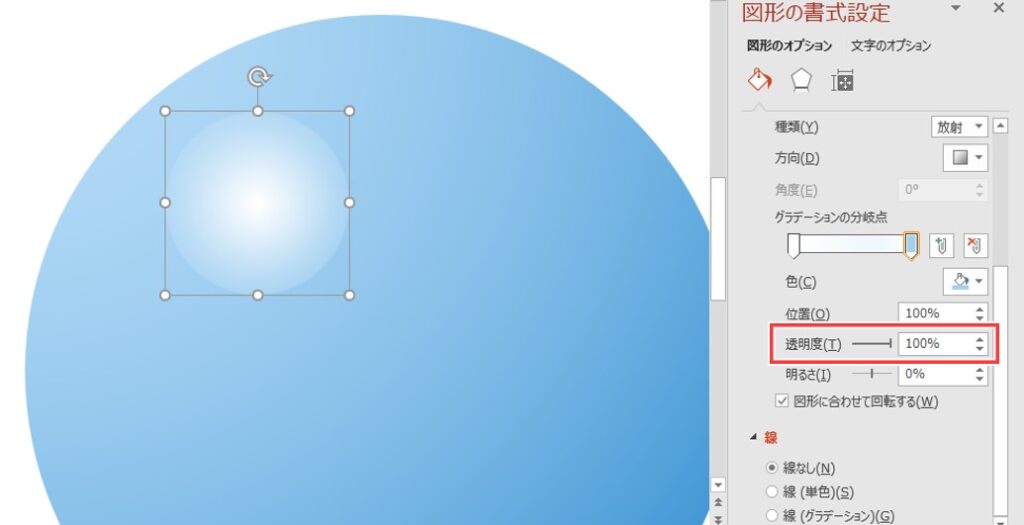
グラデーションの分岐点の右側の色を選択して、
「透明度を100%」
にしてください。

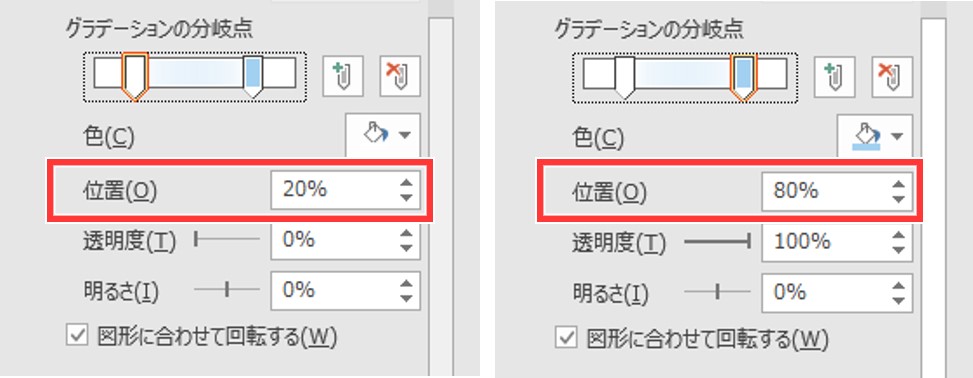
続けてグラデーションの分岐点の2つの色の「位置」を調整します。
左側の白は、「20%」
右側の水色は、「80%」
に設定します。

すると、このような球体が出来上がりました。

もし、影をつけるのであれば、下に図形の下に影をつけた方が自然です。
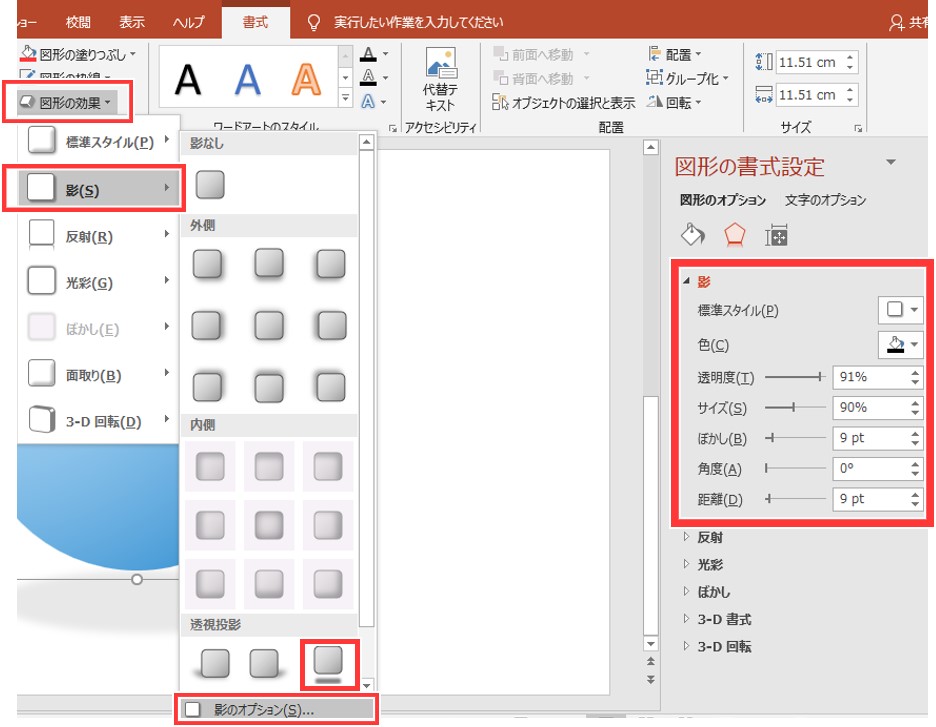
「図形の効果」から、「影」を選択して、
「透視投影」の影が下にくるのを選択してください。
因みに今回は、詳細な設定について、
「影のオプション」からこのように、
色:黒
透明度:91%
サイズ:90%
ぼかし:9pt
角度:0°
距離:9pt
にしました。

このように、球体が浮いているように影を作成することができました。