【PowerPointで簡単】ネオンデザインの作り方

PowerPointで簡単にネオンデザインにする方法について解説します。
ネオンデザインにするポイント
ネオンデザインにするポイントは下記のとおりです。
- 図形は塗りつぶし無し
- 図形枠に色をつける
- 光彩機能を活用する
- 配色が決め手
- 図形枠の色は薄め、光彩を濃い配色にする
- 線は丸めにする
ネオンデザインの作り方
実際に作成してみましょう。
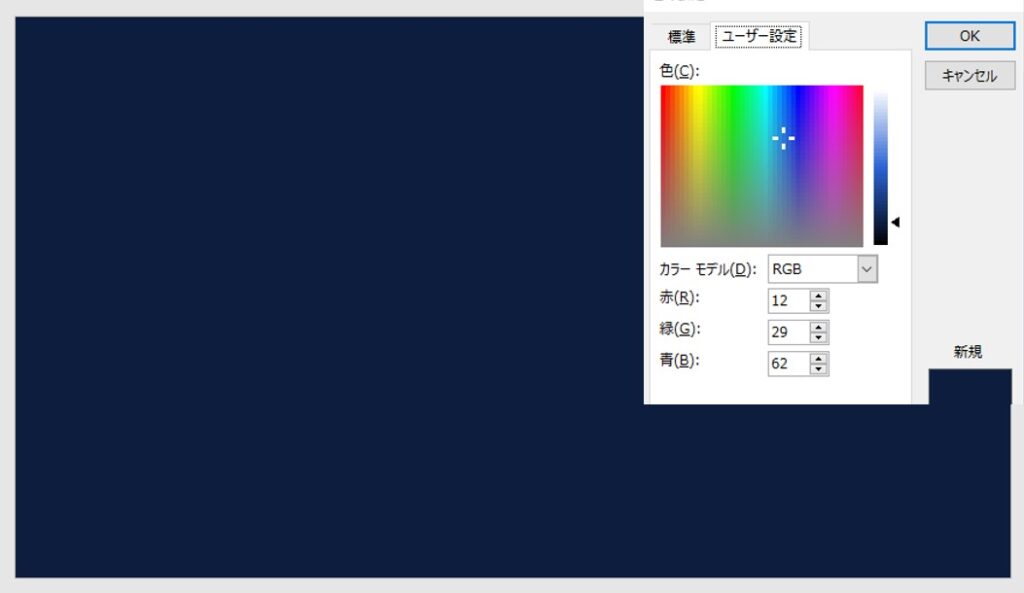
まず、背景の色を決めていきましょう。
黒でもよいのですが、濃紺の方が色が引き立つと思うので、このような配色に設定します。

続いて、文字を入力します。
フォントは、丸い文字が適当です。
今回は、「HG丸ゴシックM-PRO」に設定しました。
文字は図形化しておいた方が編集しやすいので図形化します。
参考:文字を図形化する方法についてはこちらの記事をご参考にしてみてください。

ネオンピンクの配色について
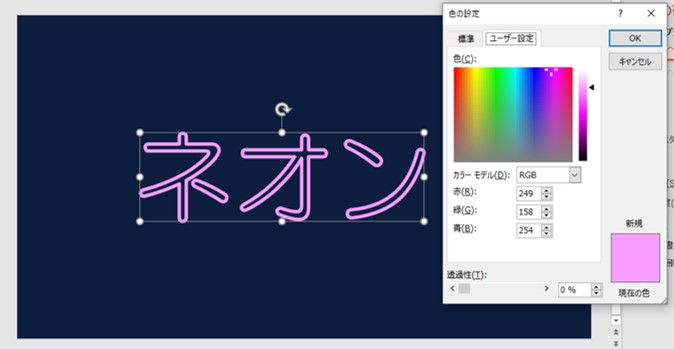
図形枠に配色していきます。
ピンク色については、
R:249
G:158
B:254
にします。

続いて、光彩機能を活用します。
配色は、
R:230
G:22
B:175
にします。
サイズは図形のサイズに応じて変えてください。
透明度は、50%~60%くらいに設定してください。
すると、下の図のようなデザインになります。

ネオンブルーの配色について
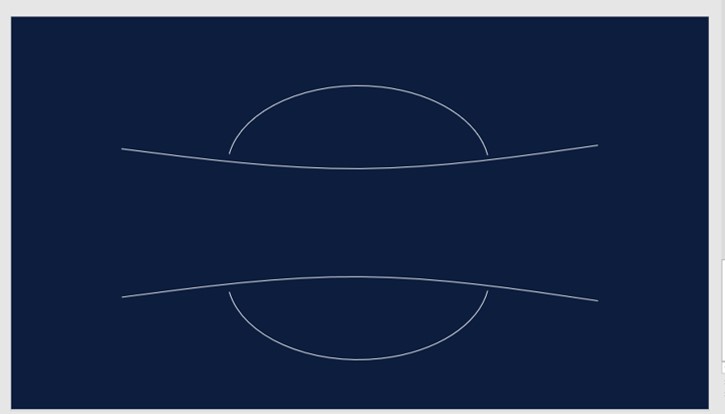
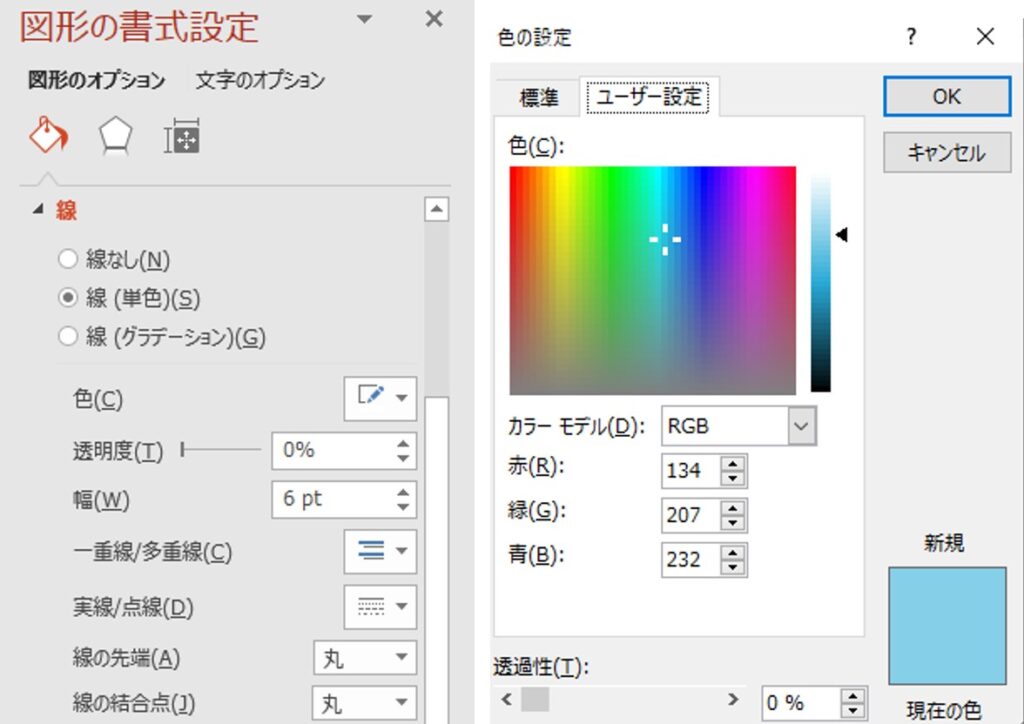
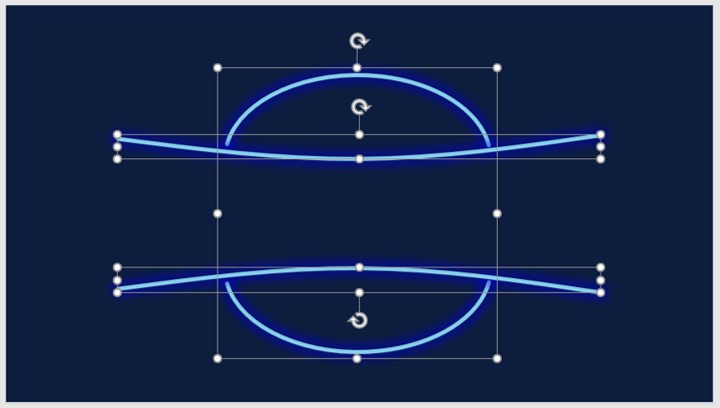
次は、このような線を描き、BARをイメージしてみましたのでこれに配色をしていきます。

線の幅:6pt(サイズに応じて変更してください)
線の先端:丸
線の結合点:丸
にして、
線の配色は、
R:134
G:207
B:232
にしてください。

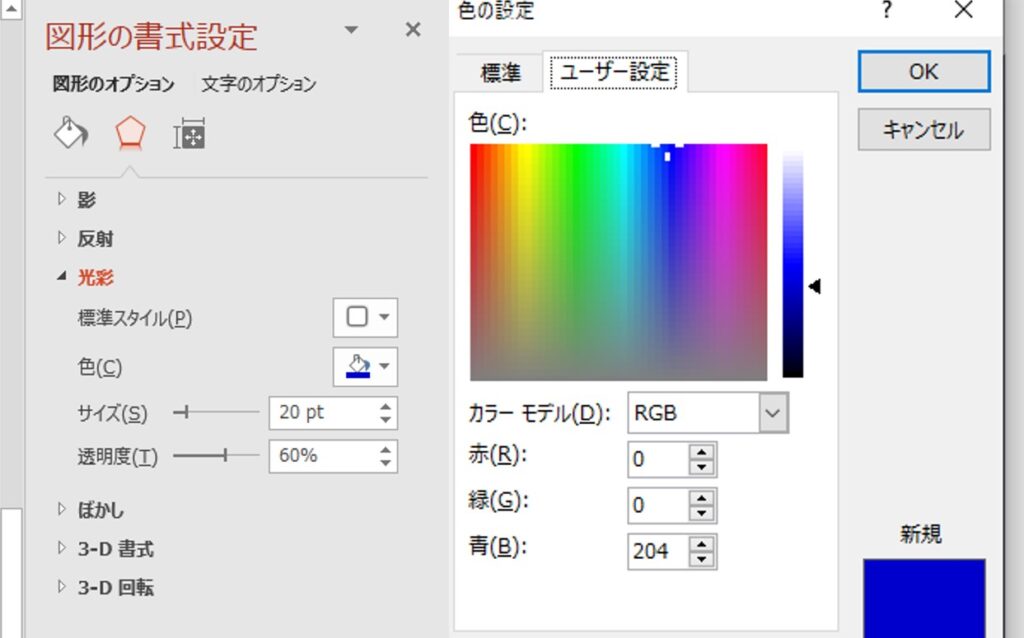
続いて、光彩機能です。
配色は、
R:0
G:0
B:204
にします。
サイズは図形のサイズに応じて変えてください。
透明度は、50%~60%くらいに設定してください。

このようなデザインになりました。

ネオンイエローの配色について
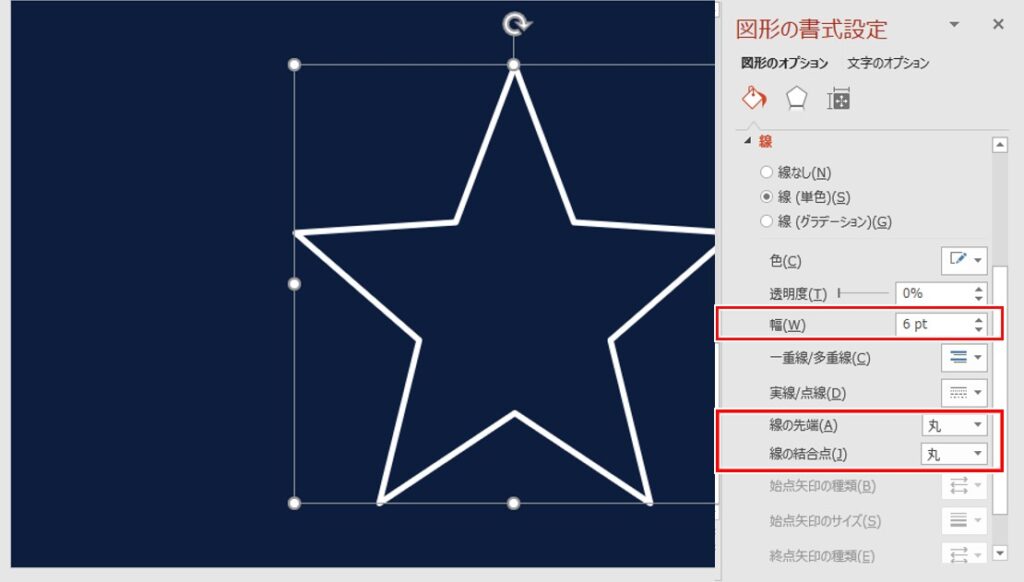
続いて★の図形を挿入し、
線の幅:6pt(サイズに応じて変更してください)
線の先端:丸
線の結合点:丸
にします。

線の配色は、
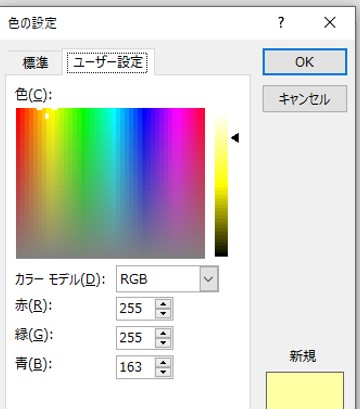
R:255
G:255
B:163
にしてください。

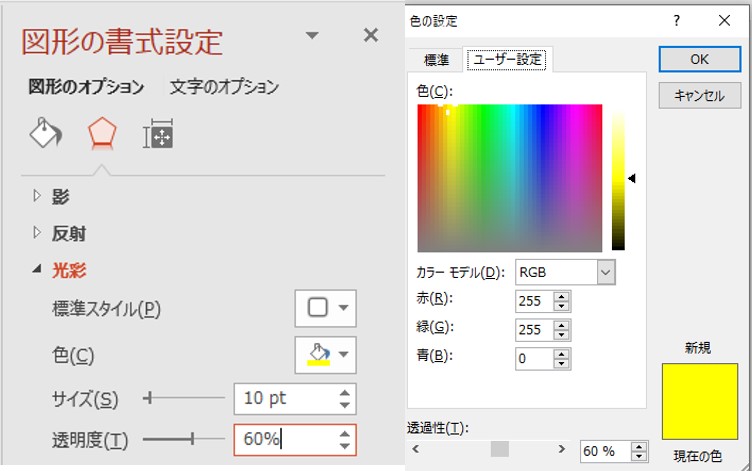
続いて、光彩機能です。
配色は、
R:255
G:255
B:0
にします。
サイズは図形のサイズに応じて変えてください。
透明度は、50%~60%くらいに設定してください。

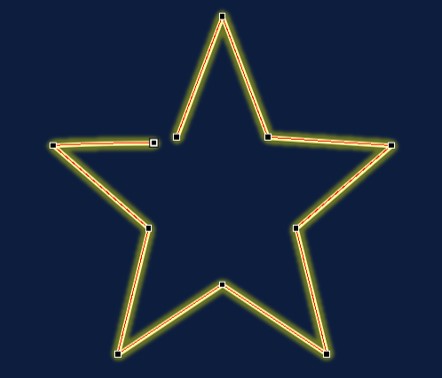
おまけに、「図形の頂点の編集機能」の「パスを開く」で線を結ばないようにすると、よりそれっぽくなります。
参考:図形の頂点の編集機能については、こちらの記事をご参考にしてください。

ネオングリーンの配色について
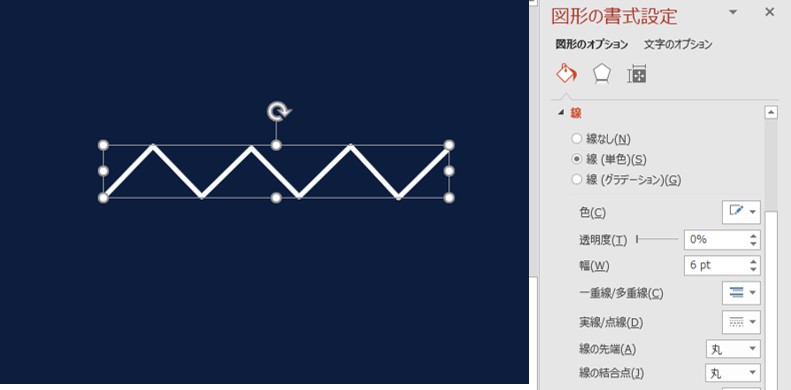
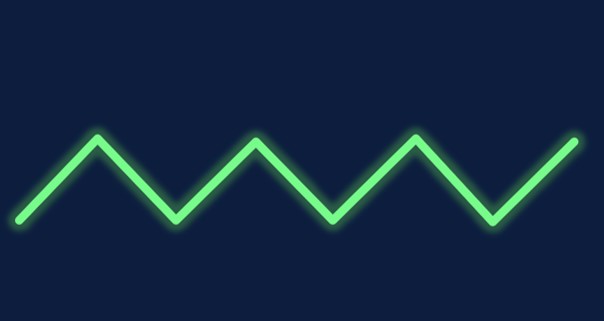
続いて、このようなギザギザの線を描き、これをネオングリーンにしてみようと思います。
線の幅:6pt(サイズに応じて変更してください)
線の先端:丸
線の結合点:丸
にしてください。

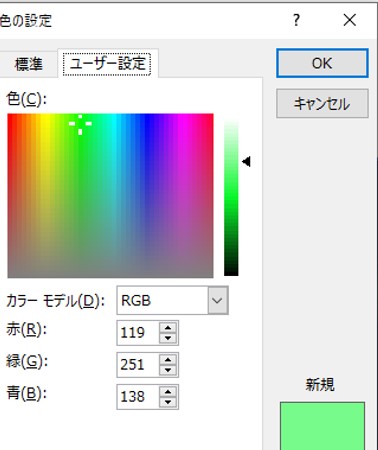
線の配色は、
R:119
G:251
B:138
にしてください。

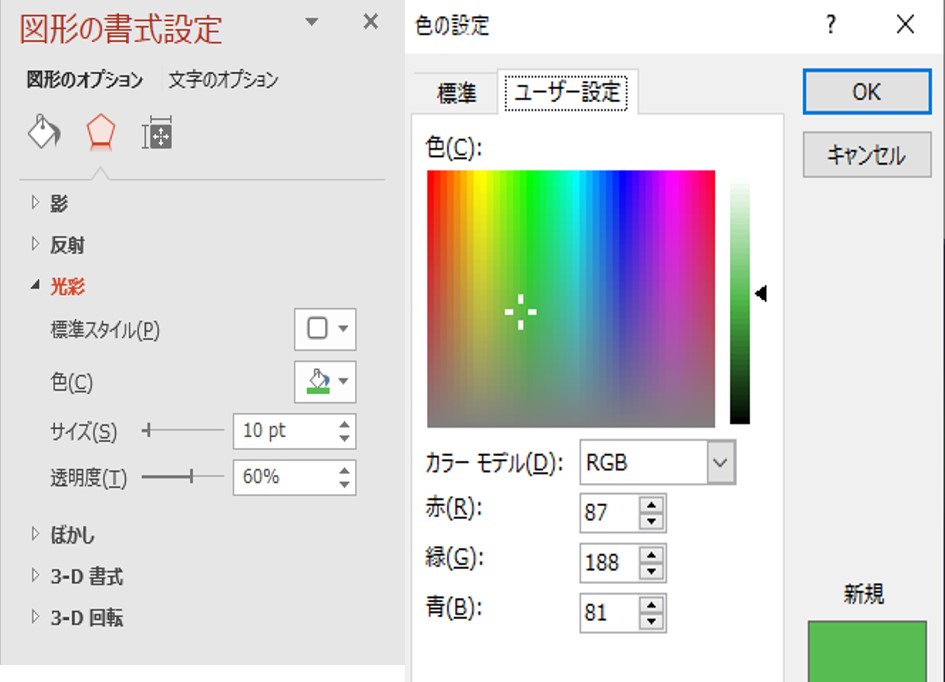
続いて、光彩機能です。
配色は、
R:87
G:188
B:81
にします。
サイズは図形のサイズに応じて変えてください。
透明度は、50%~60%くらいに設定してください。

すると、このようなデザインになりました。

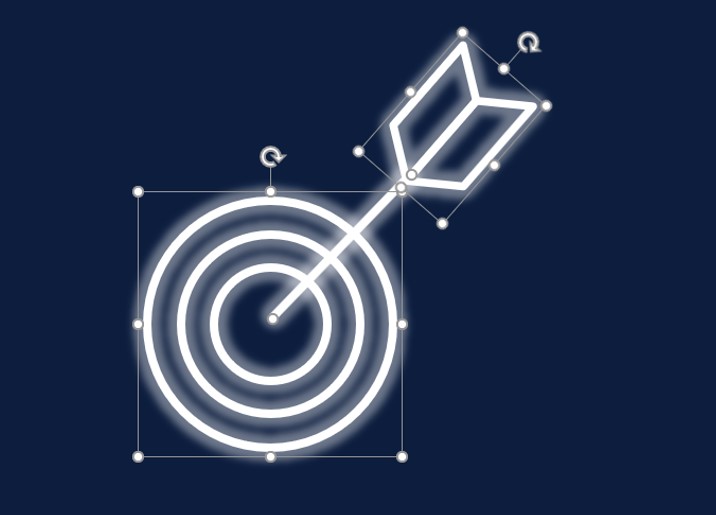
丸の図形×3
平行四辺形×2
線×1
でダーツをイメージした図形を作成できます。
この図形は白に設定しようと思います。
白は線の色も光彩の色も白で結構です。

最後に、これらの図形全てを適当に配置すれば完成です。







最高に,参考になりました。
ご覧いただき、そのようにおっしゃっていただき誠にありがとうございます!