【まだ間に合う!】PowerPointで簡単に年賀状を作成する方法

オリジナル年賀状をPowerPointで簡単に作る方法
自宅にパソコンとプリンターがある方は、PowerPointでオリジナル年賀状を作成した方が、はるかに速いですし、節約にもなりますよ!
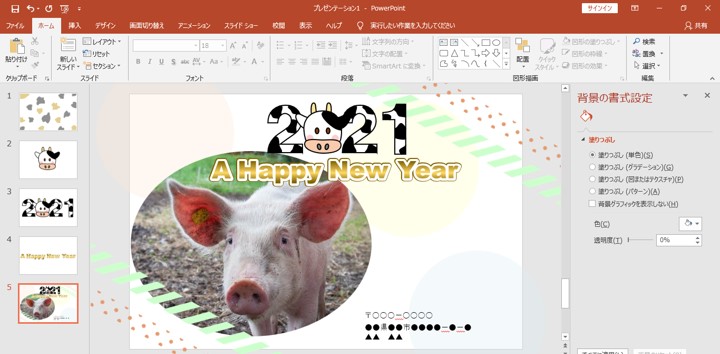
2021年バージョンを作成してみましたので、ぜひご参考にして作ってみてください。
PowerPointのスライドをハガキサイズにかえる方法
まずは、PowerPointのスライドをハガキサイズにかえましょう!
デフォルトでは、スクリーンに投影するサイズになったままなので年賀状を作る際は、この作業は必須です。
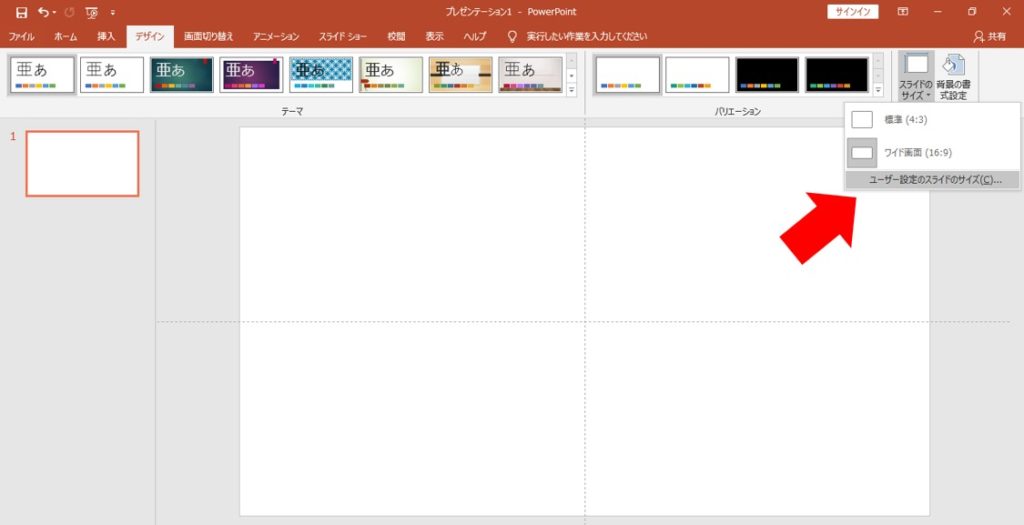
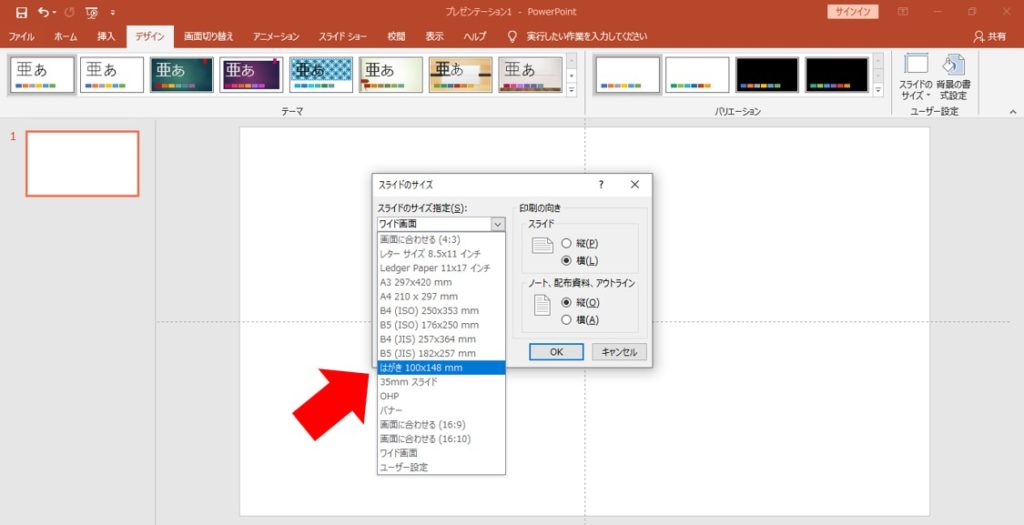
「デザイン」タブの「スライドのサイズ」をクリックしたら、「ユーザー設定のスライドサイズ」をクリックしてください。

デフォルトでは、ワイド画面になっていますので、「はがき」を選択しましょう。

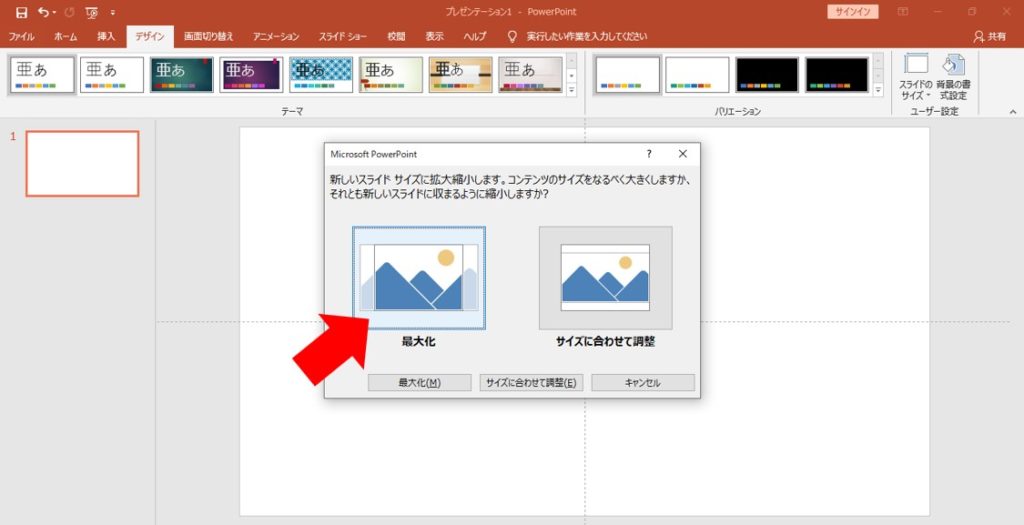
こんな画面が出てきますが、まだスライドの中に画像等を挿入していませんので、どちらを選択してもらっても大丈夫です。
これで、スライドはハガキサイズに変わりました
ご自宅のプリンターにハガキを挿入して印刷してもハガキサイズで印刷されるようになります。

オリジナルの牛のイラストの作成方法
牛のイラストを作成していきます。
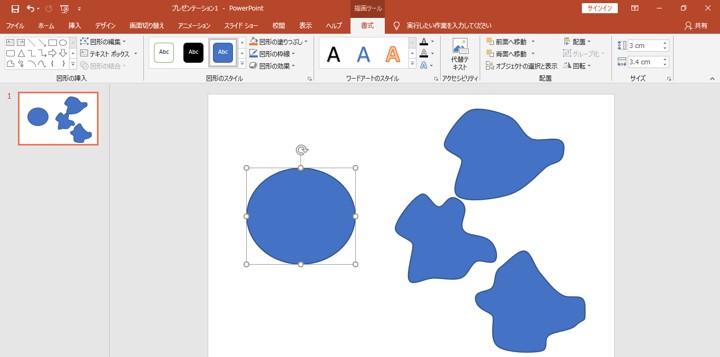
円の図形を挿入したら、「図形の頂点の編集」機能を使って、牛の柄を作成していきます。
「図形の頂点の編集」機能については、僕のブログで何度も出てきているので割愛させていただきます。
下の参考ページからご確認をお願いします。

▼「図形の頂点の編集」機能についてはこちらの記事をご参考にしてください▼
【参考】「図形の頂点の編集」機能についての解説記事
それでは、次に牛のイラストを作成していきます。
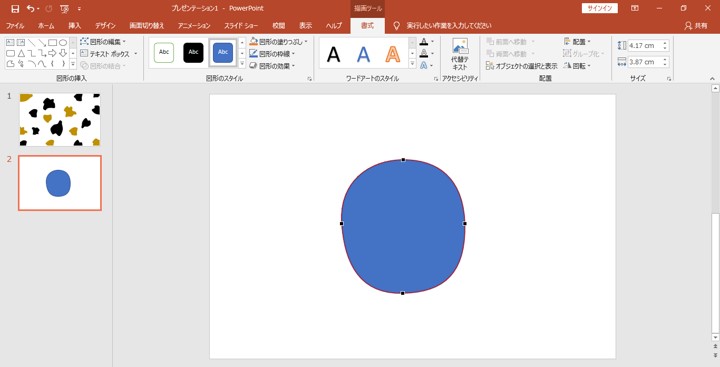
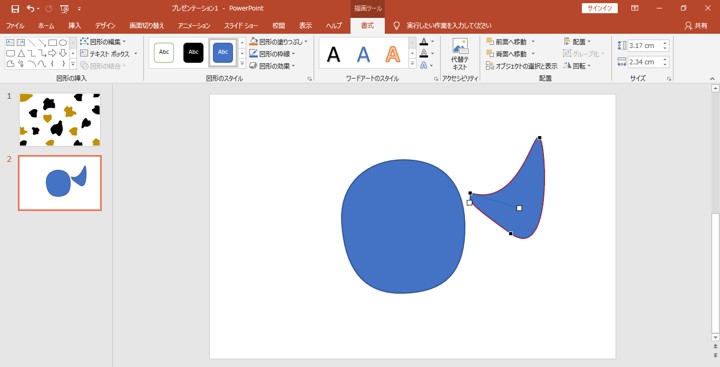
円の図形を挿入し、また頂点の編集機能を使って、少し面長のようにしていきます。

次に、耳の部分です。
これも円の図形から、図形の頂点の編集機能でこのように形を変形させていきます。

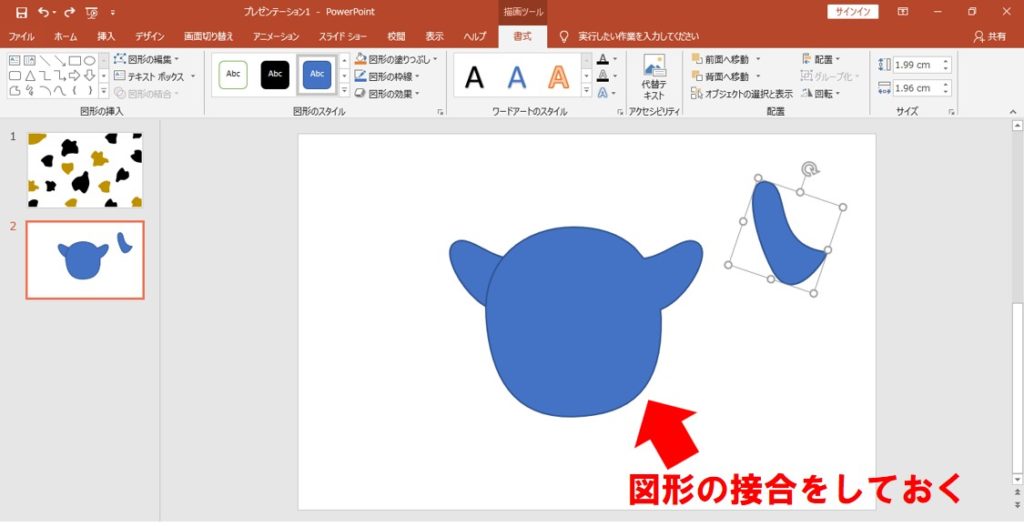
作成したら、コピーして向かって左側の耳も作成し、図形の反転機能を使います。
また、向かって右耳については、図形の接合機能を使って、接合しておきます。
※図形の反転機能・図形の接合機能については、下記の参考ページをご確認ください。
さらに、角の部分も作っておきます。

▼図形の反転機能、図形の接合機能については、こちらをご参考にしてください▼
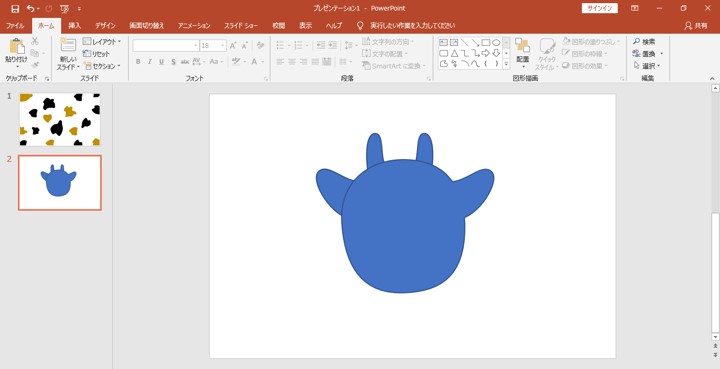
角も左右両方作成し、このように配置します。
図形の重なり機能を使って、一番後ろに配置してください。

▼図形の重なり機能については、こちらをご参考にしてください▼
【参考記事】「図形の重なり」機能についての解説記事
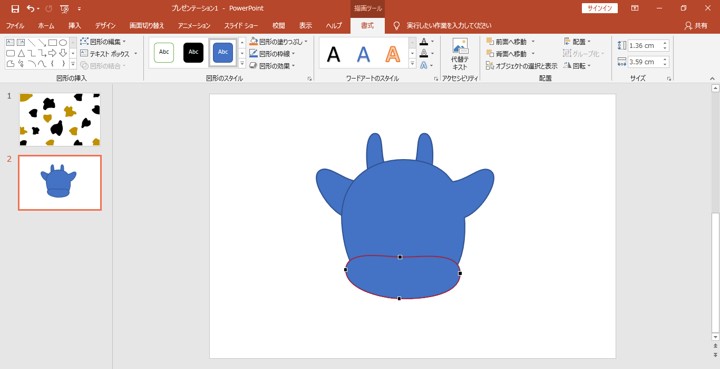
鼻の部分も円の図形を図形の頂点の編集機能を使って作成していきます。

形はできたので、配色をしていきます。
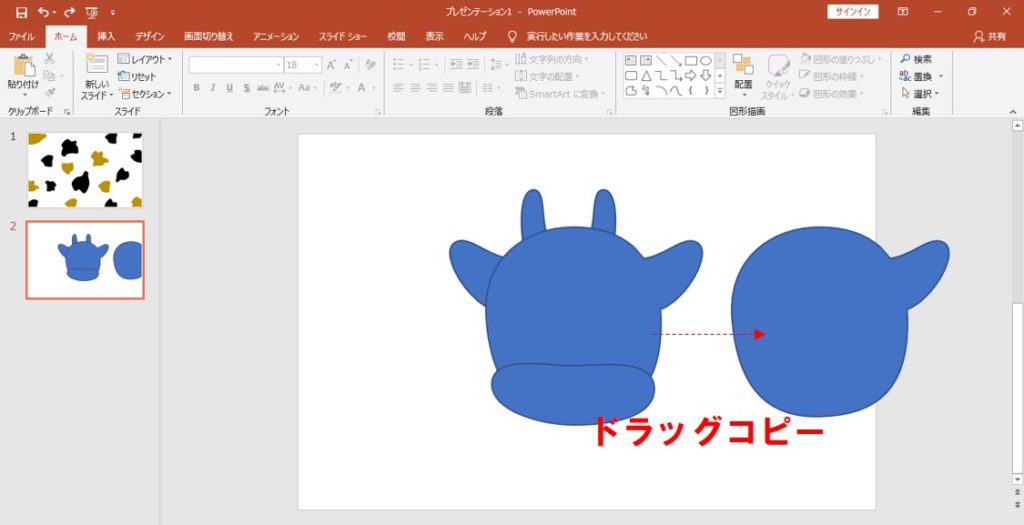
顔の部分をドラッグコピーします。
ドラッグコピーは、「CTRL」+ドラッグでできます。

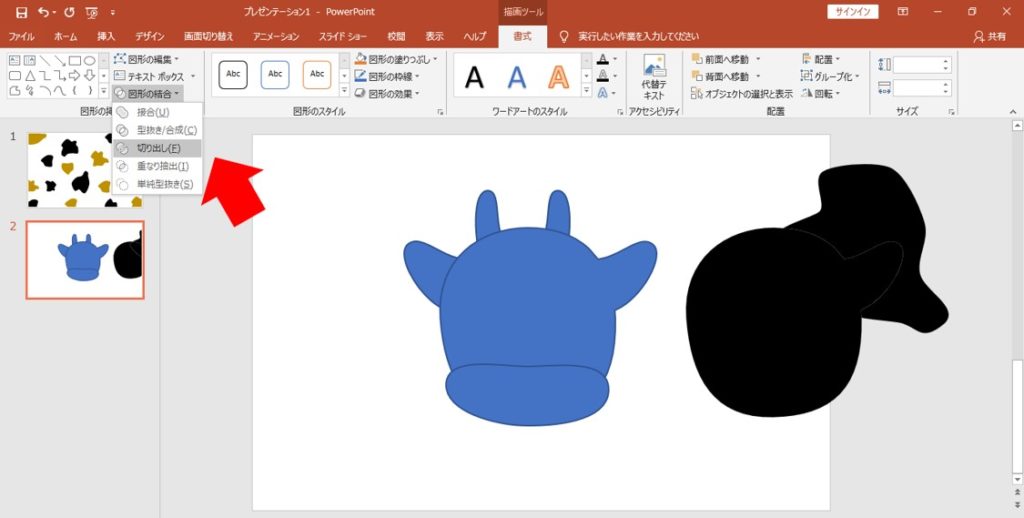
一番最初に作成した牛の柄模様を耳部分に重ねます。
ドラッグコピーした顔と牛の柄模様を選択した状態で、「図形の接合」の「切り出し」を選択してください。

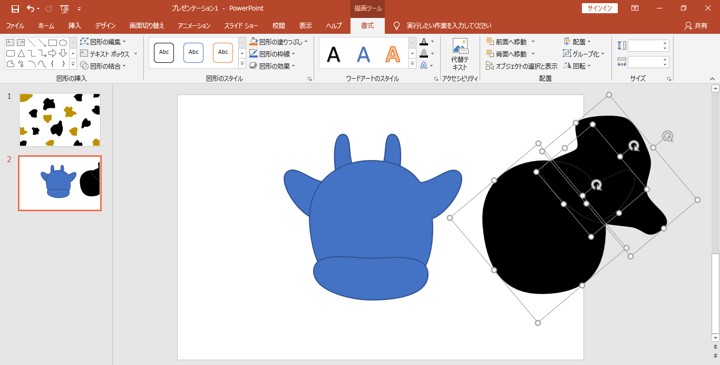
すると、3つのパーツに分かれます。
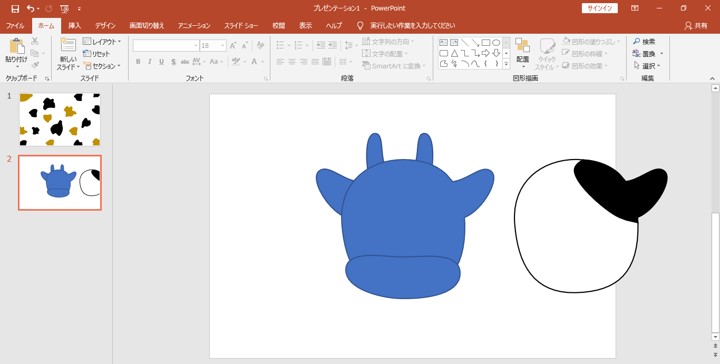
顔の部分と耳の部分だけ残して、あとは要らないので削除します。

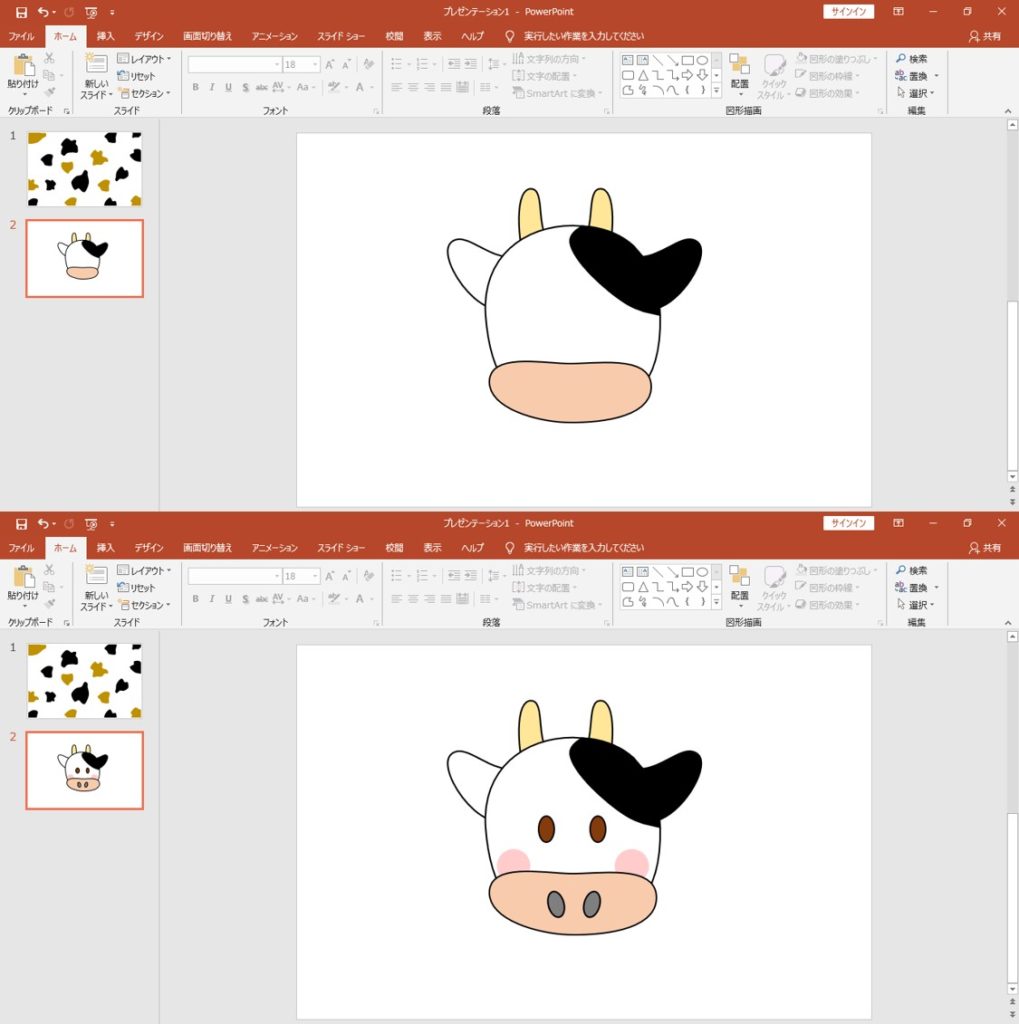
耳の部分だけ黒色にすると、このような感じになりました。

顔の部分を入れ替えて、その他のパーツも配色をしていきます。
円の図形で、目と鼻の穴のパーツも付け加えたら完成です。

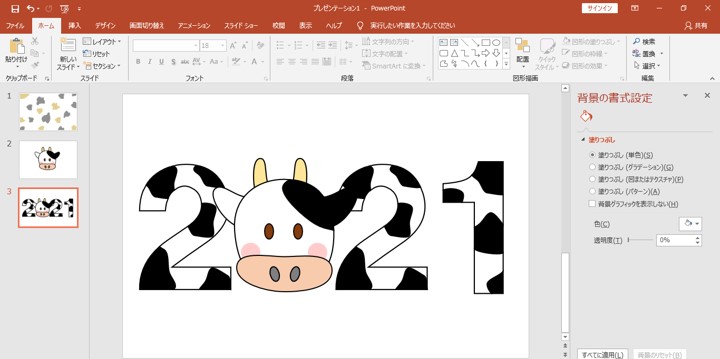
数字(文字)に模様をつける方法
次に、文字に牛の模様をつけていきましょう。
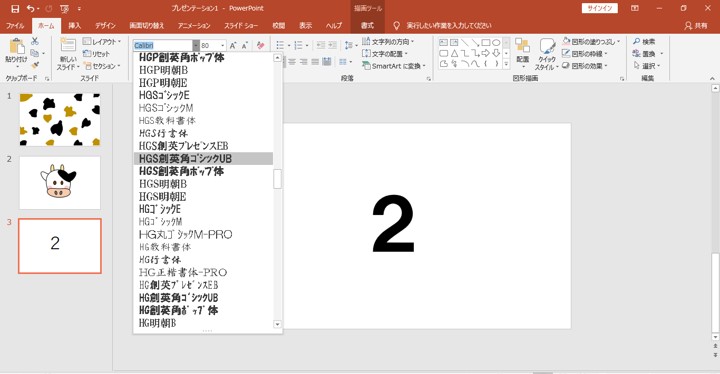
数字の2を挿入してフォントを決めましょう。
今回は、「HGS創英角ゴシックUB」を使用しました。
この文字を図形化します。
図形化する方法は、下記の参考ページをご確認ください。

▼文字を図形化する方法は、こちらをご参考にしてください▼
【参考記事】文字を図形化(アウトライン)する方法の解説記事
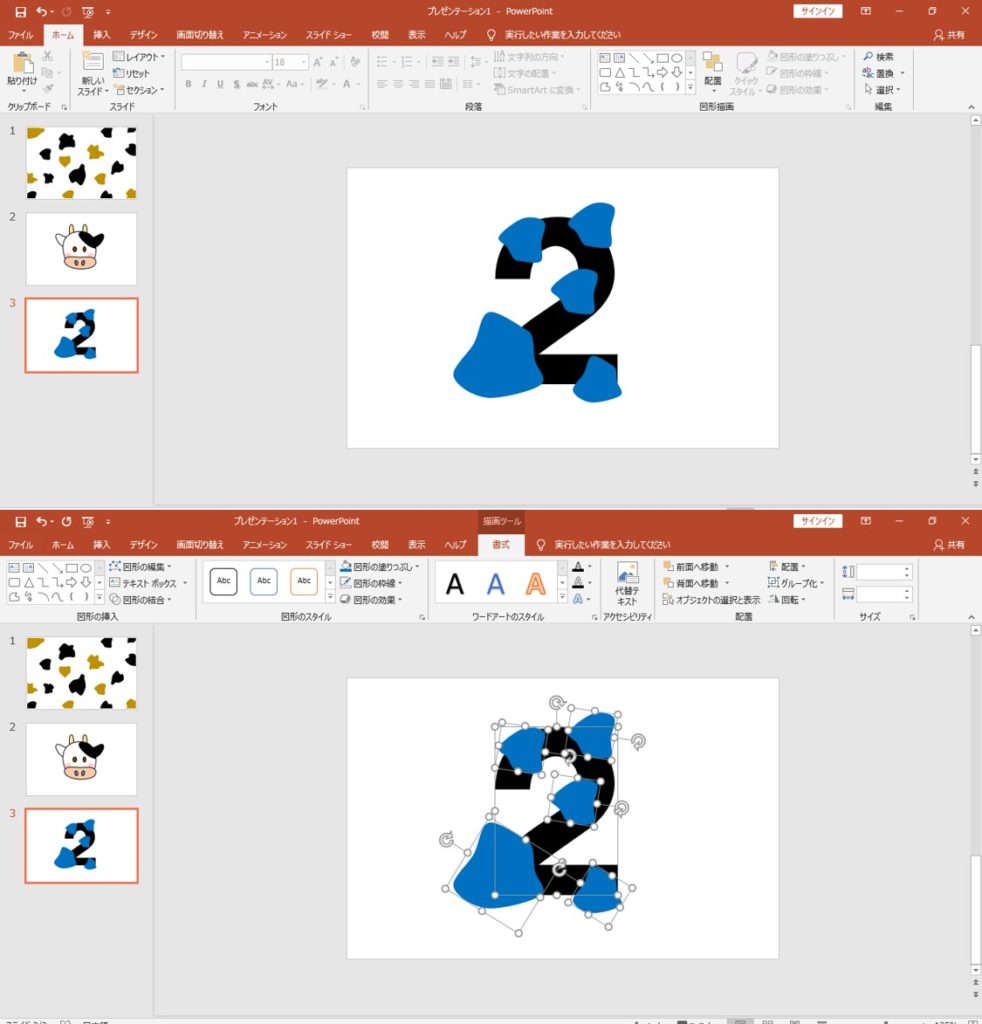
牛の柄模様を適当に、2の図形の上にペタペタと貼っていきます。

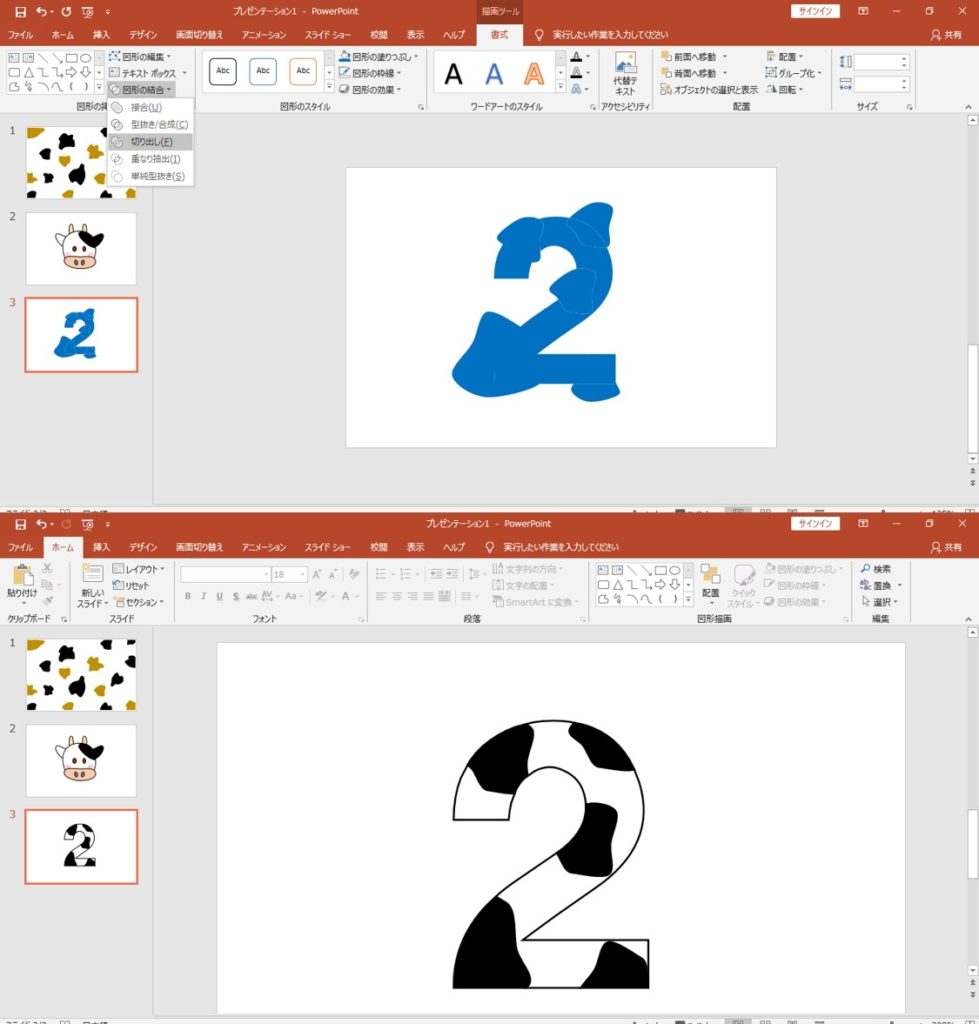
これら、全てを選択して、また「切り出し」機能を使います。
切り出した図形のうち、要らない箇所を削除していき、配色すればこのとおりです。

数字の1も作成して、牛のイラストを挿入したらこのとおりです。

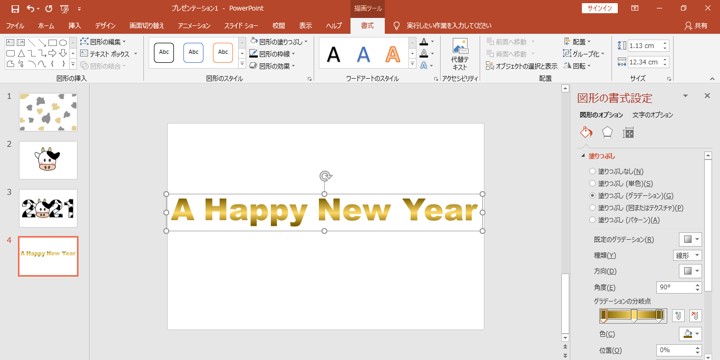
A HAPPY NEW YEARをかっこよくする方法
グラデーション機能をまずつかいます。
種類は線形
角度は90°
色は、「ゴールド、アクセント4、黒+基本色50%」と「ゴールド、アクセント4、白+基本色40%」を使いました。

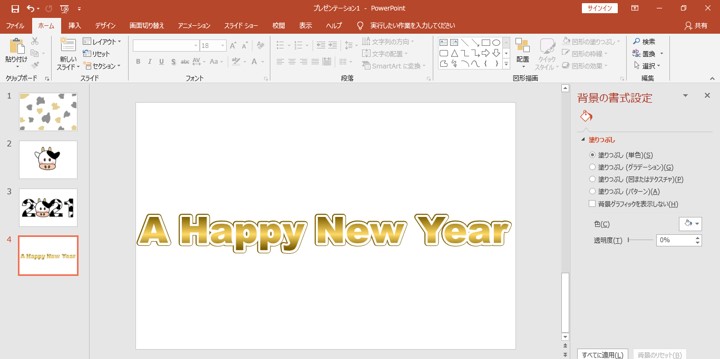
文字の図形に輪郭もつけましょう。
今回は、白色とゴールドを使用しました。
きれいに、輪郭をつける方法については、下記の参考ページをご確認ください。
文字の図形に輪郭もつけましょう。
今回は、白色とゴールドを使用しました。

▼きれいに輪郭をつける方法については、こちらをご確認ください▼
【参考記事】きれいに文字の輪郭を付ける方法についての解説記事
配置をすれば完成!
あとは、写真素材を挿入したり、差出人住所を挿入したりすれば完成です。
写真の挿入については、下記の参考ページをご確認ください。