パワポスライドのページ番号のお悩みは、全てスライドマスターで解決!

こんなお悩みありませんか?
- ページ番号の入れ方がわからない
- ページ番号が表示されない
- ページ番号を表示させたくないスライドがある
- ページ番号を途中の番号から入れたい</
これらの問題は全てスライドマスターで挿入することで解決します。
逆に、誤った方法でページ番号を振っていたから、このような問題が発生するのです。
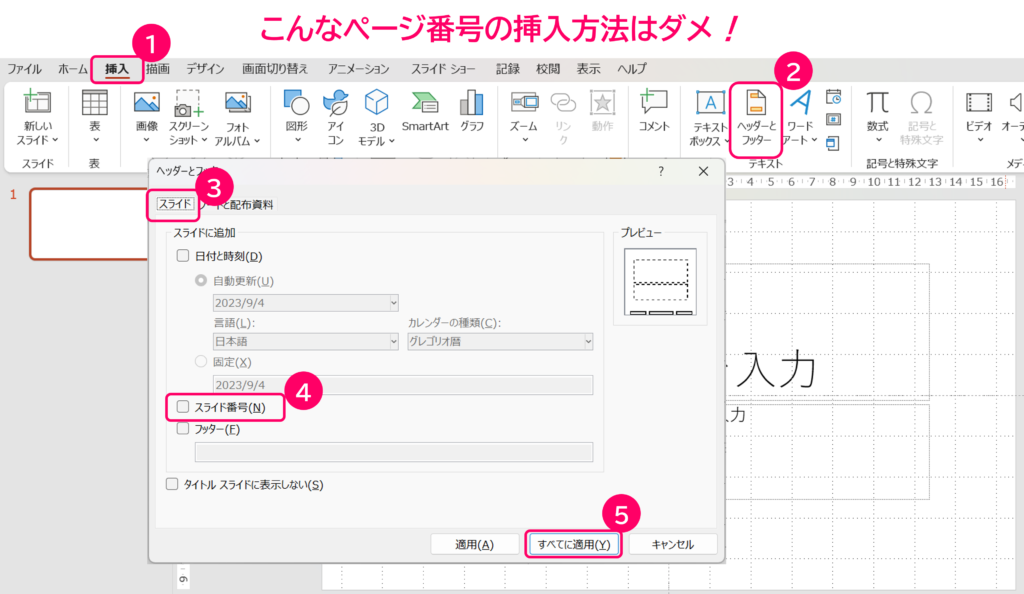
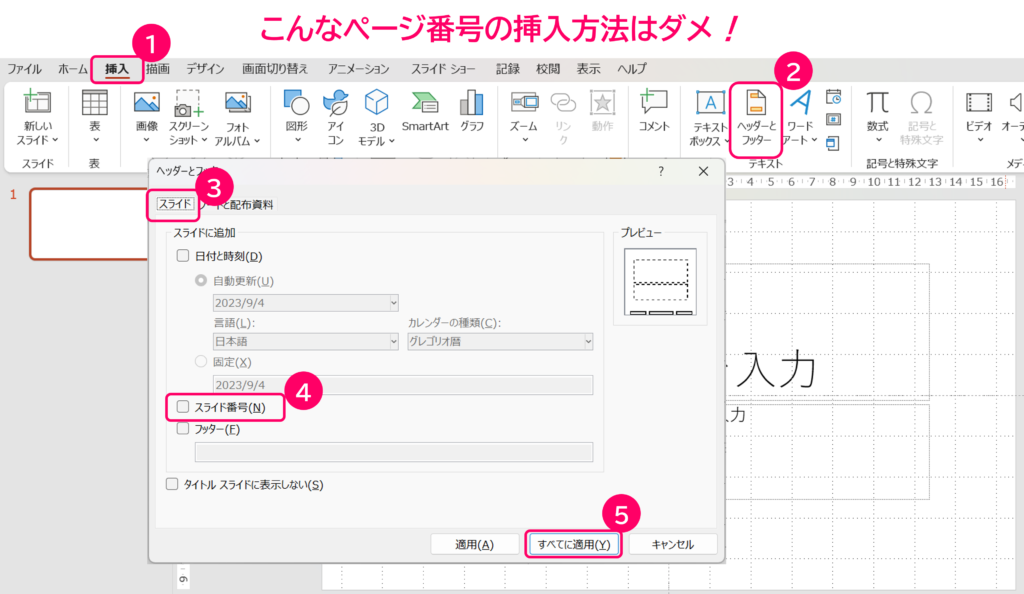
こんな方法でページ番号を振っていたら、問題は発生します!

上の画像のやり方は簡単なのですが、応用に対応できず様々な問題を発生させてしまう原因になります。
ページ番号は、スライドマスターで設定するやり方が基本です。
スライドマスターが苦手という方もいるかもしれませんが、基本をしっかり学べば怖くありません。
なるべく、画像を多くして解説してありますので、是非最後までご覧いただき、マスターしてくださいね!
▼スライドマスターについて不安がある方はこちらの記事をご覧ください▼
【参考記事】スライドマスターの解説記事
Youtubeでも解説しておりますので、よろしければご覧ください。
なぜ、ページ番号はスライドマスターで挿入しなければならないのか?

このような設定でページ番号を挿入すると、全てのスライドに表示され、表示させたくないスライドを1個1個削除していかなければならなくなります。
これでは、作業効率が悪くなります。
挙句の果てには、ページ番号の設定が面倒くさくなってしまって、通常のテキストで1ページ毎やってしまう経験ありませんか?
PowerPointには、便利な機能が多数あり、それらは作業効率をよくするためのものでもあります。
しかし、誤った方法で使い、かえって作業効率が悪くなってしまっては本末転倒ですね。
また、自分では良くても、もし他の人がそのようなファイルを使おうと際、非常に面倒くさく、余計な労力を奪われます。
きちんと、スライドマスターで設定すれば、ページ番号に問題は発生しませんので、しっかりマスターしていってください!
スライドマスターでページ番号を振る方法
それでは、スライドマスタ―でページ番号を振る方法を解説していきたいと思います。
スクリーンショットの画像を多く使っていますので、1個1個確実に理解していただければと思います。
しつこいようですが、スライドマスターに不安がある方は、もう一度こちらの記事をご覧いただけると、すぐに理解できると思いますので、是非ご覧ください。
▼スライドマスターについて不安がある方はこちらの記事をご覧ください▼
【参考記事】スライドマスターの解説記事
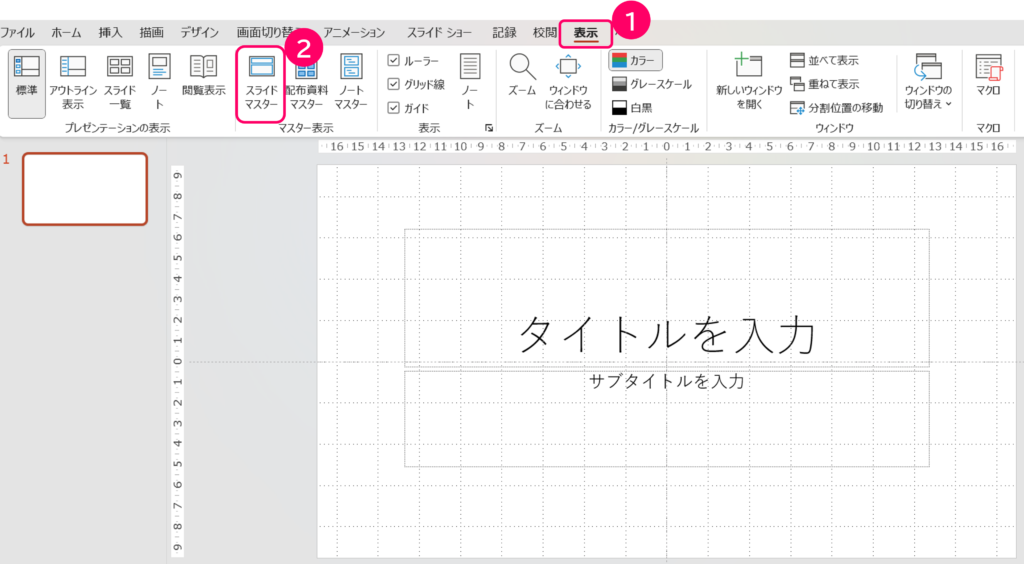
まずは、スライドマスターを出します。
「表示」タブから
「スライドマスター」を選択します。

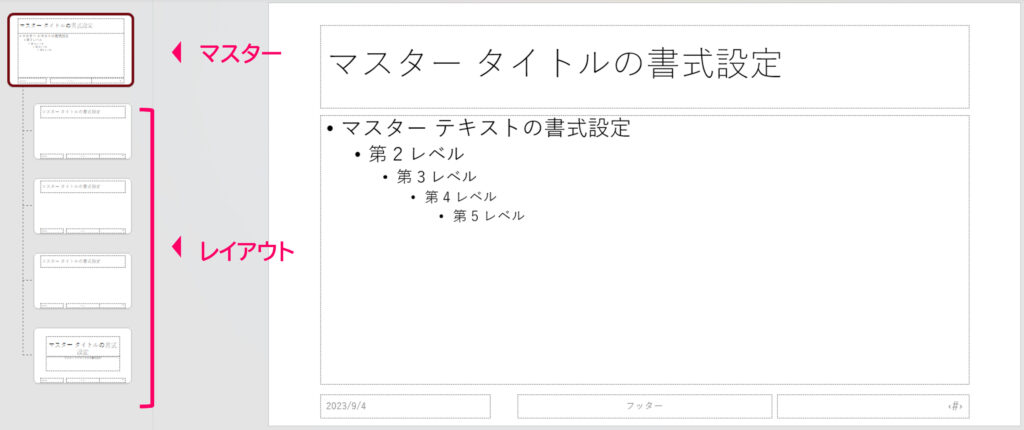
スライドマスターの画面になると、このようにマスターとレイアウトが表れます。

マスターから編集しましょう!
全てのスライドの共通事項のみをマスターに入れます。

その後、レイアウトを編集していきます。
スライドマスターの設定方法については、先述した記事のとおりなので省略をしますが、このように、マスターとレイアウトを編集していきます。

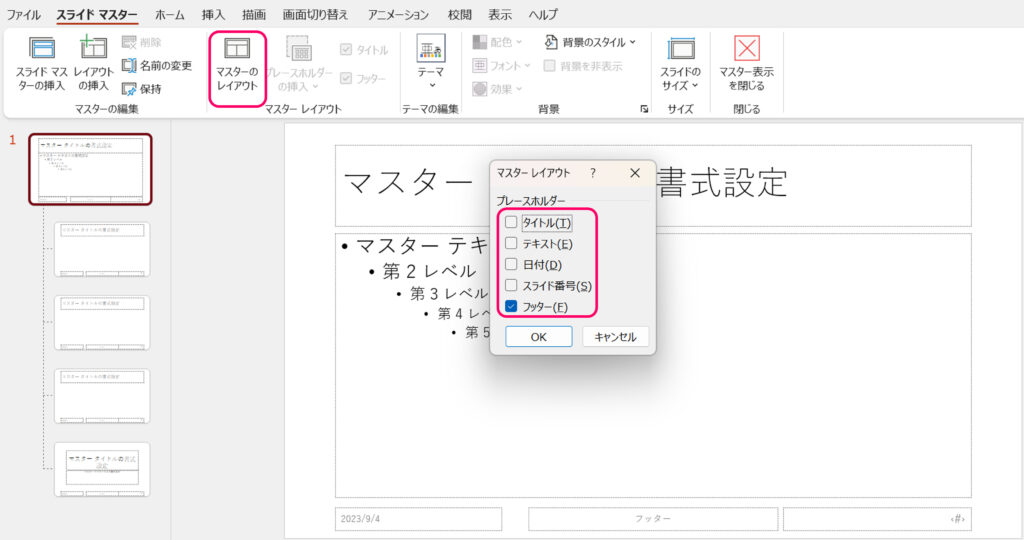
次に、ページ番号を振りたいスライドを採用するレイアウト上で、
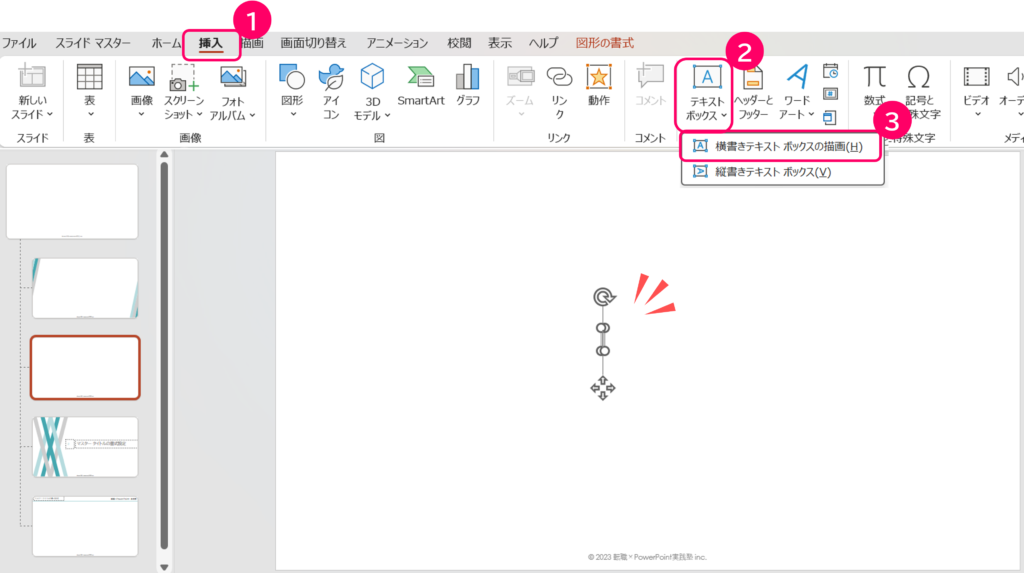
「挿入」タブ
「テキストボックス」
「横書きテキストボックスの描画」
をクリックすると、通常のテキストボックスが表れます。

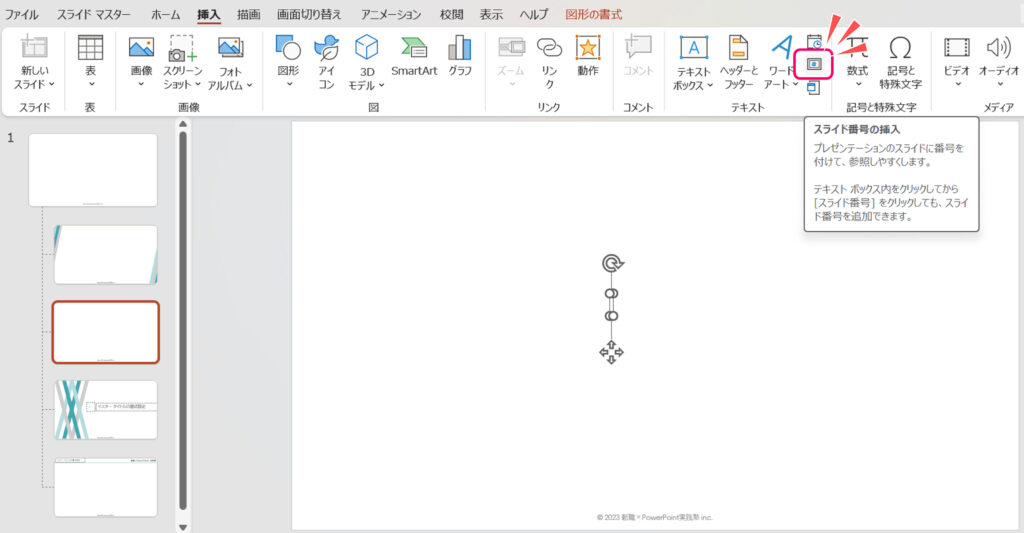
その後、スライド番号の挿入をクリックします。

すると、自動的にテキストボックスに
ページ番号を表示する記号が表れます。

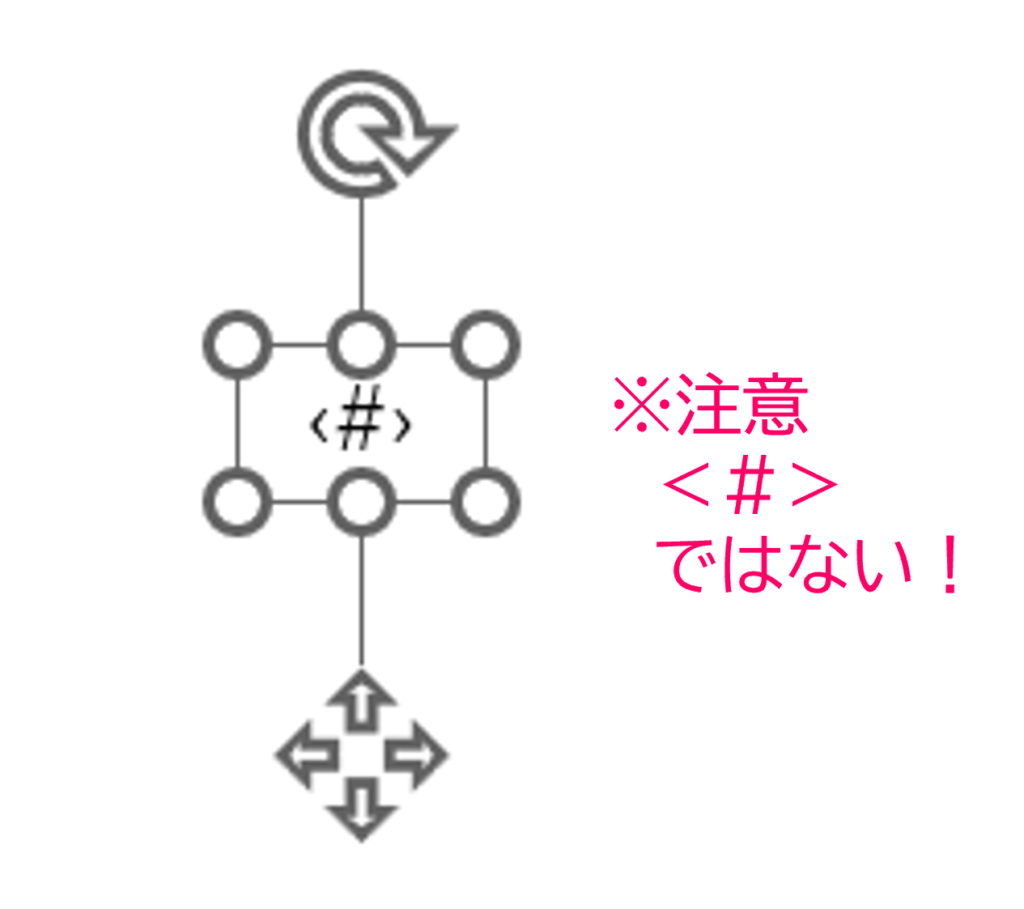
※ここで注意ですが、
<#>
とキーボードで打てばいいと勘違いする方がいますが、
これを打ってもページ番号は表示されないので注意してください。
あとは、このページ番号記号の
フォント名
フォントサイズ
フォントの色
等を設定して、他のレイアウトにコピペで挿入します。

これで、スライドマスターでのページ番号の挿入はOKです!
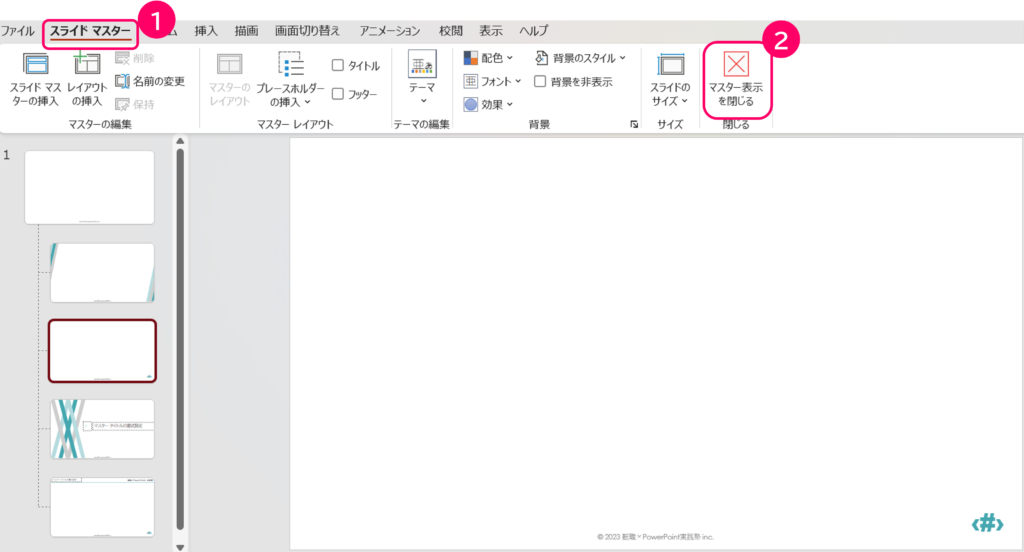
スライドマスターの表示を閉じます。

通常スライドに戻ったら、採用するレイアウトを決めます。
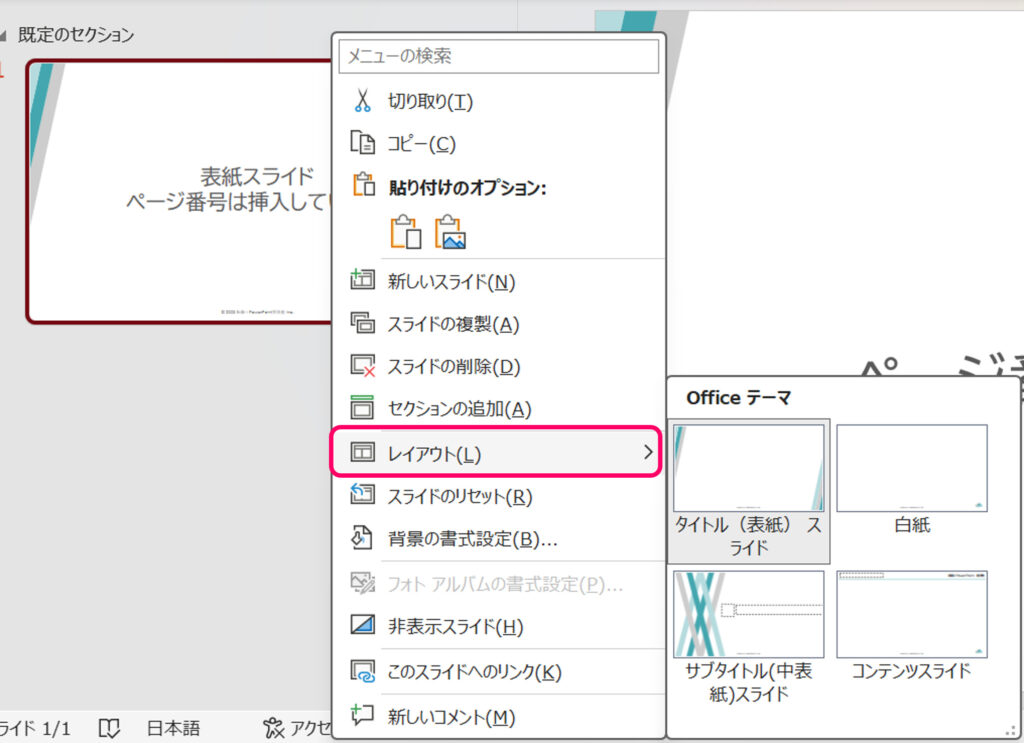
画面左に表示されているスライド一覧上で、
右クリックで「レイアウト」を選択して、採用したいレイアウトを選択します。
「新しいスライド」でスライドをどんどん増やしていき、
「レイアウト」で採用するレイアウトを選択していきます。

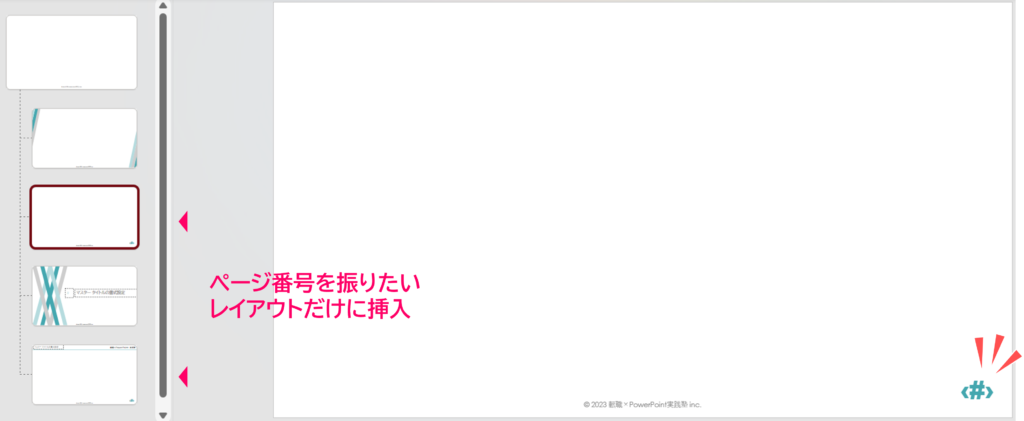
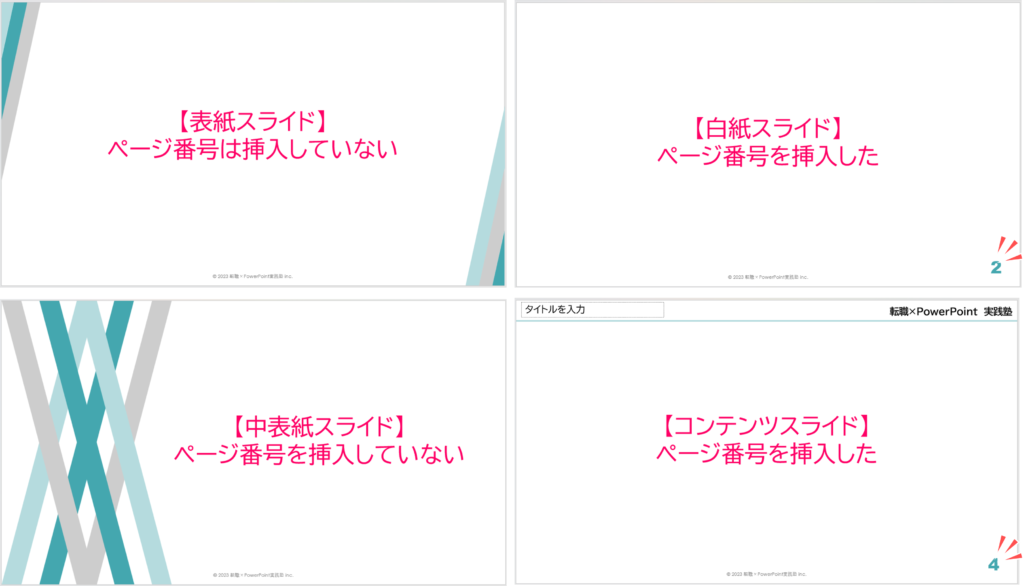
このようにして、スライドが増えていっても、
ページ番号を挿入していたレイアウトを採用したスライドにはページ番号が振られます。
逆に、ページ番号を挿入していないレイアウトを採用したスライドにはページ番号は振られていません。

このようにして、ページ番号をスライドマスターで設定管理すれば、
いちいち手動でページ番号を振る必要ありませんし、
間違えて消してしまう等の問題は発生しません。
ページ番号を途中の番号から入れる方法/表紙のページ番号をカウントしない方法
最後に、ページ番号を途中の番号から入れる方法について紹介します。
通常、表紙のページ番号は表示しなくても1つ目のスライドとしてカウントされてしまうのでと、資料上1ページ目でも、2ページ目からになってしまうという問題が発生してしまいます。
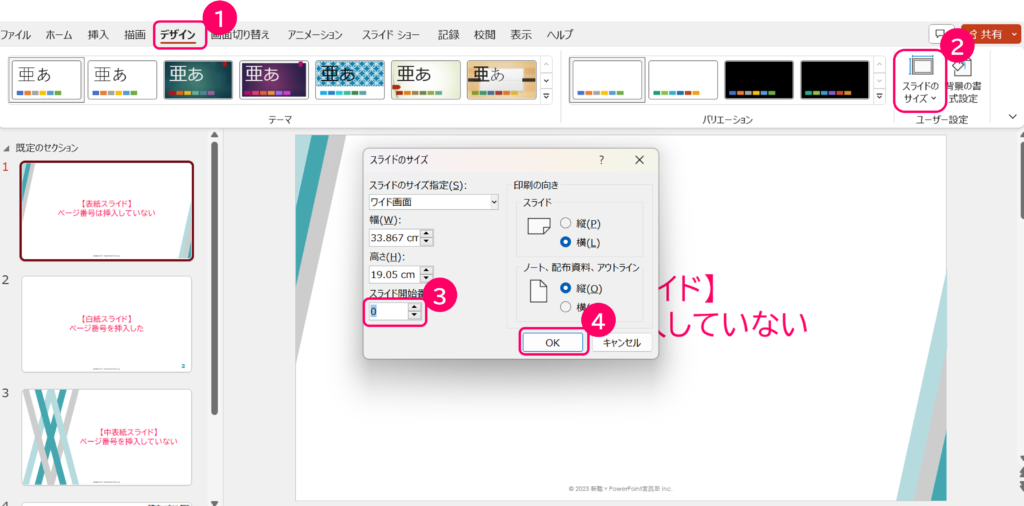
「デザイン」タブから
「スライドのサイズ」を選択後、
ダイアログボックスの「スライド開始番号」を「0」にすればOKです!

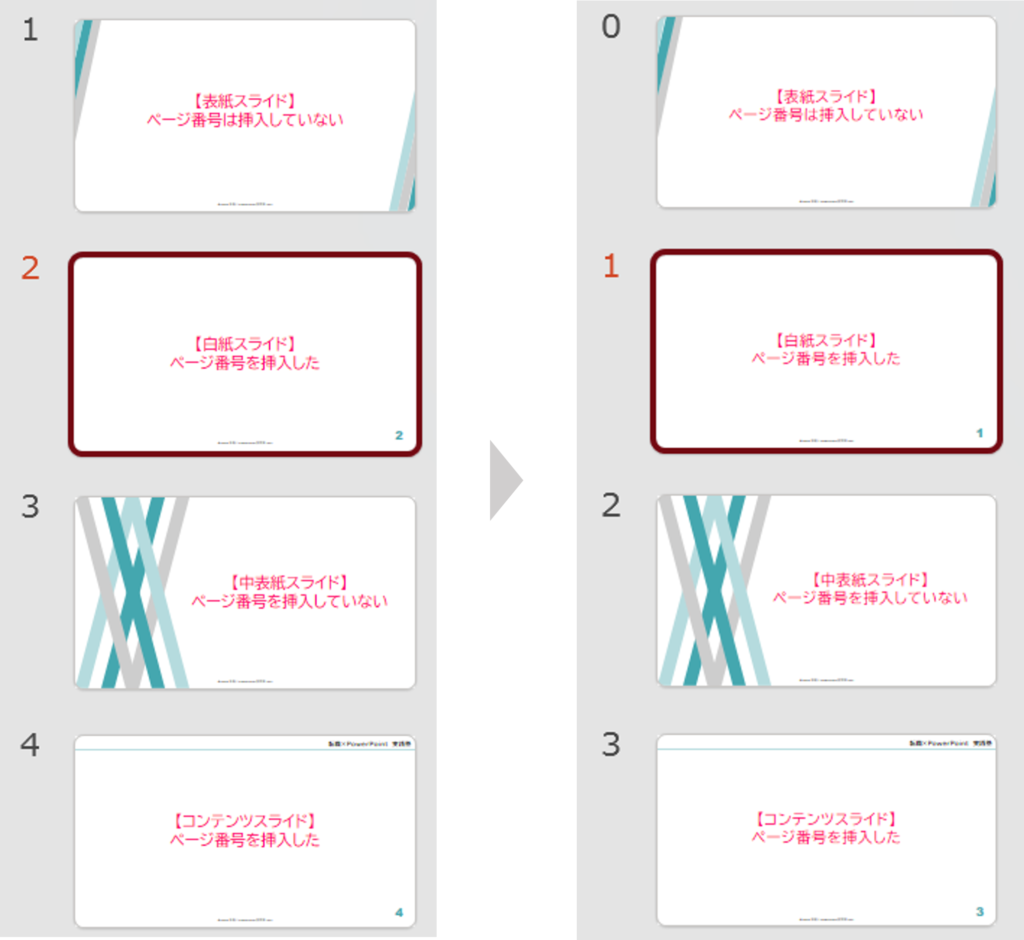
すると、表紙のスライドは「0」ページ目としてカウントされるので、
その次のページは「1」ページ目となりました。

最後に
ページ番号の挿入方法についてご理解いただけたでしょうか?
ご不明な点がございましたら、ご遠慮なく、お問い合わせページからお問い合わせください。
スライドマスターを理解できると、PowerPointの作業は大分楽になるはずですし、情報を整理でき、キレイな資料作りにも繋がります。





