【誰でもPowerPointで簡単】クリスマスツリーのイラストを作成してみよう

今回は、クリスマスカードや部屋のデコレーションにも使えるオリジナルのクリスマスツリーのイラストの作成方法について解説していきます。
各パーツの作成方法から解説していくので、画像だけで46枚ありとても長くなりますが、ぜひ最後までご覧ください。
クリスマスツリーの各デコレーション部分のイラスト作成方法
まずは、クリスマスツリーの各飾り部分を作成していきます。今回の飾り部分は、最終的に小さくなるので、細部にはこだわらずに簡単なものにします。
クリスマスツリーの作成方法
クリスマスツリーに飾るクリスマスツリーのイラストを作成していきます。
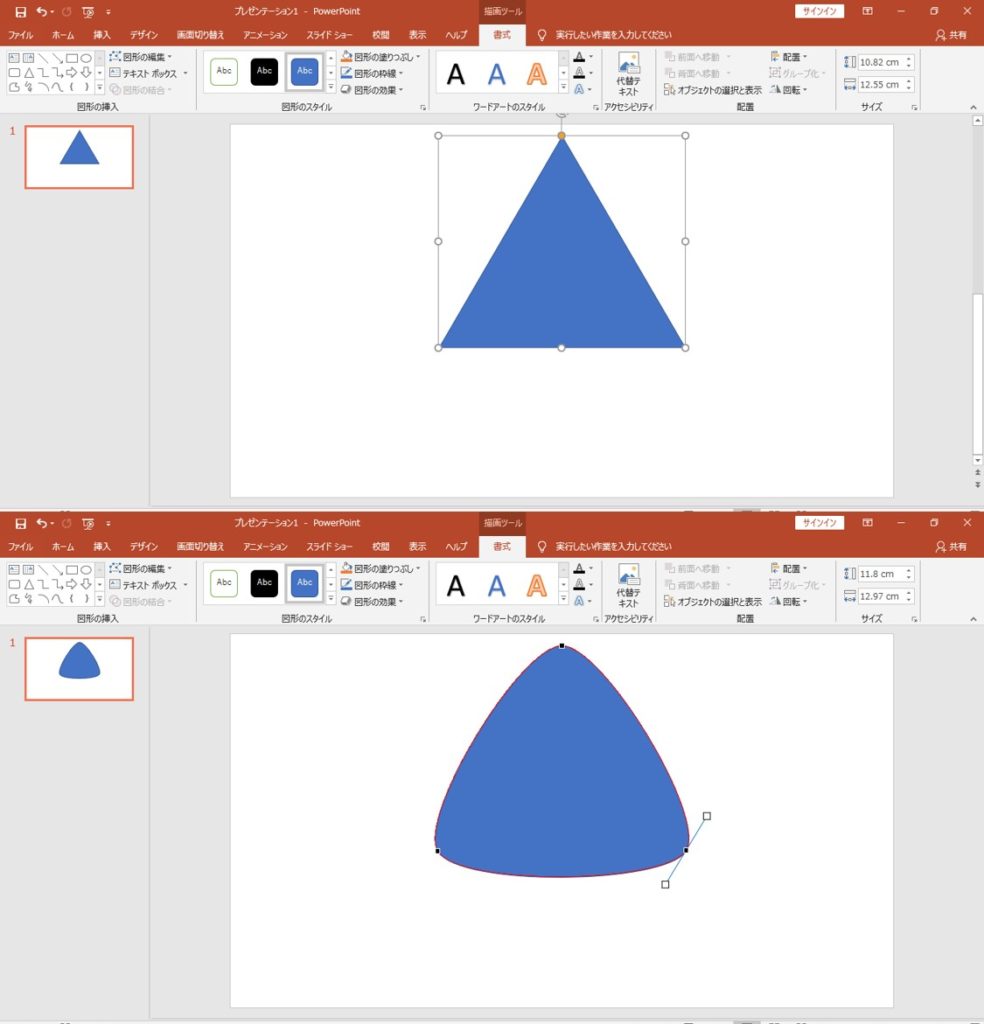
三角形の図形を挿入して、頂点の編集で丸みをつけていきます。

▼「頂点の編集」機能を忘れてしまった方はこちらをご覧ください▼
【参考記事】図形の頂点の編集機能についての解説記事
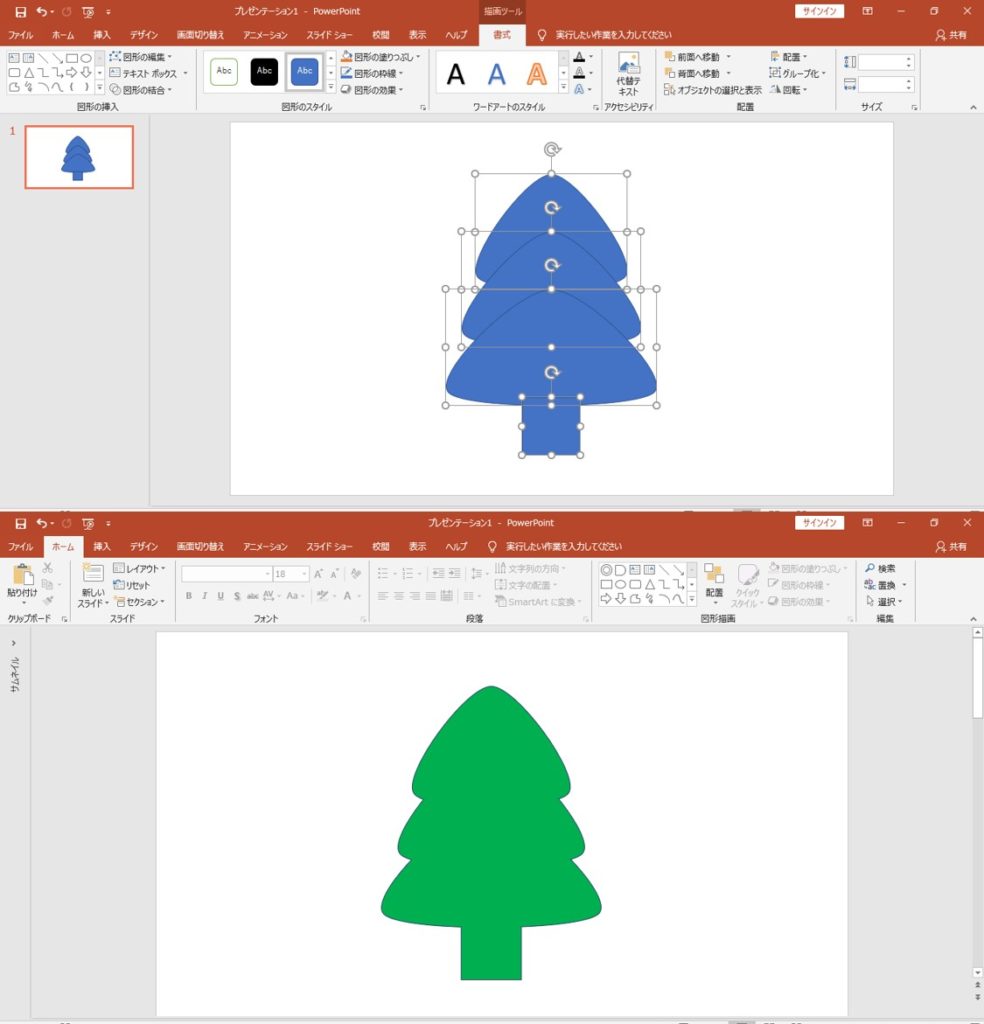
丸みのある三角をコピーして重ね、さらに四角の図形を挿入します。
これら全ての図形を選択して、「図形の接合」機能を使えば、一つの図形になります。
これでクリスマスツリーの飾りは出来上がりです!
この時点で色はまだ付ける必要はありませんが、イメージしやすいように付けてもOKです。

▼「図形の接合」機能を忘れてしまった方はこちらをご覧ください▼
【参考記事】図形の接合機能についての解説記事
ベルの作成方法
次は、ベルを作成していきましょう!
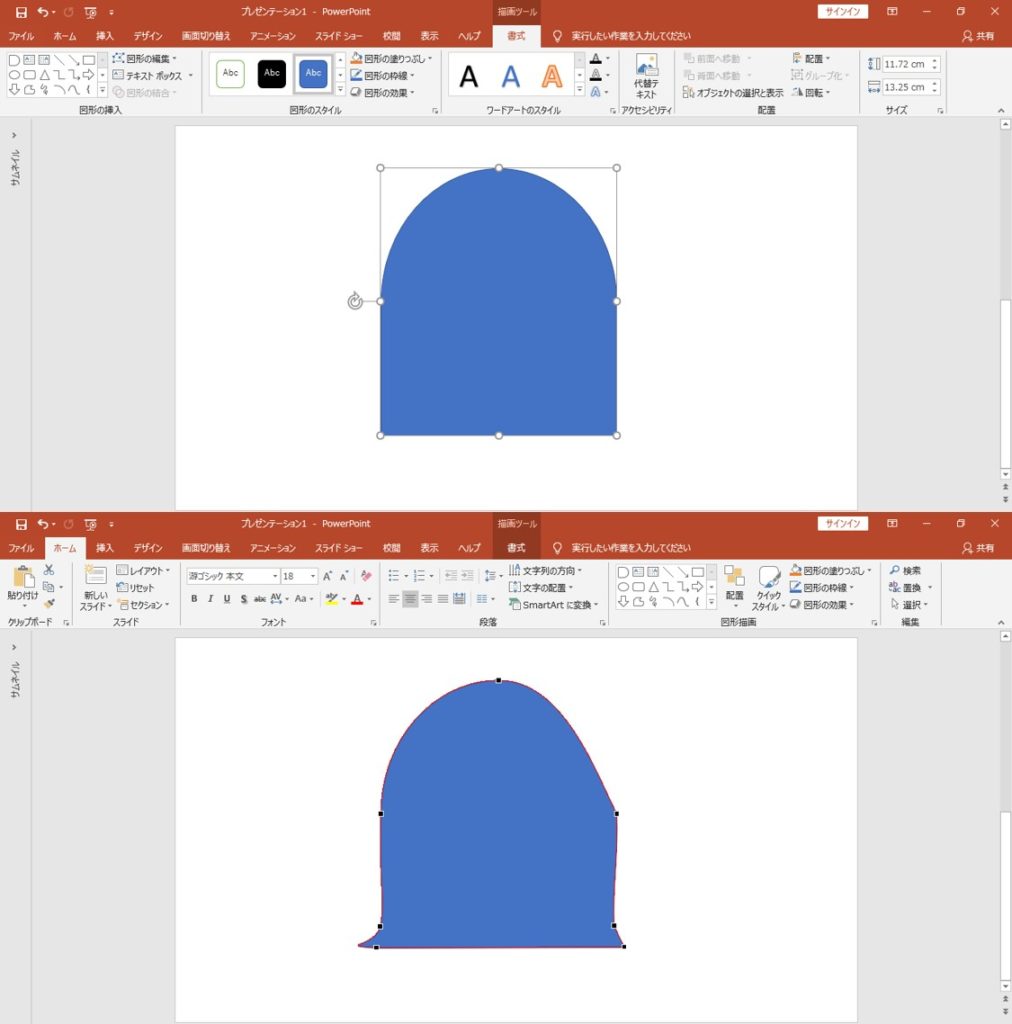
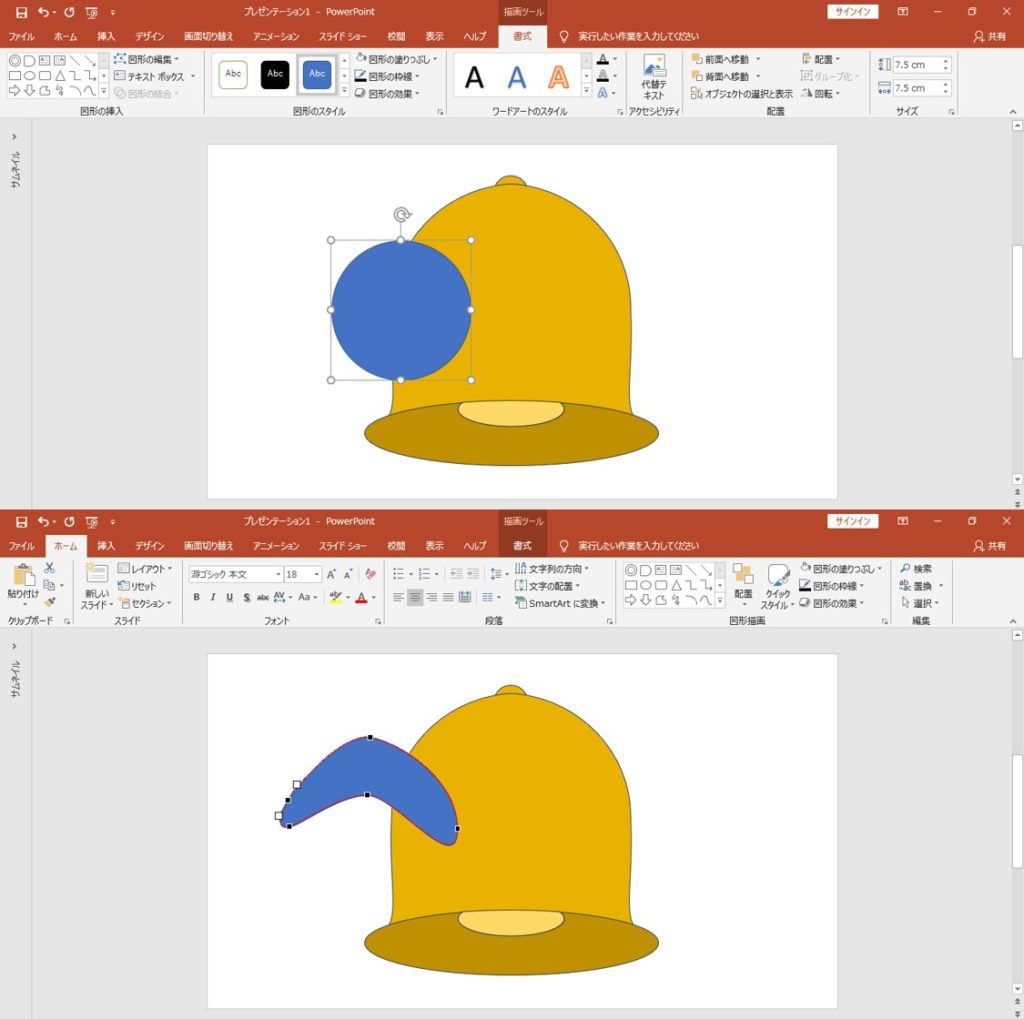
まずは、上の画像の図形を挿入します。
次に、「頂点の編集」機能を使って下の画像のように図形の形を変えていきます。
左半分ができ、同じように右半分も頂点を編集していくと、その下の画像のようになってしまいました。
そこで、少し工夫をしてみます。

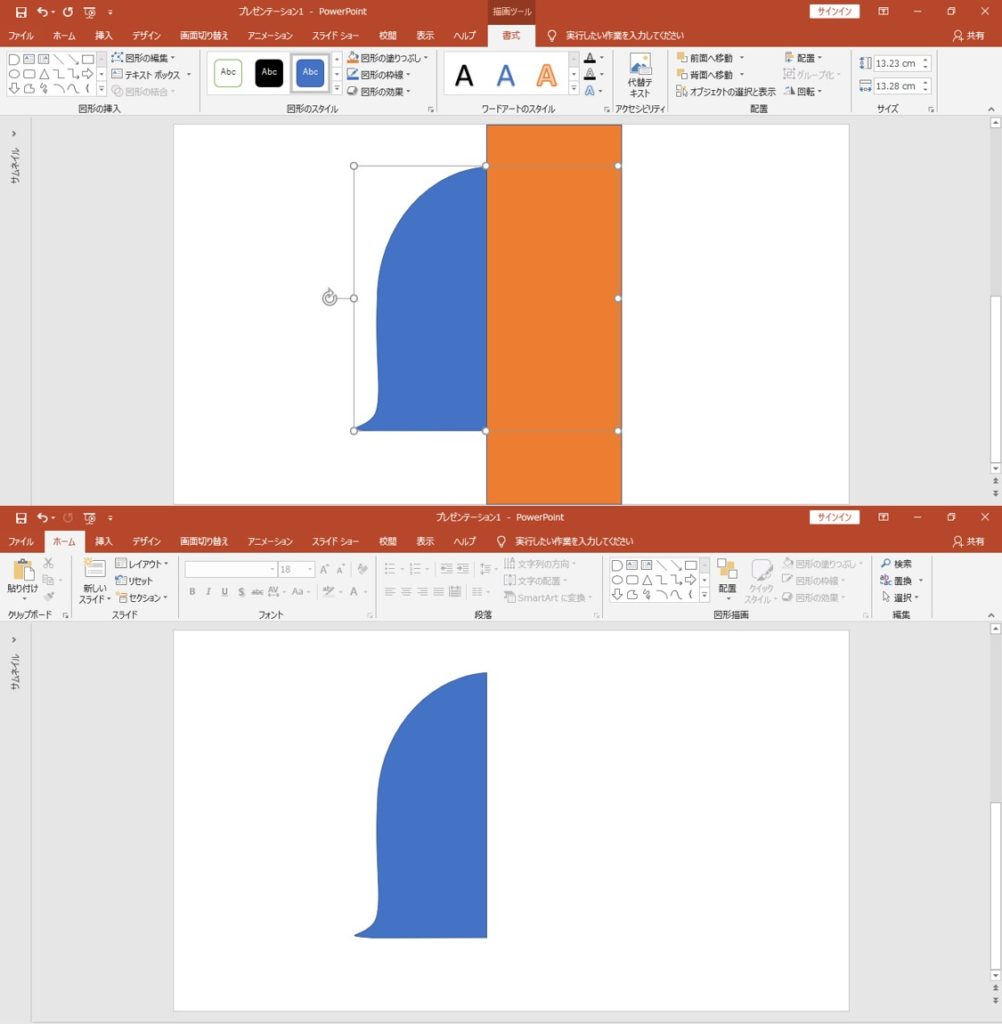
左半分が出来ているのであれば、左半分のみ使ってしまいましょう。
四角の図形を挿入して、「図形の接合」機能の中の「切り出し」機能を使って左半分のみを抽出します。

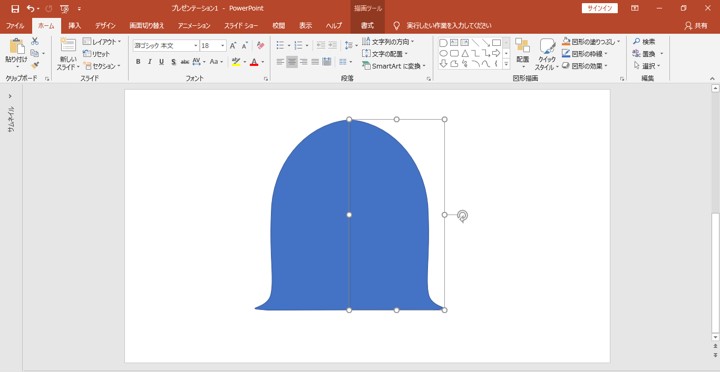
左半分をコピーして反転機能を使えば、右半分も出来上がりです。

▼「図形の反転」機能を忘れてしまった方はこちらをご覧ください▼
【参考記事】「図形の反転」機能の解説記事
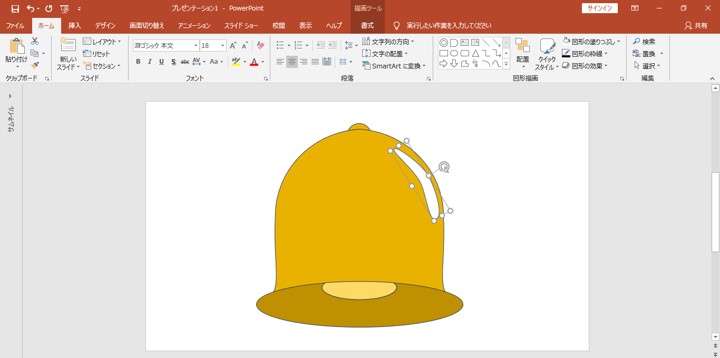
さらに、円の図形を挿入して、上の画像のように配置し、「切り出し」機能を使えば、下の画像のようになります。

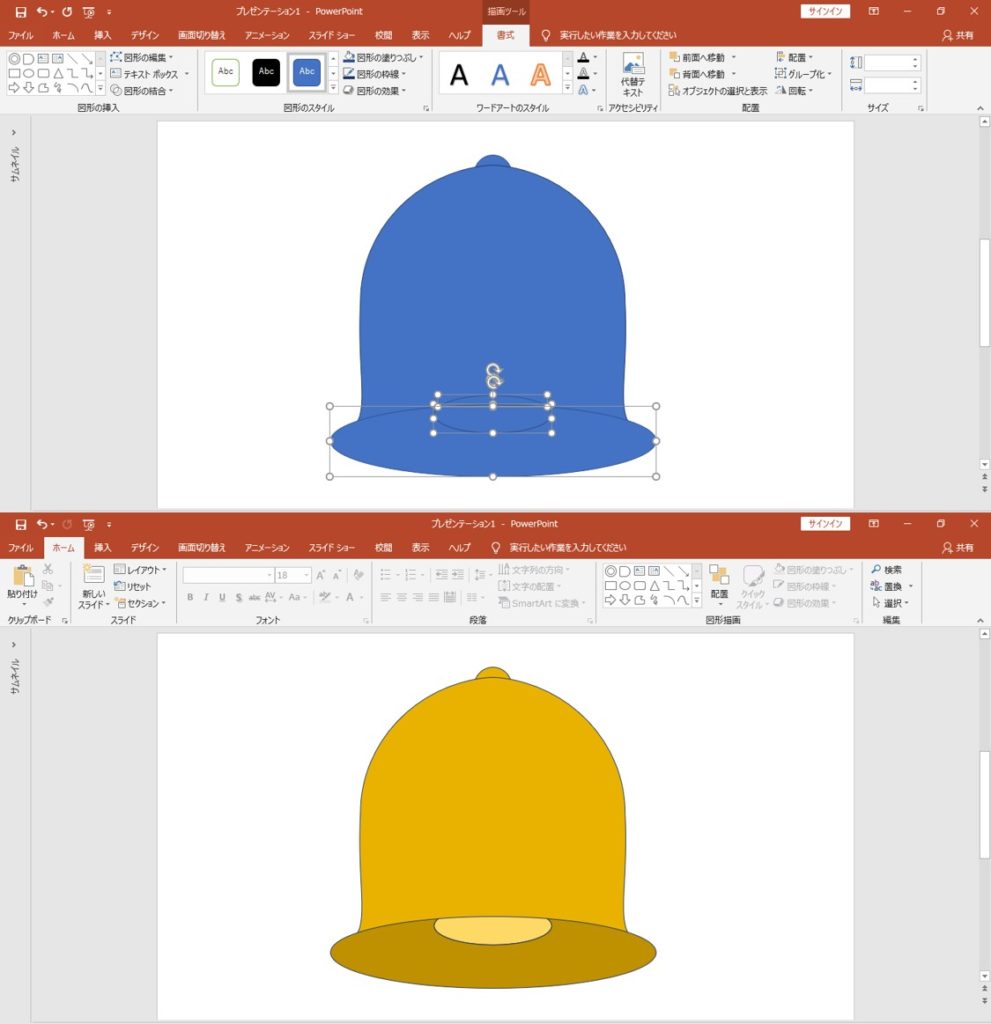
円の図形をさらに挿入して、「頂点の編集」機能で下の画像のように変形させます。

このように配置すれば、光によるテカリ部分ができ、ベルについてはこれで完成です!

クリスマスの靴下のイラストの作成方法
次は、靴下を作成していきましょう!
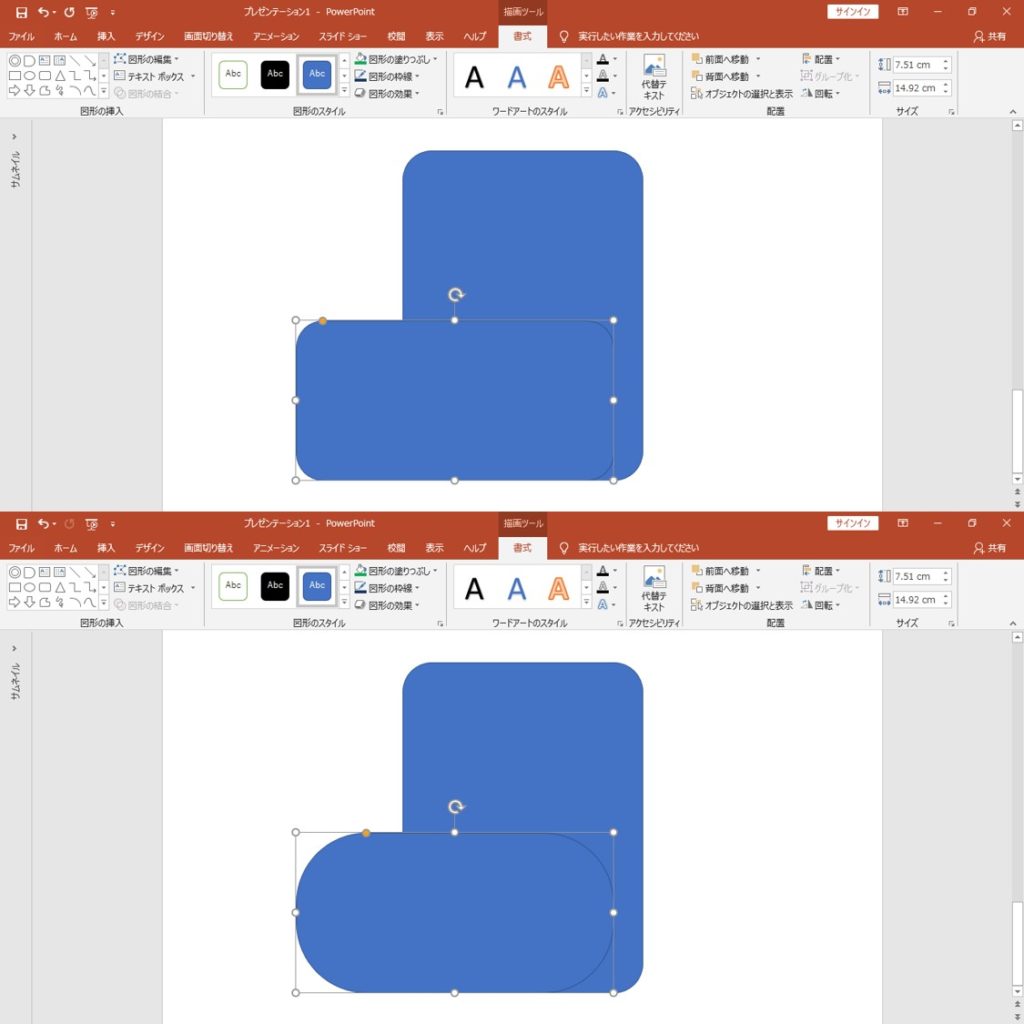
角が丸い四角を挿入します。

さらに、コピーして横向きに配置します。
黄色い●の箇所を動かせば、角の丸みを調整できますので、横向きに配置した図形は丸くしてください。
二つの図形を「図形の接合」機能で接合しておきます。

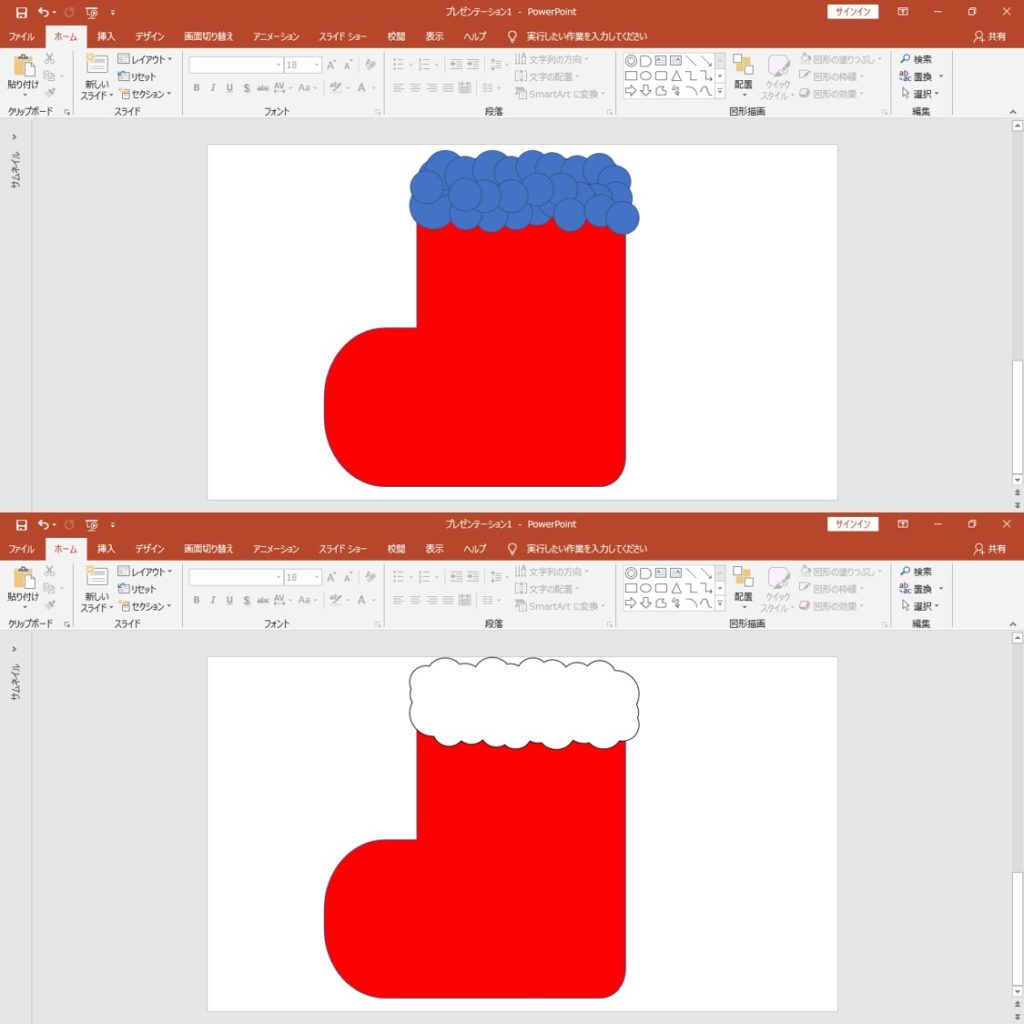
上の画像のように、小さい円をいっぱい配置します。
下の画像のように、図形を接合したら、完成です!

杖のイラストの作成方法
次は、杖のイラストを作成していきます。
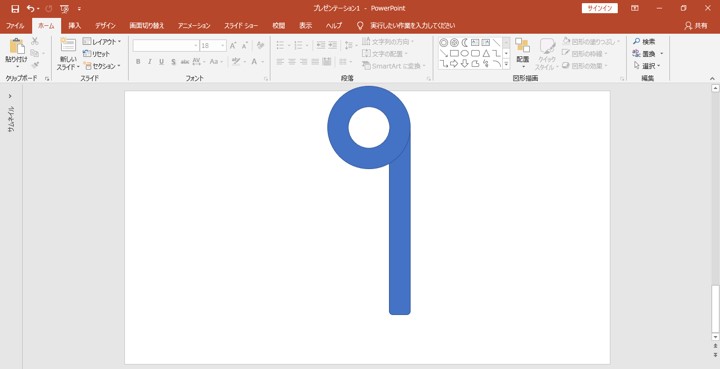
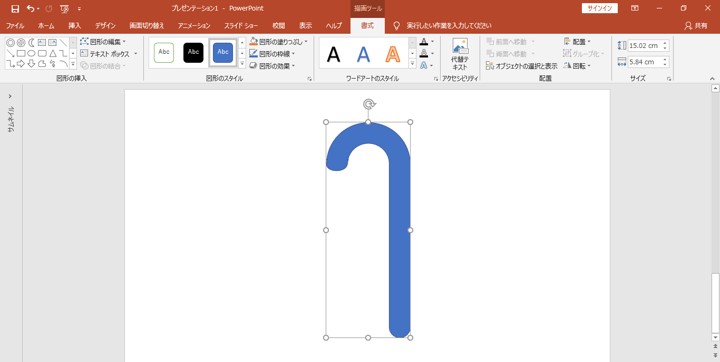
角が丸い四角と輪の図形を挿入し、このように配置します。

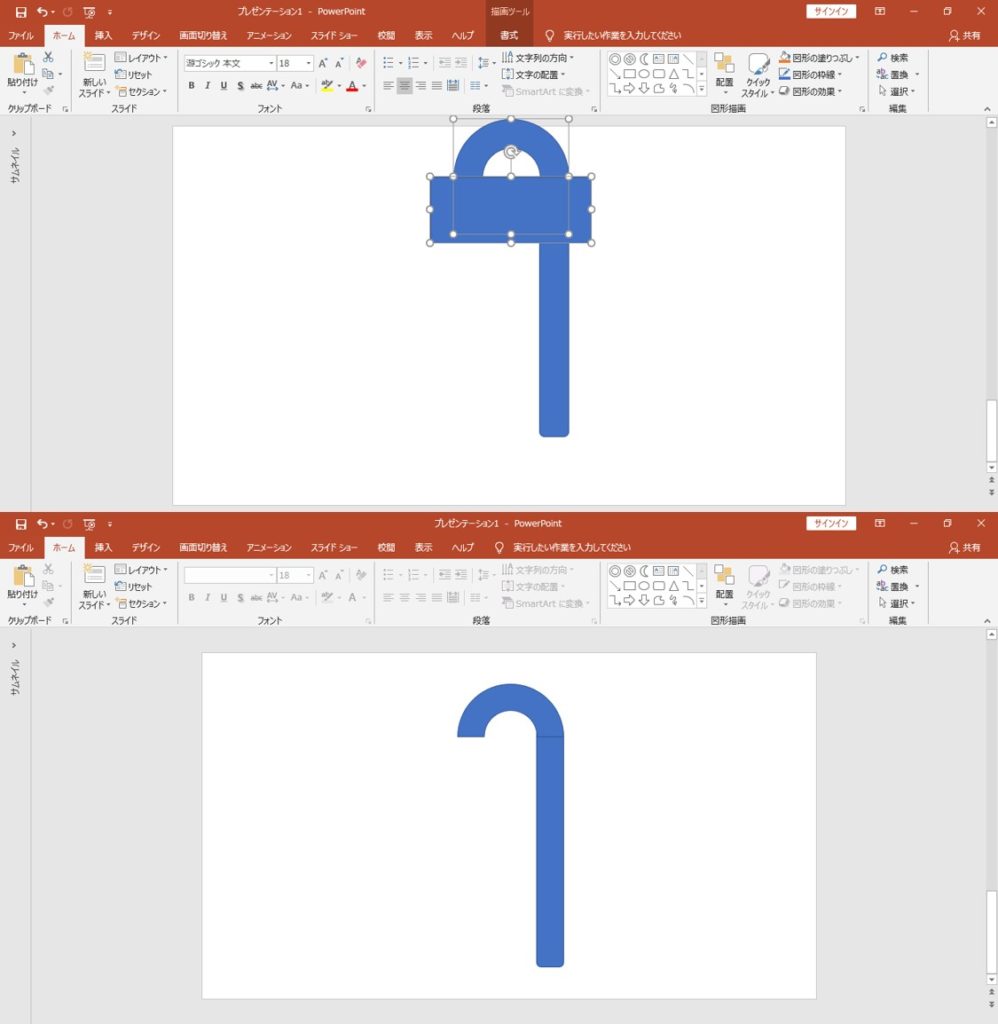
輪の図形の上半分のみ使うので、「切り出し」をします。
四角の図形を挿入して、輪の図形に重ね「切り出し」機能をします。

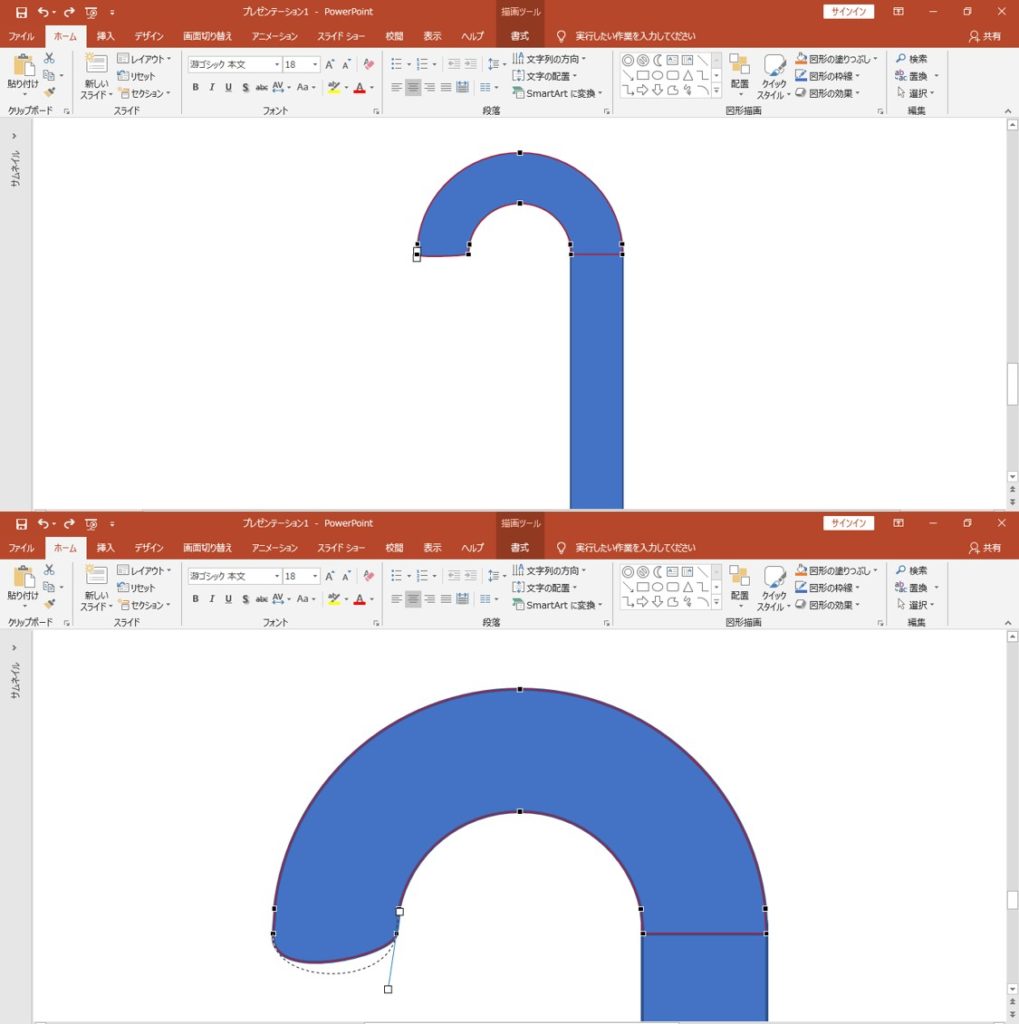
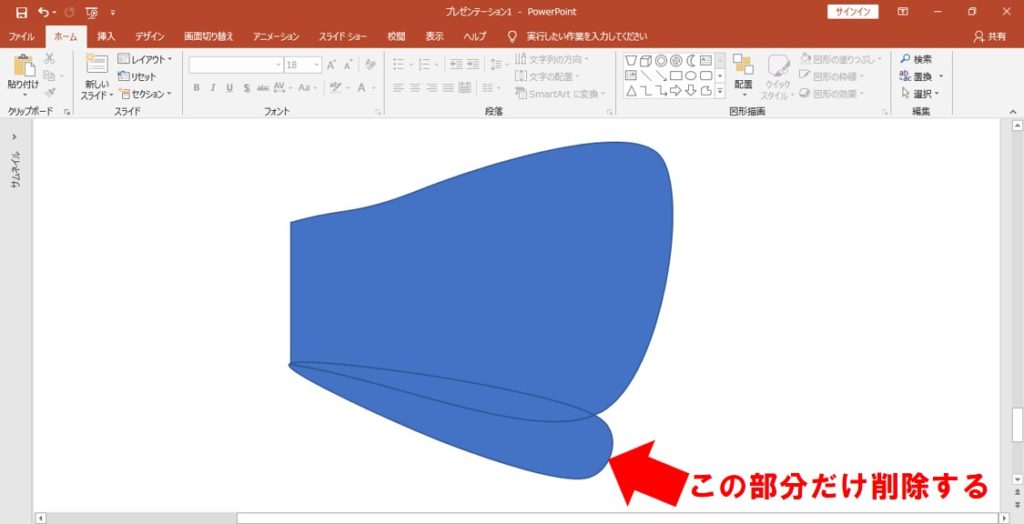
切り出しをしたら、「頂点の編集」機能で先端部分を丸くします。

杖の下も同じように丸くしたら、完成です!

リボンのイラストの作成方法
次は、リボンを作成していきます。
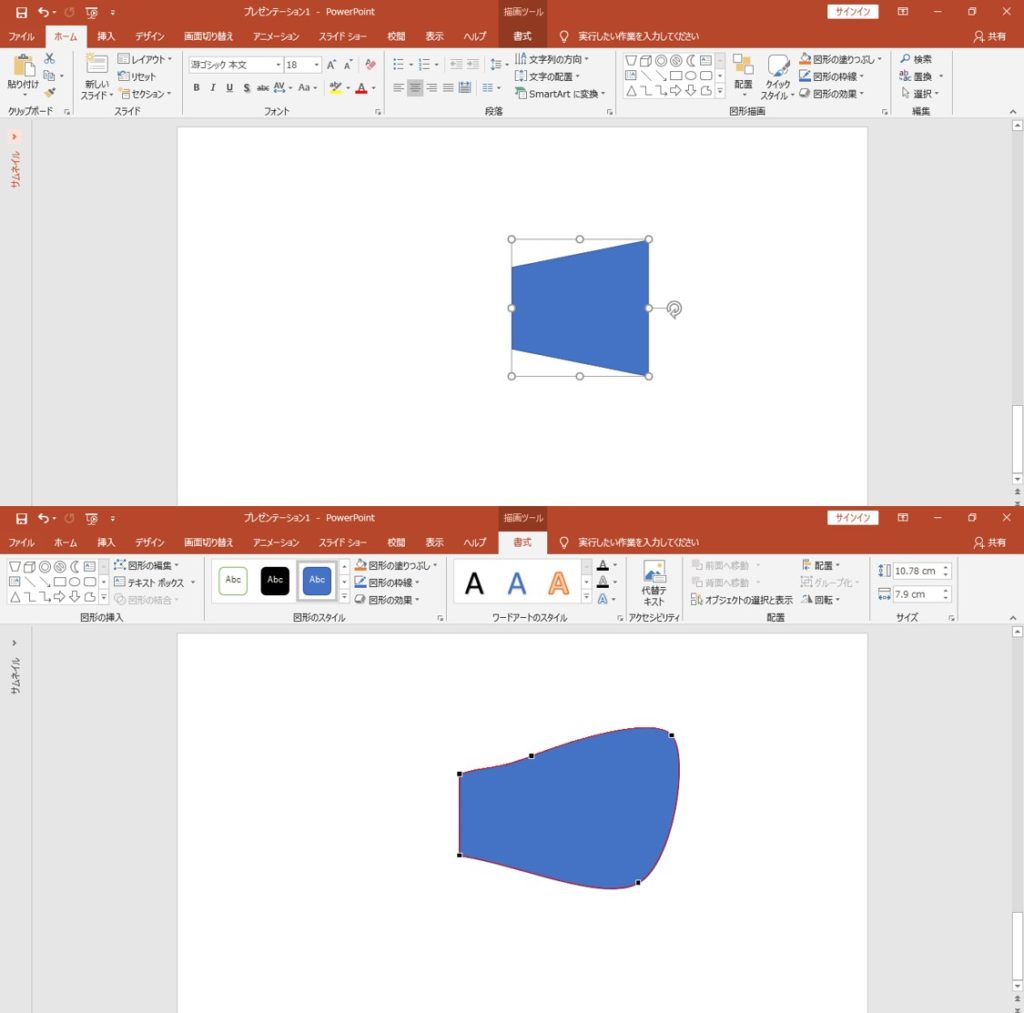
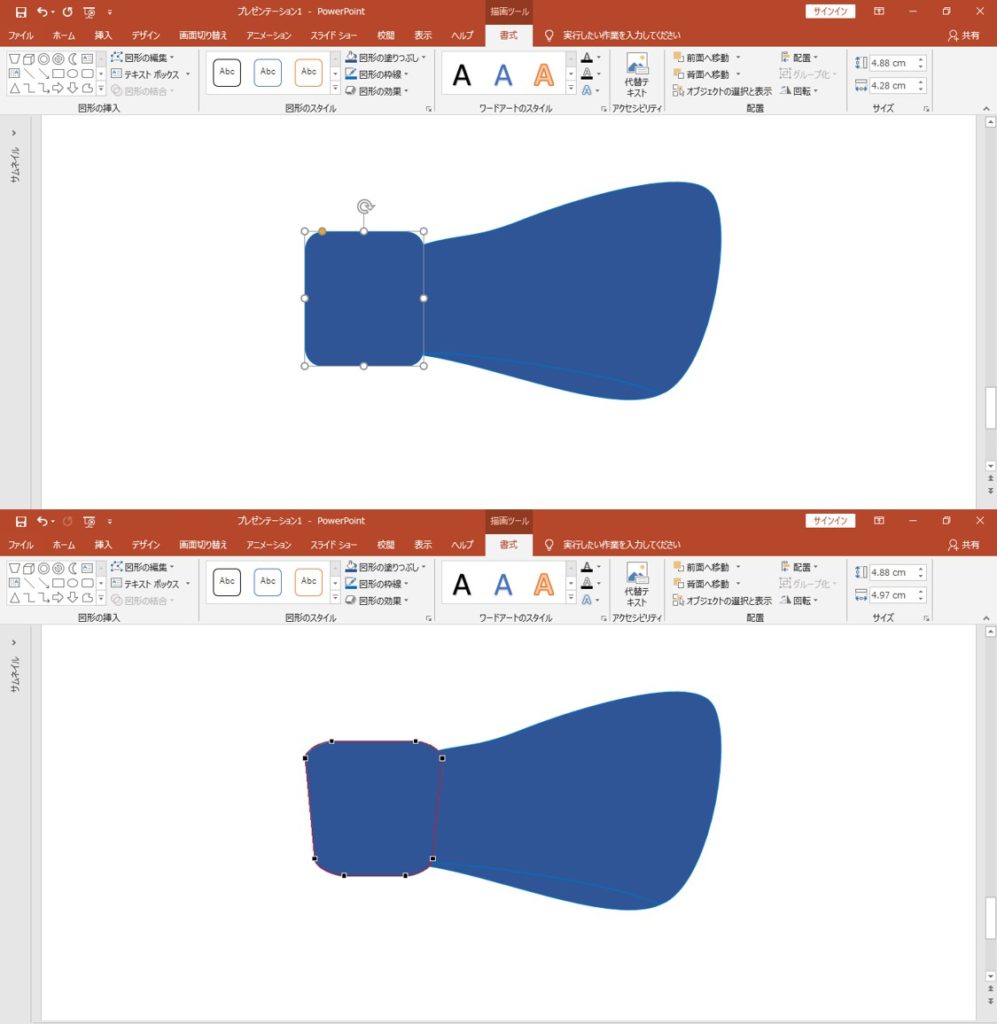
まず、台形の図形を挿入したら、「頂点の編集」機能で、下の画像のように図形を変形させます。

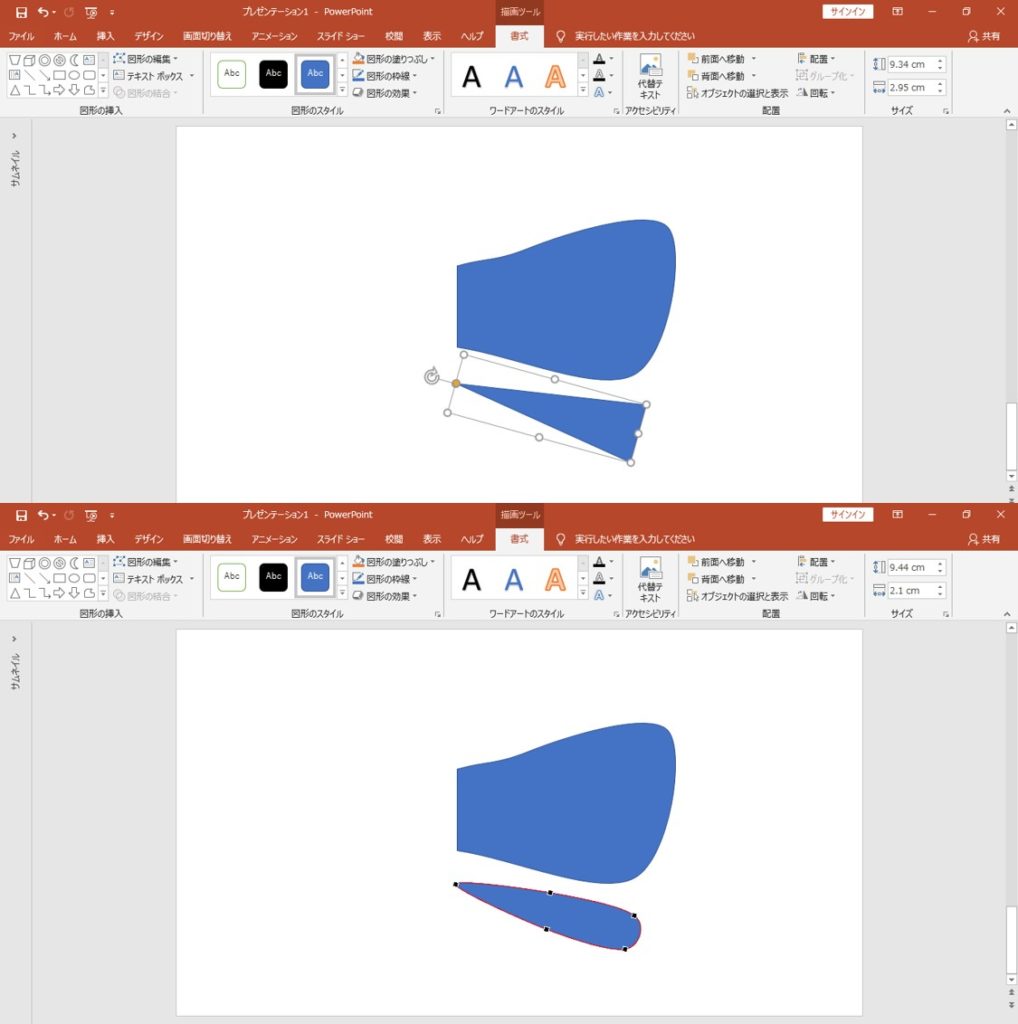
次は、三角形の図形を挿入して、下の画像のように「頂点の編集」機能で変形させます。

2うの図形を重ね合わせ、「切り出し」機能で図形を切り出します。

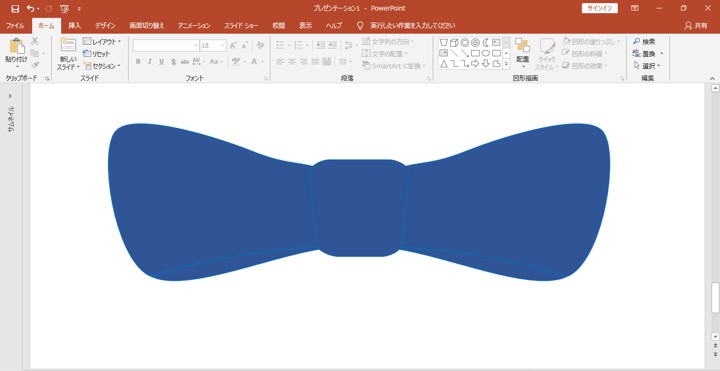
次は、リボンの結び目の部分です。
四角を挿入して「頂点の編集」機能で、下の画像のように図形を変形させてください。

結び目の右側の図形をコピーして、「反転機能」を使えば左側も作成できます。

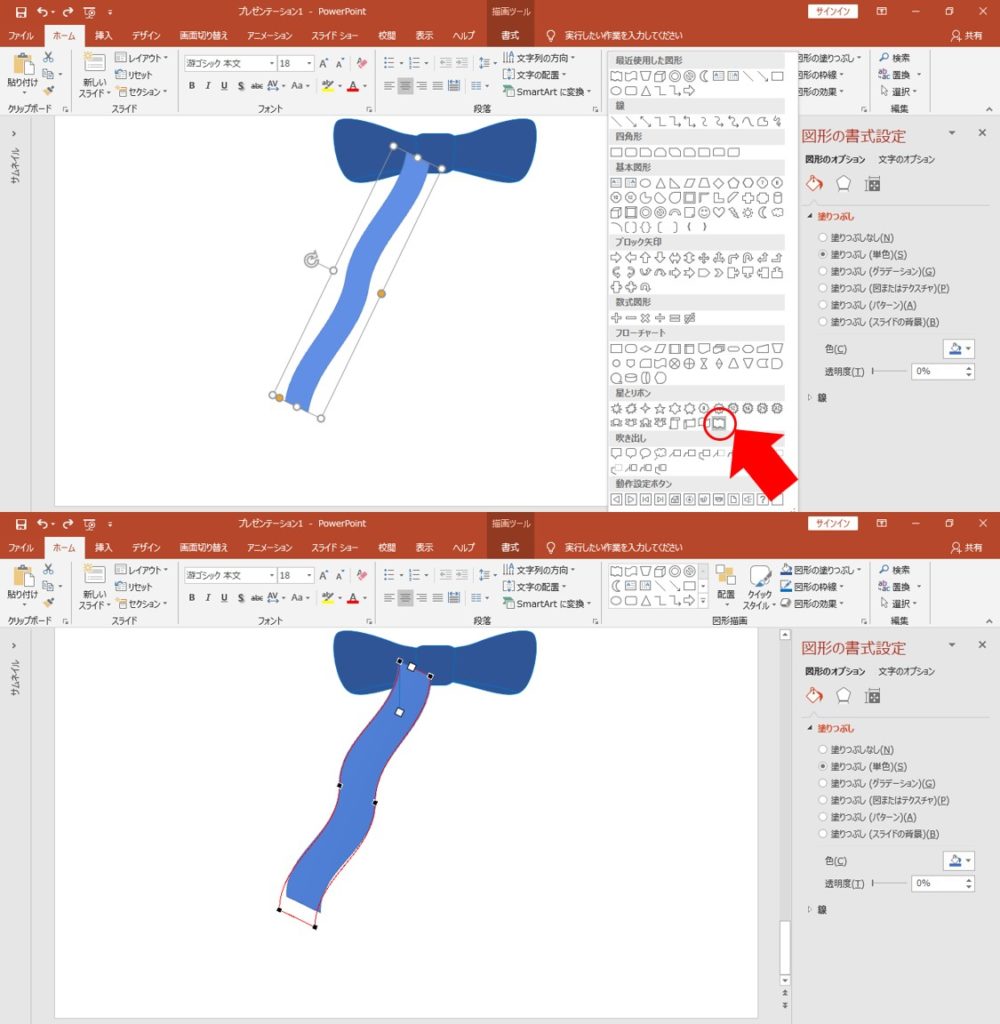
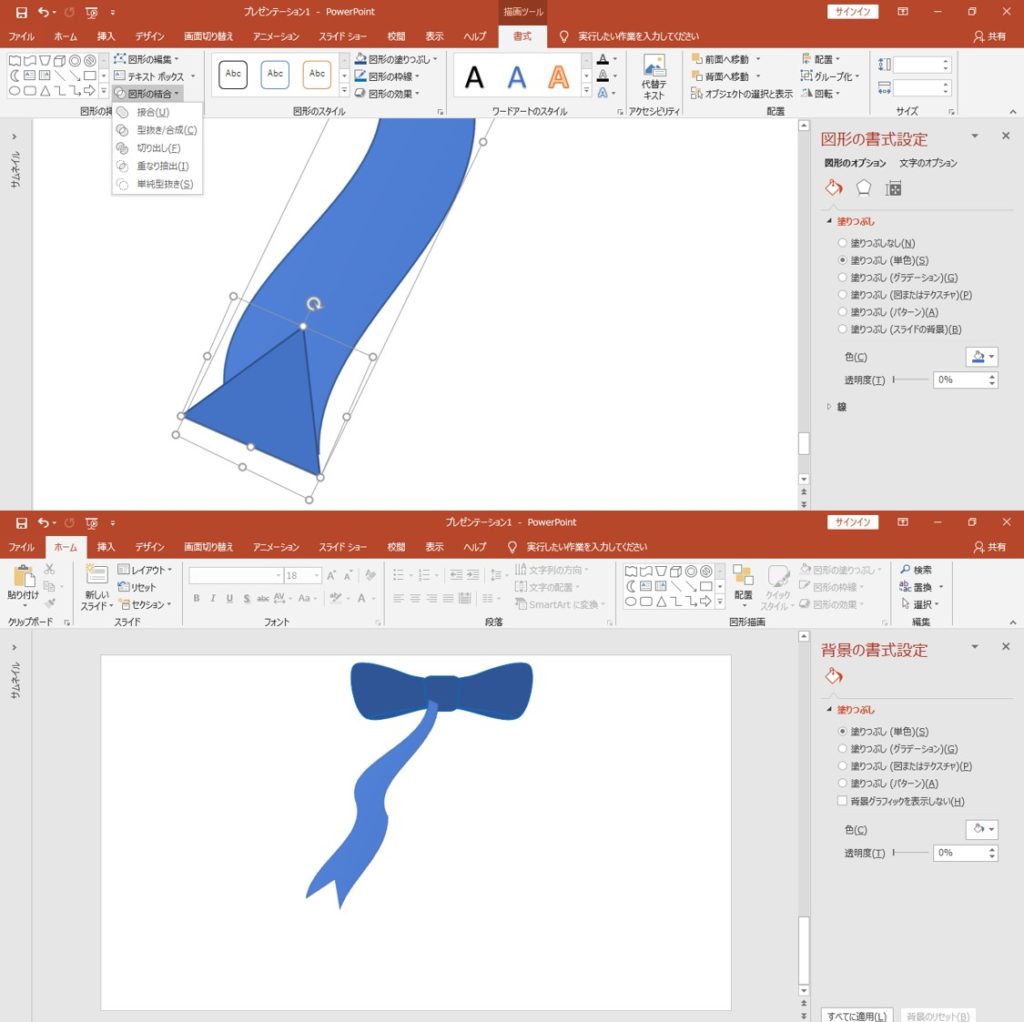
次に、リボンのヒラヒラの部分を作成します。
上の画像のような図形を挿入します。
「図形の編集」機能で形を図形を変形させます。

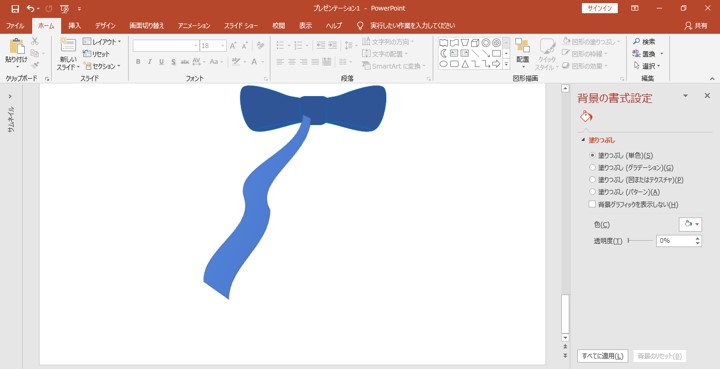
こんな感じに変形させてください。

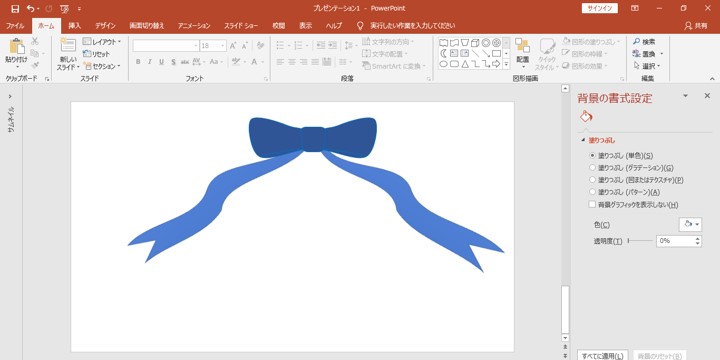
先端部分に切り込みを入れましょう。
三角形の図形を挿入して、「切り出し」機能で、下の画像のようにしてください。

右側にもコピーして、「図形の反転」機能を使って配置すれば、リボンは完成です!

プレゼントのイラストの作成方法
続いて、プレゼントのイラストを作成していきます。
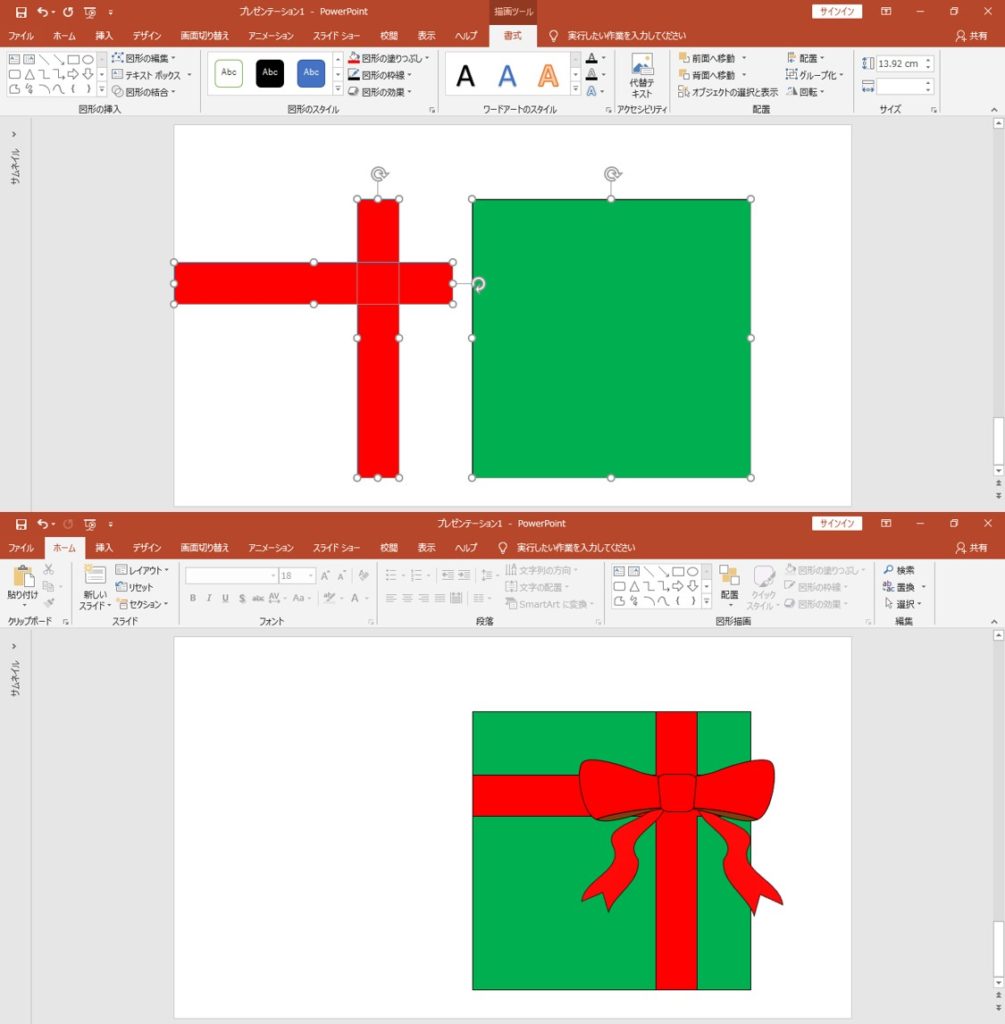
正四角形1つと長細い四角形2つを用意します。
長細い四角形2つは、上の画像のように配置したら、「図形の接合」をしておきましょう。
正四角形に重ね合わせ、先ほど作ったリボンを挿入すれば、完成です!

デコレーションされたクリスマスツリーのイラストを作成しよう
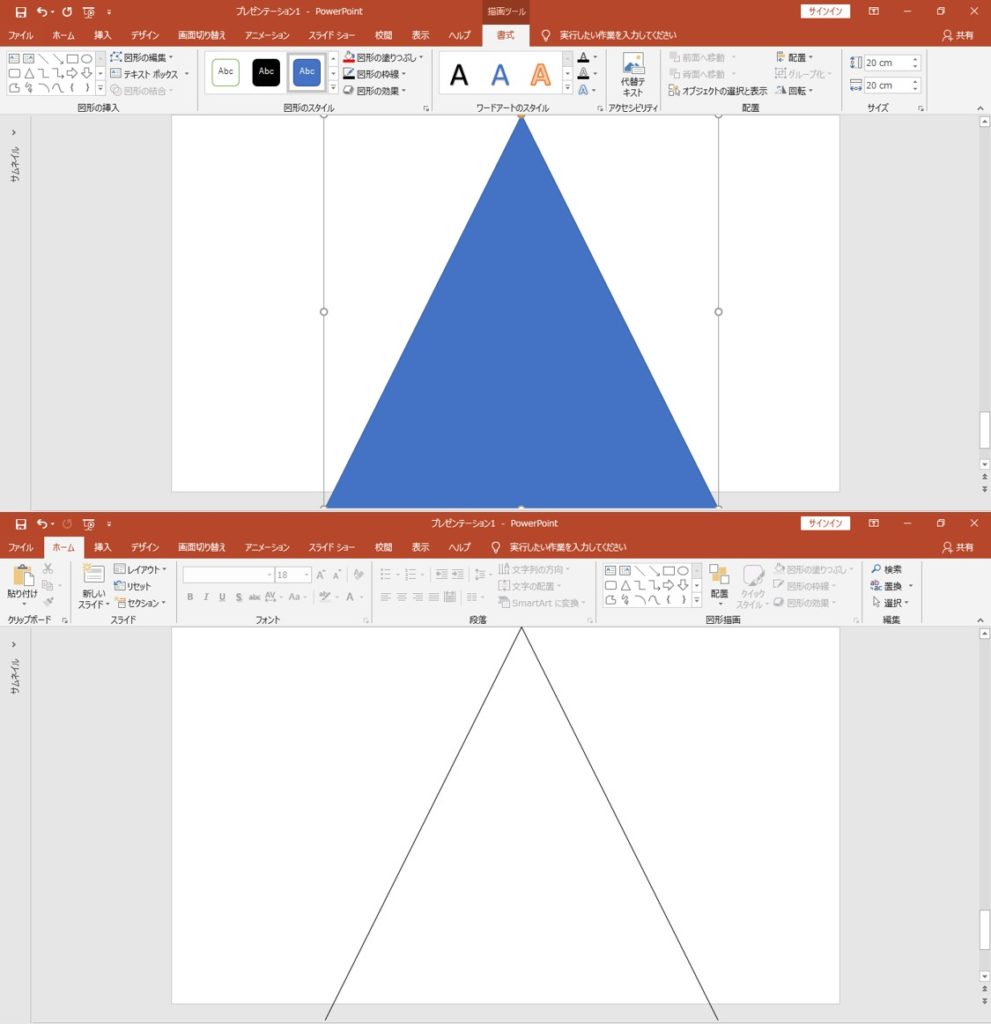
正三角形を挿入します。
なるべく大きめに作った方が作りやすいので、20cm×20cmで配置しておきましょう。
塗りつぶしは無しにしておきます。

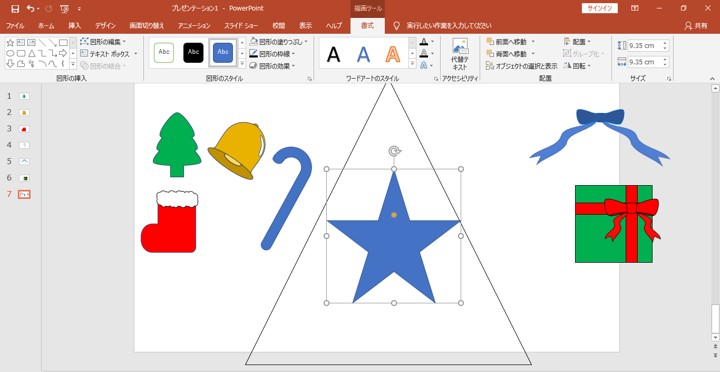
今まで作ったイラストをコピーして貼り付けしておきます。
新たに、星の図形も挿入しておきます。

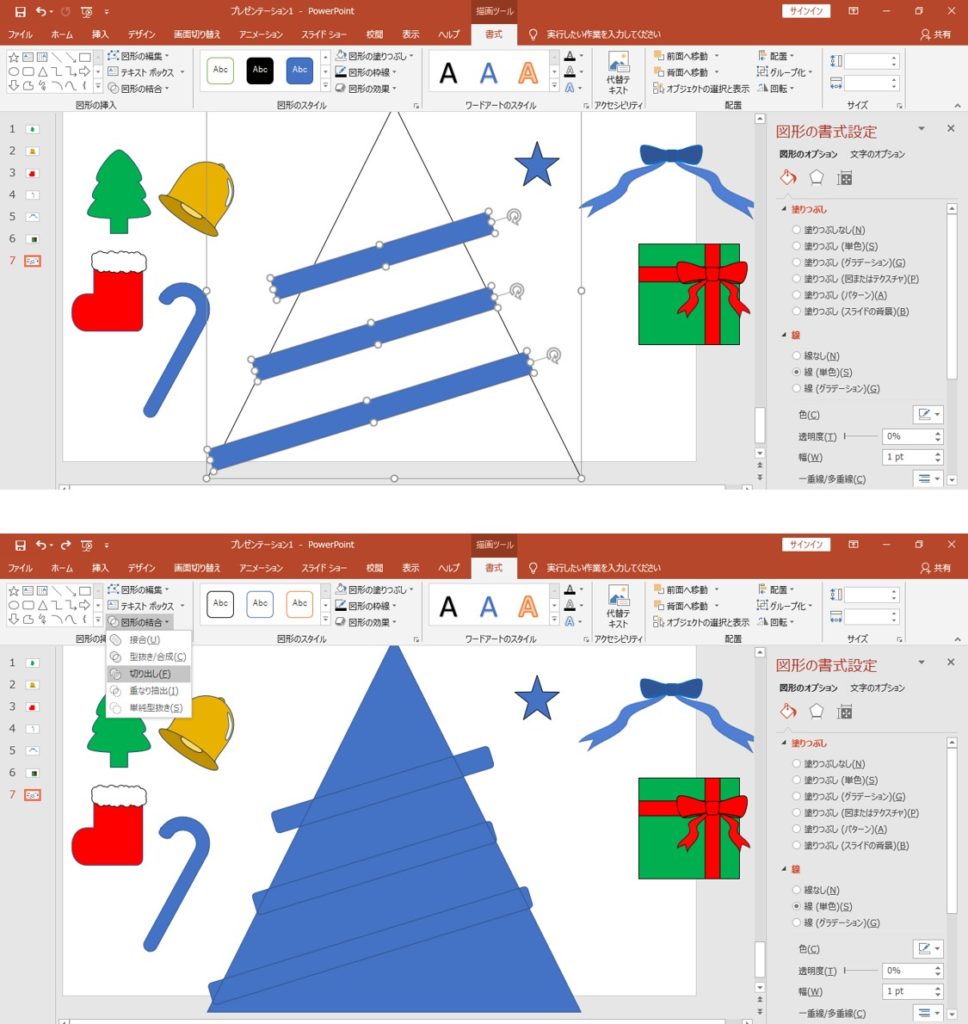
長細い四角形を挿入して、三角形と重ね合わせ、「切り出し」機能を使います。

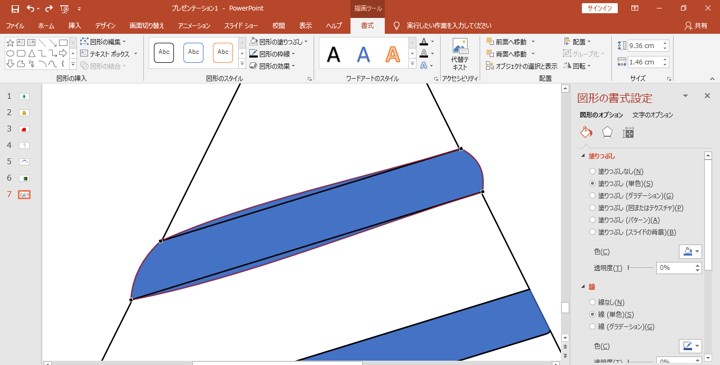
「頂点の編集」で少し丸みをつけてください。

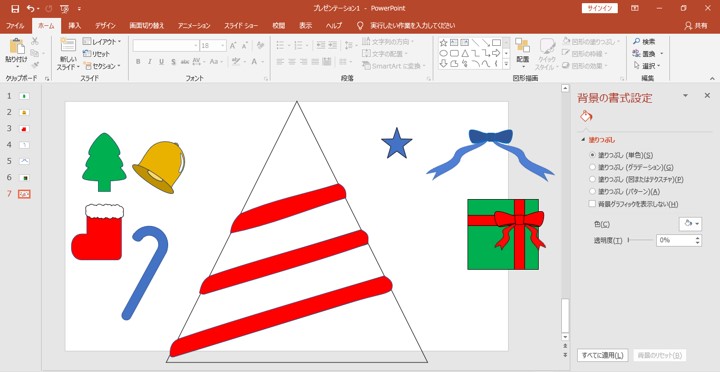
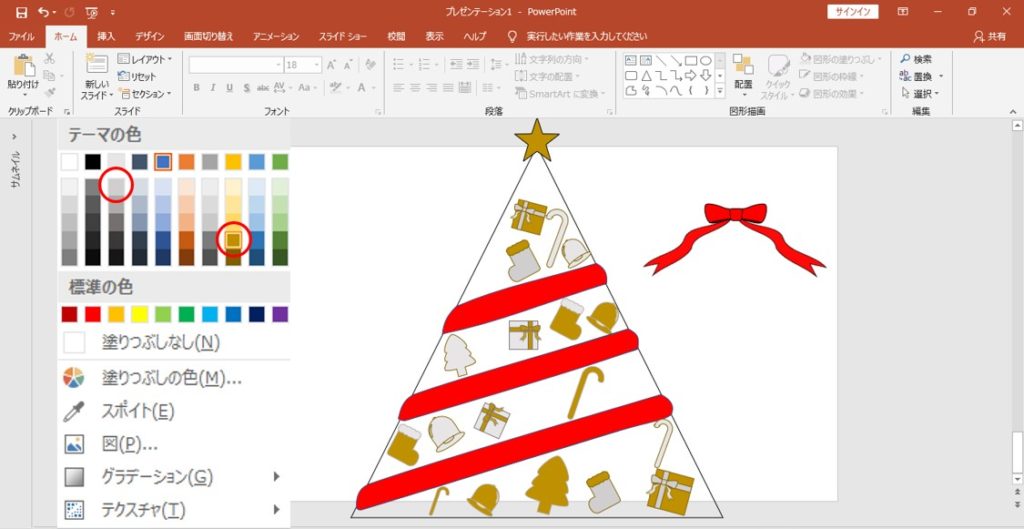
こんな感じでできたら、赤色で塗りつぶしておきます。

作成した各デコレーションイラストを配置していきます。
塗りつぶしの色:ゴールドと灰色
枠線の色:灰色とゴールド
にし、配色を2パターン作成します。

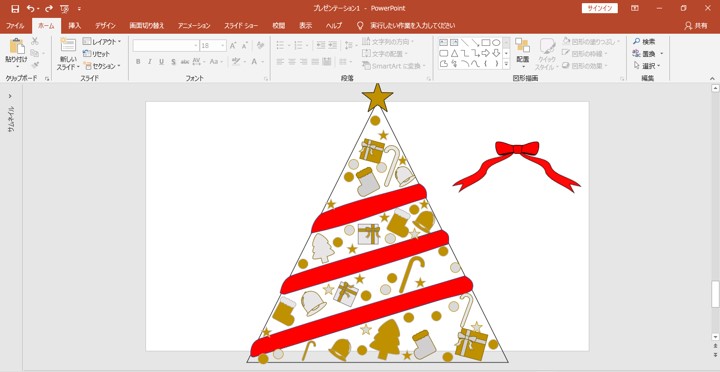
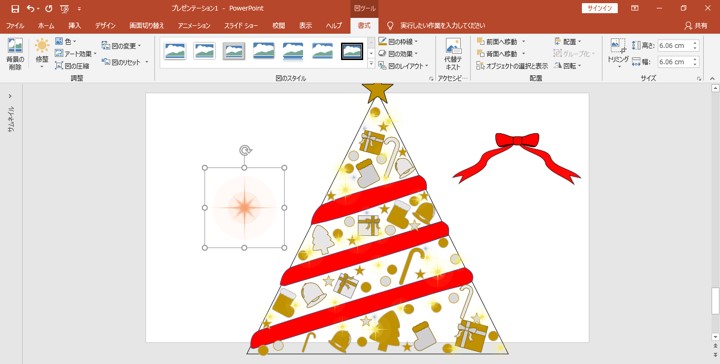
さらに、星や円の図形を配置していきます。

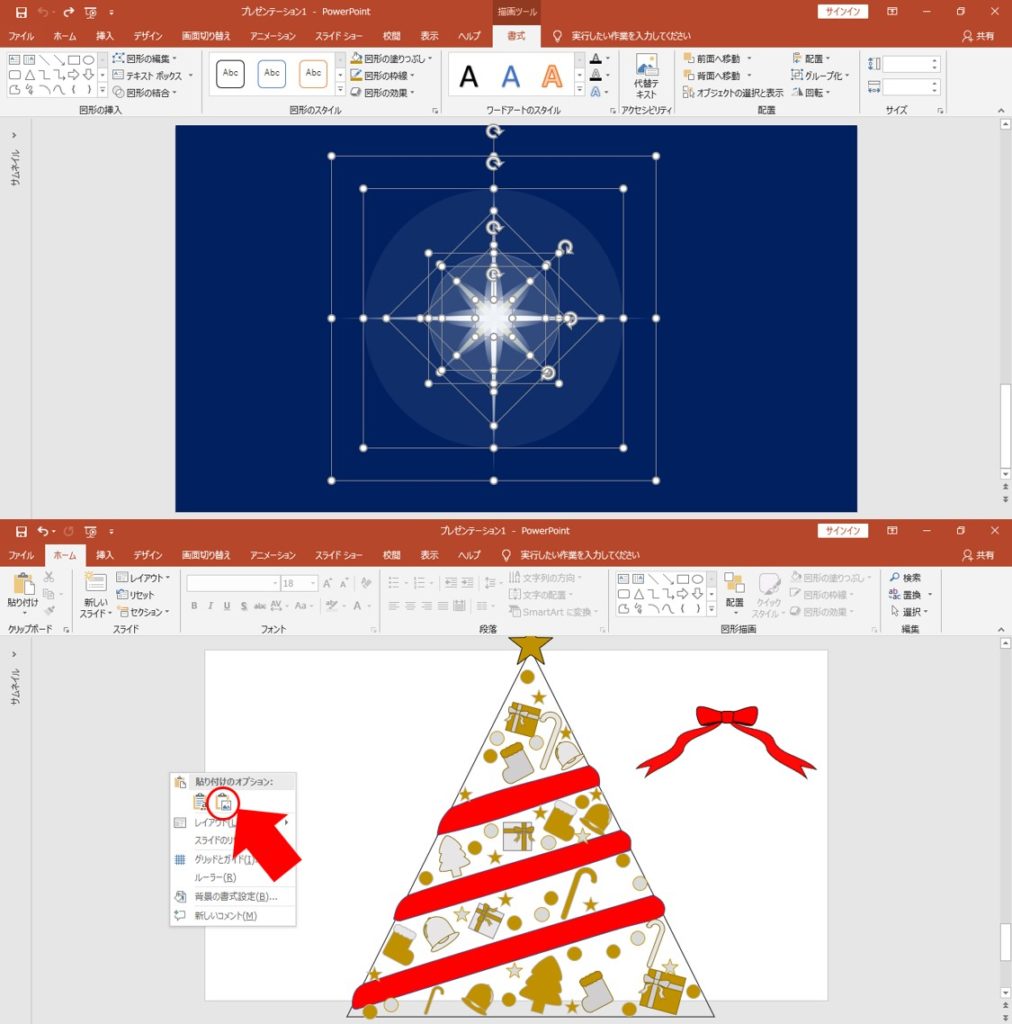
キラキラのデザインを挿入します。
コピーして、貼り付ける時に画像として貼り付けます。

▼キラキラ✨デザインの作成方法はこちらをご覧ください▼
【参考記事】キラキラデザインの作成方法の解説記事
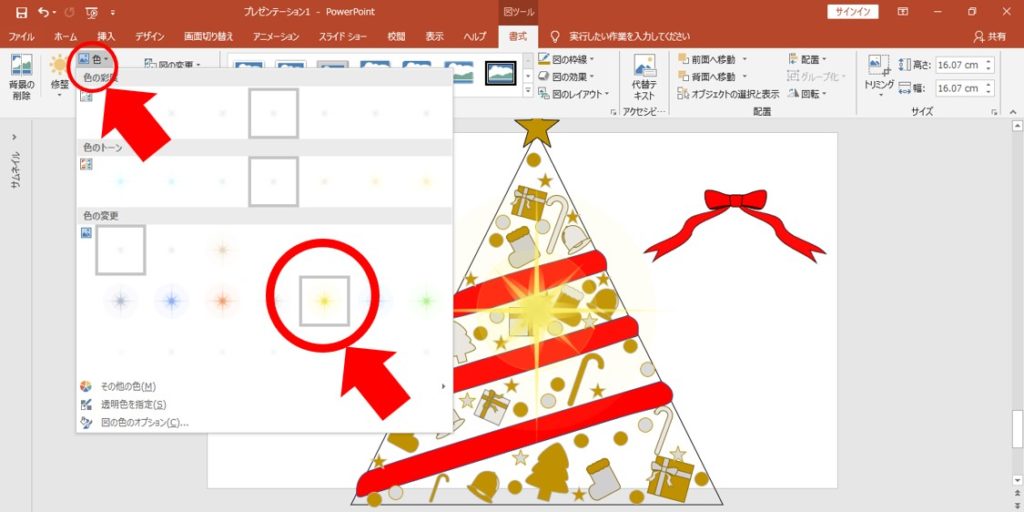
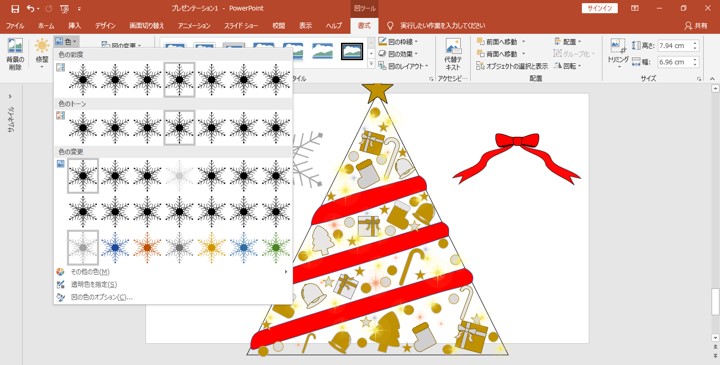
画像として貼り付けても色は変更できます。
「色」を選択して、「色の変更」の好きな色を選択すると色を変更することができます。
まず黄色を選択します。

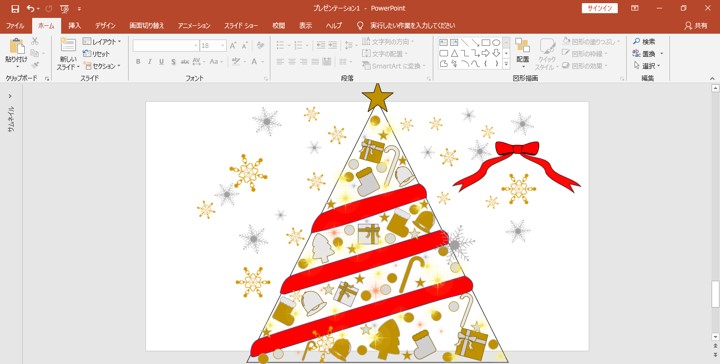
キラキラ✨を配置したら、次は赤色のキラキラ✨、緑色のキラキラ✨等様々作って配置します。

同じように雪の結晶のイラストも挿入していきましょう!

▼雪の結晶のイラストの作成方法はこちらをご覧ください▼
【参考】雪の結晶イラストの作成方法の解説記事
このような感じで配置していきます。

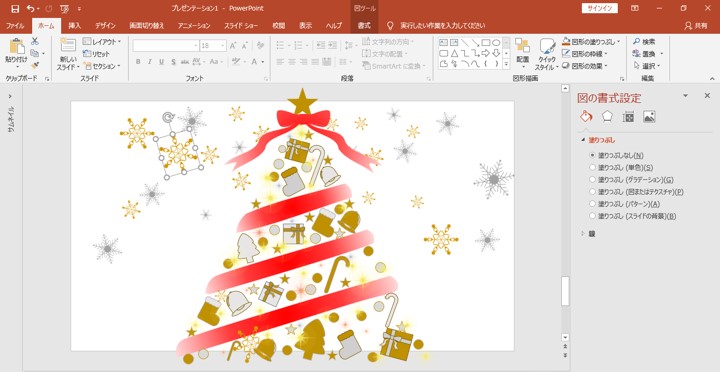
三角の枠を削除します。
また、リボンにグラデーションを付けます。

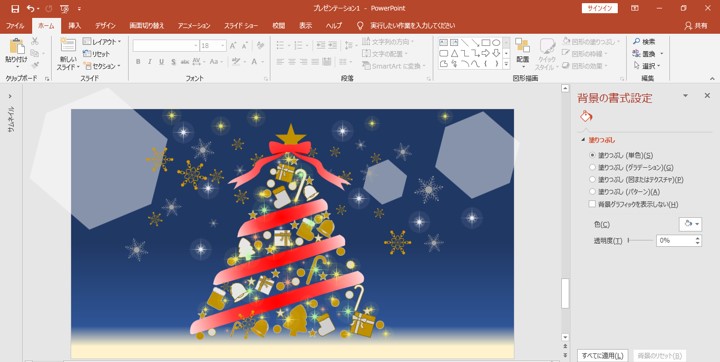
最後に、背景を付けます。
グラデーションで、上から紺色、青色、白色
を配置します。
これで完成です!!
お疲れさまでした!