【タイトルに使える】画像を文字に埋め込む/文字の背景を写真にする方法

文字に写真画像を埋め込む方法について解説していきます。
Youtubeショート動画での紹介
ショート動画をアップしていますので、よろしければこちらもご覧ください。
【手順1】文字をアウトライン(図形化)する
埋め込みたい文字をアウトライン化します。
文字のアウトライン化について詳しく知りたい方は、
▼こちらの記事も合わせてお読みください▼

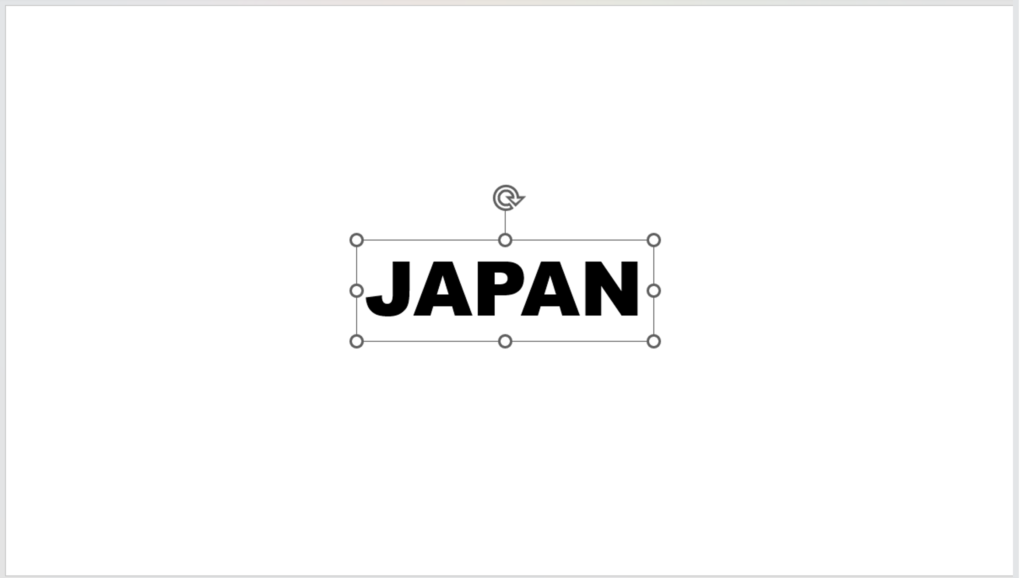
まず文字を打ち込みます。
今回使ったフォントは、
Arial Black
を使用しました。

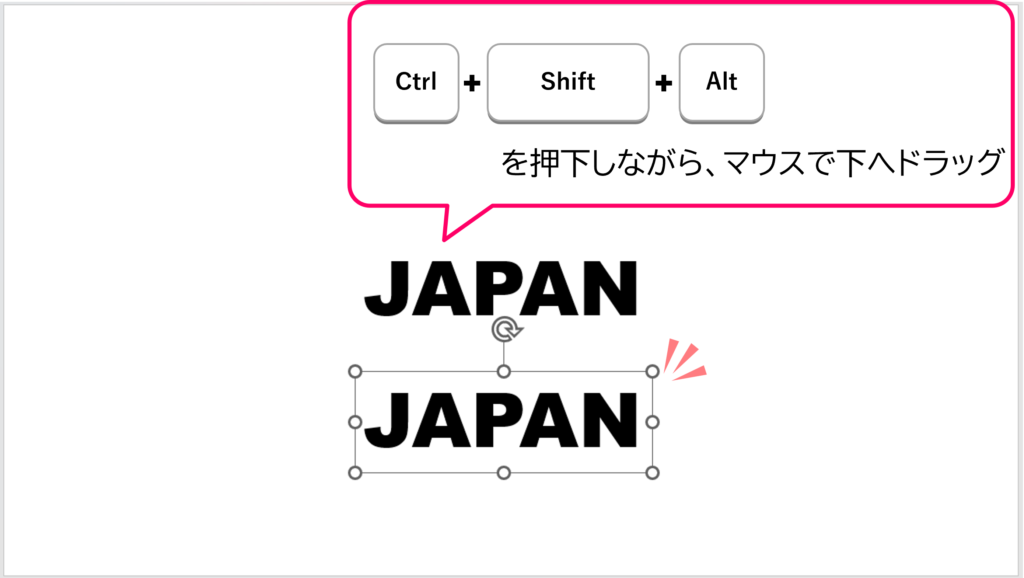
Ctrl+Shift+Altキーを押下しながら、
マウスで下へドラッグします。
すると、全く同じテキストボックスが真下に表れます。

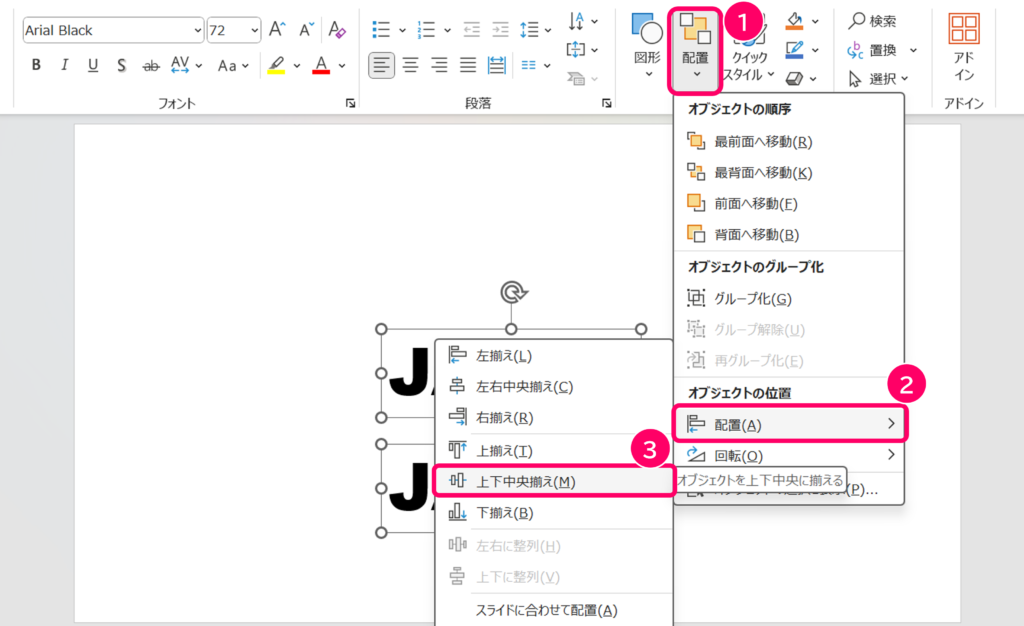
この2つのテキストボックスを選択した状態で、
「配置」▶「配置」▶「上下中央揃え」
を選択します。
すると、2つのテキストボックスが揃います。

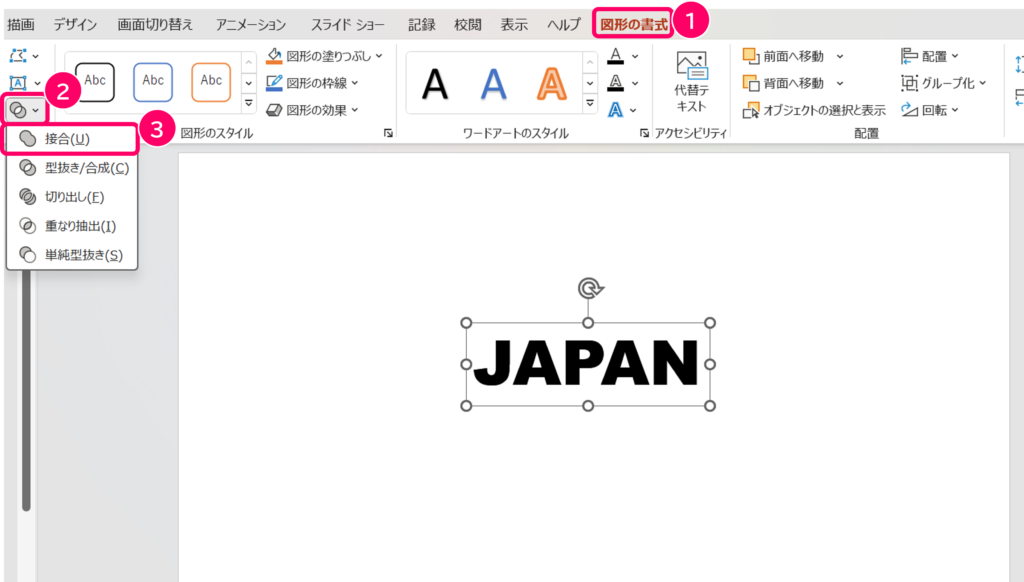
この2つのテキストボックスを選択した状態で、
「図形の書式」▶「図形の結合のアイコン」▶「接合」
を選択します。
すると、先ほどまでテキストだった文字が図形になります。

以上が、文字をアウトライン(図形化)する方法になります。
【手順2】アウトラインした文字と写真画像を配置する
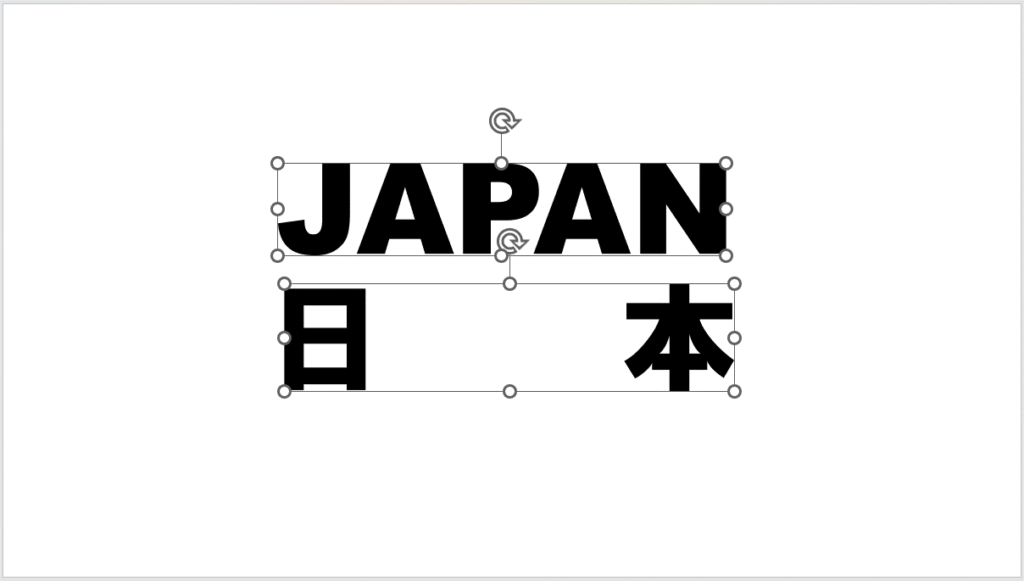
同じ方法で「日本」という文字もアウトラインしました。
文字の左右の端が合うように配置します。

使用する写真画像を挿入します。

文字と写真画像を配置します。
この時、写真の上に文字を重ねると配置しやすいです。


【手順3】「図形の切り出し機能」を使って文字の形に切り抜く
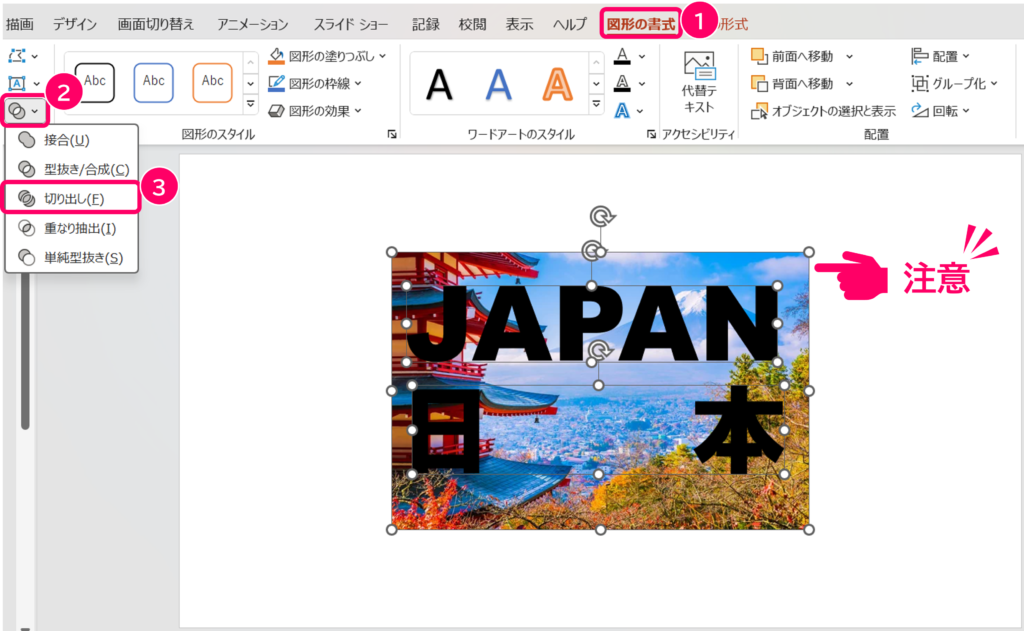
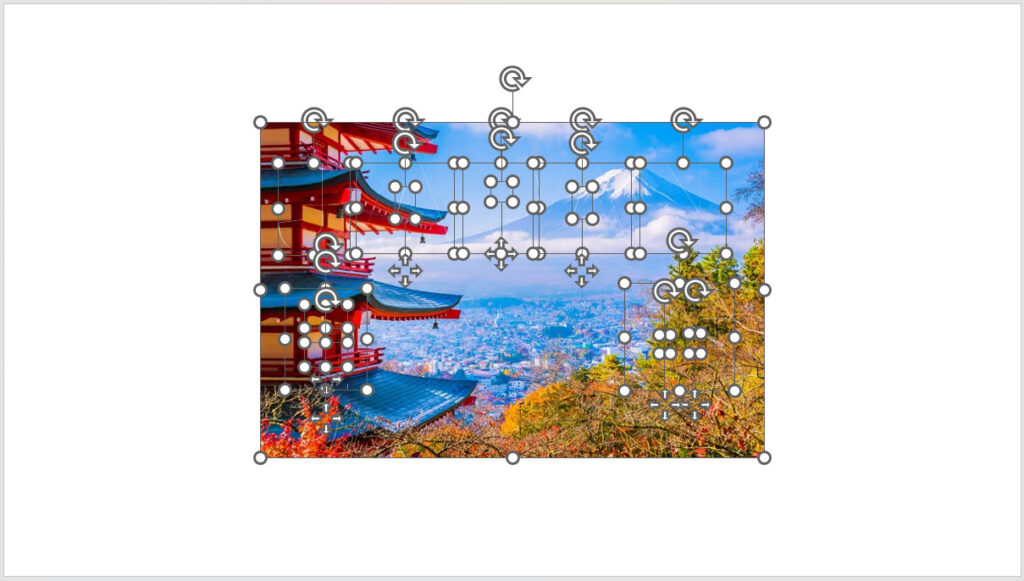
写真画像と文字を選択した状態にするのですが、ここで注意です!
必ず、写真画像▶文字の順番で選択してください!
その上で、「図形の書式設定」▶「図形の結合のアイコン」▶「切り出し」を選択します。

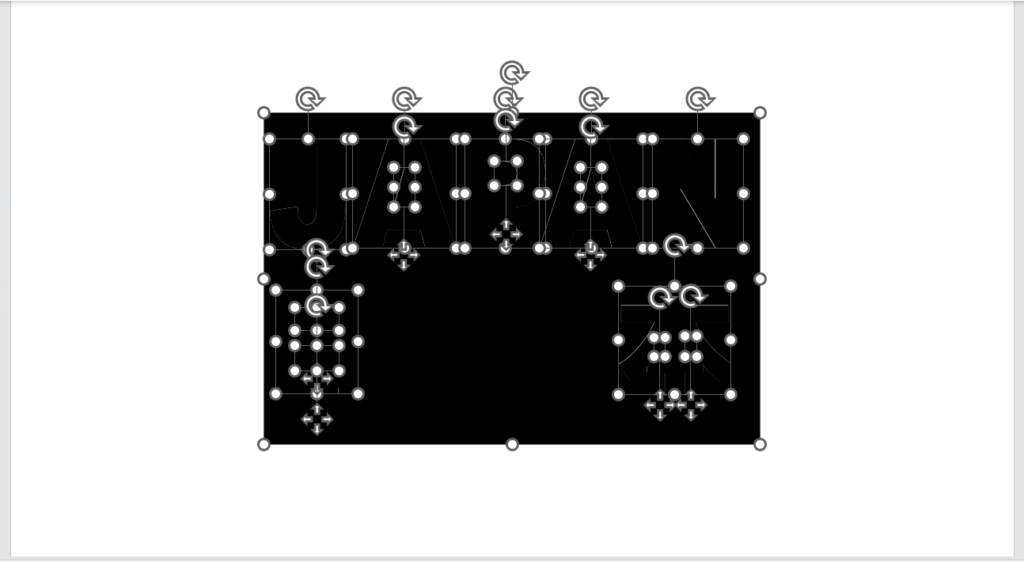
文字▶写真の順番で選択してから、切り出しを行うとこのようになってしまいます。

最初に選択されたものの背景色で切り出しを行ってしまうからです。
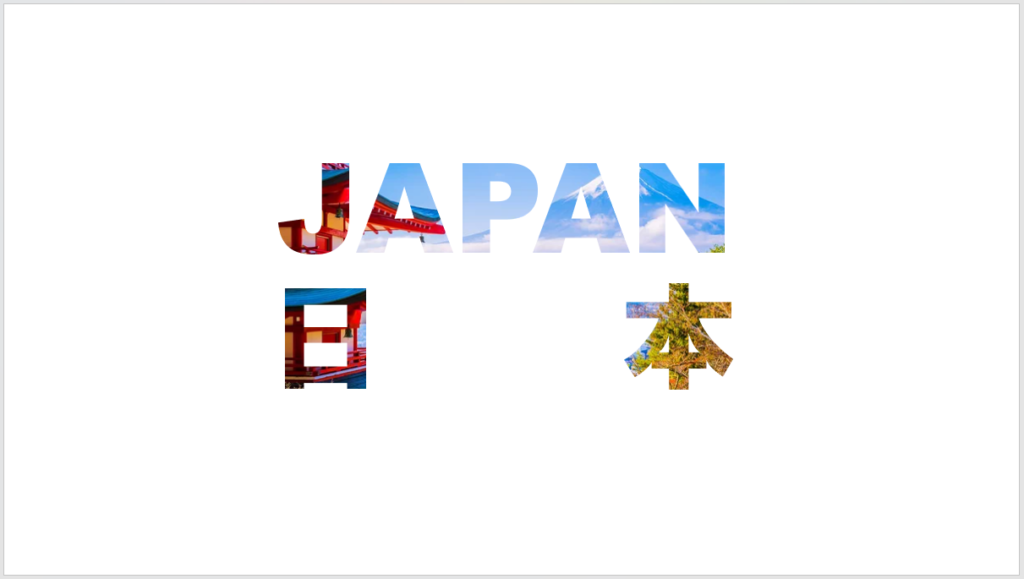
うまく切り出しを行うとこのようになります。

あとは、切り出された各パーツの中から、不要なパーツを削除していけばこのようになります。

まとめ
- 文字をアウトライン(図形化)する
- 切り出しをする際、写真画像▶文字の順に選択する
タイトルデザインに困ったら、タイトル文字の背景を写真画像にするのもアリだと思います。
ぜひご活用してみてください。
こちらの記事も合わせてご参考にしてみてください。